I have a “Contextual menu” component which has three variants. Each use a button type and a menu (list). One uses a primary-button (set to secondary), one uses a “ghost-button” the other an “icon-button”. My issue is if a designer adds their text label when the menu is set to default (primary-button) then switches to “ghost” the label is back to ghost-button’s default label.
The buttons are separate components but they on their own will carry label overrides between them but they don’t seem to be able to do it now that they are nested inside this new component. Is there a way to allow overrides to also be share here?
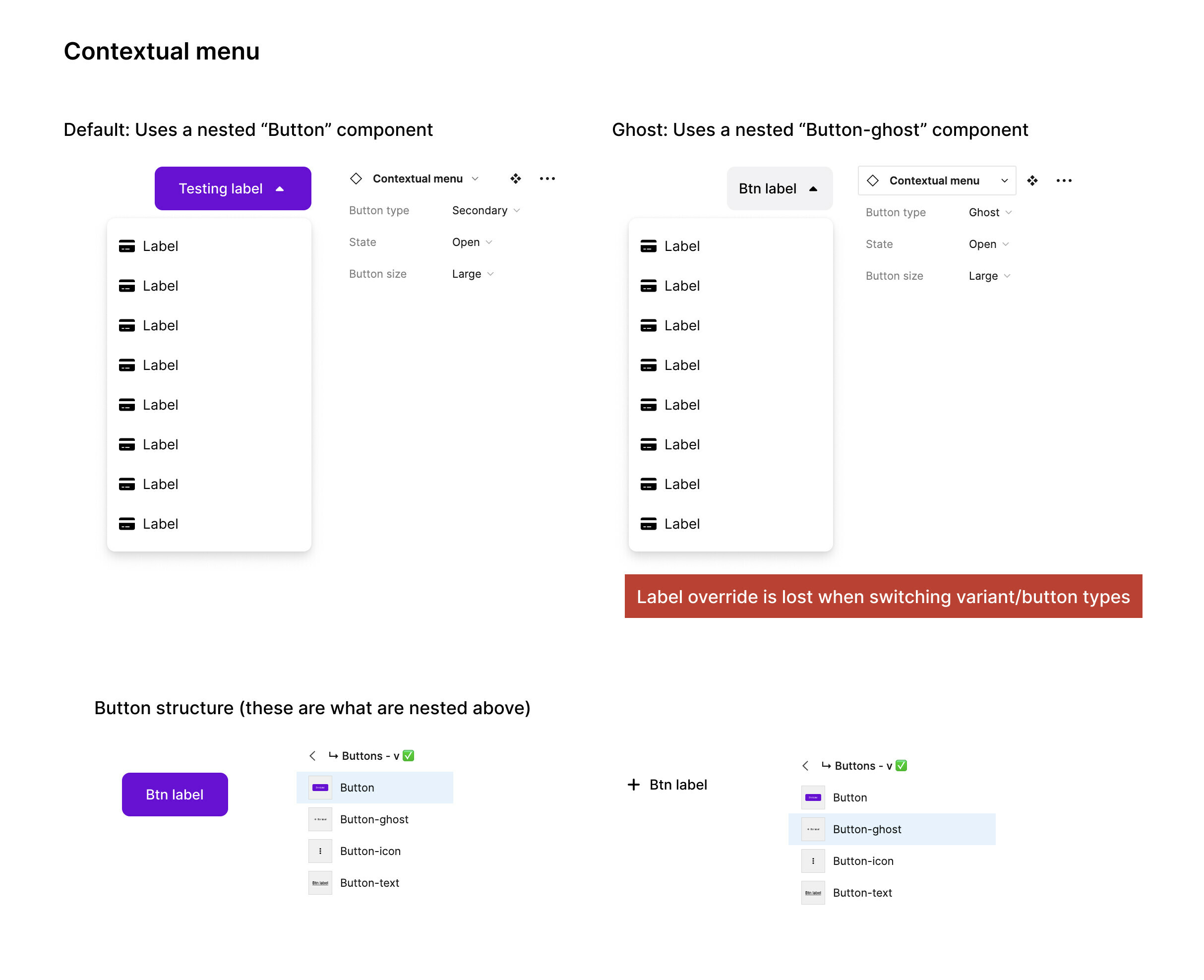
Below is the components and variant states and the button structure of the nested buttons insode the contextual menu.