As the bug topic states, I’m unable to apply a variable that is aliased and has multiple modes.
I am able to apply a global variable, with no alias and no modes - but that doesn’t help me with theming between different modes where the component has a different height depending on the brand. Can anyone help me troubleshoot this, or submit this as a bug to the appropriate team?
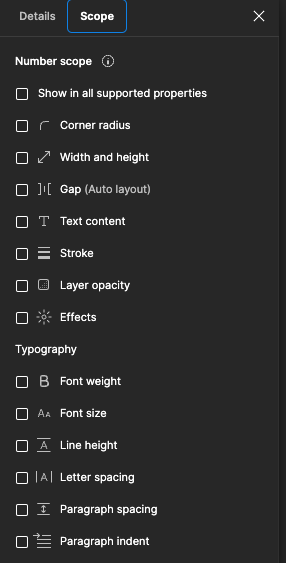
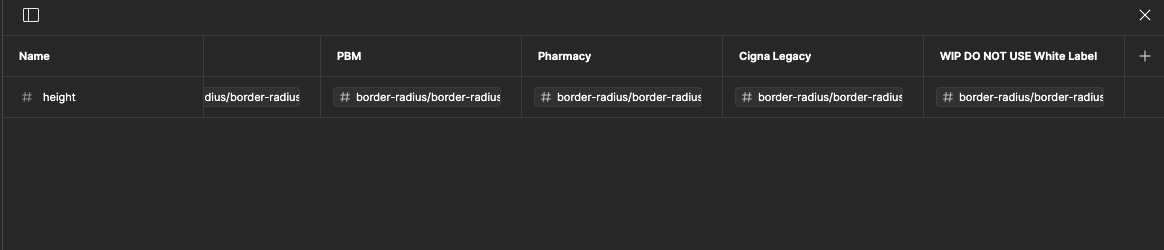
Below is the screenshot of the variable that I’m attempting to apply, and no - it does not have scoping attached that may prevent it from being applied to the height of the component.
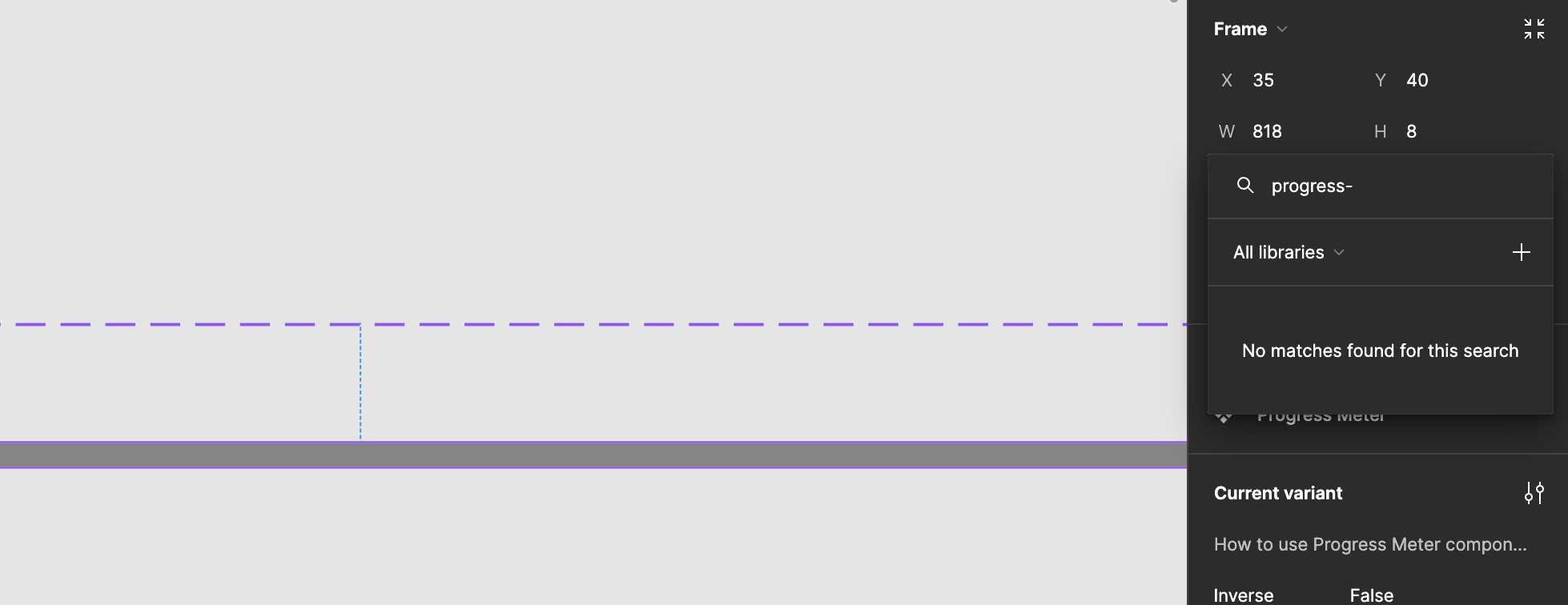
Below, is the screengrab of trying to apply the variable to the component. It does not appear in the search and I have confirmed that the token has been published.
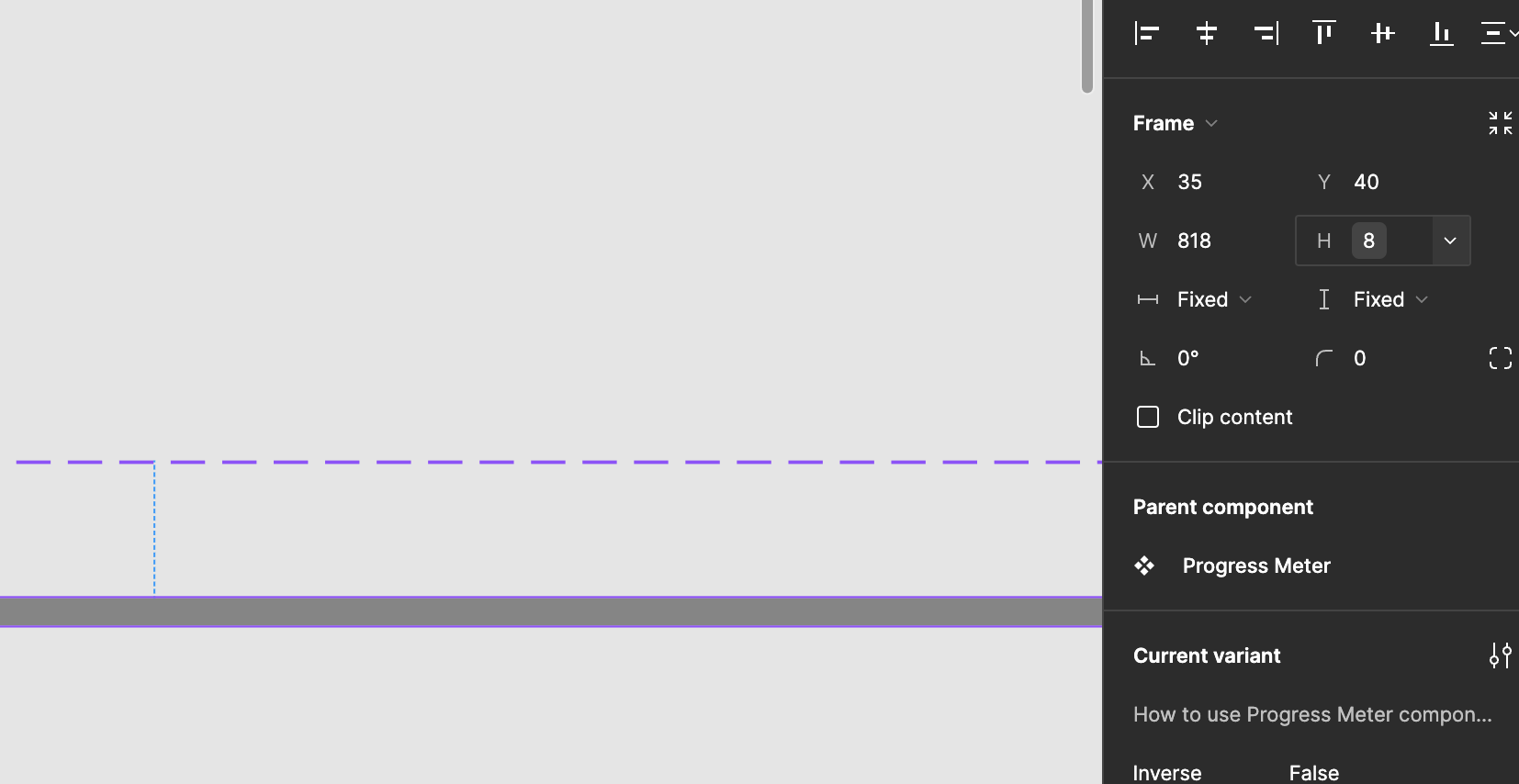
As you can see, I am able to apply a global token - which is not entirely helpful as it doesn’t do much in regards to theming.