Hi. I am creating text-styles-plugin. It analyses texts and can create new text styles.
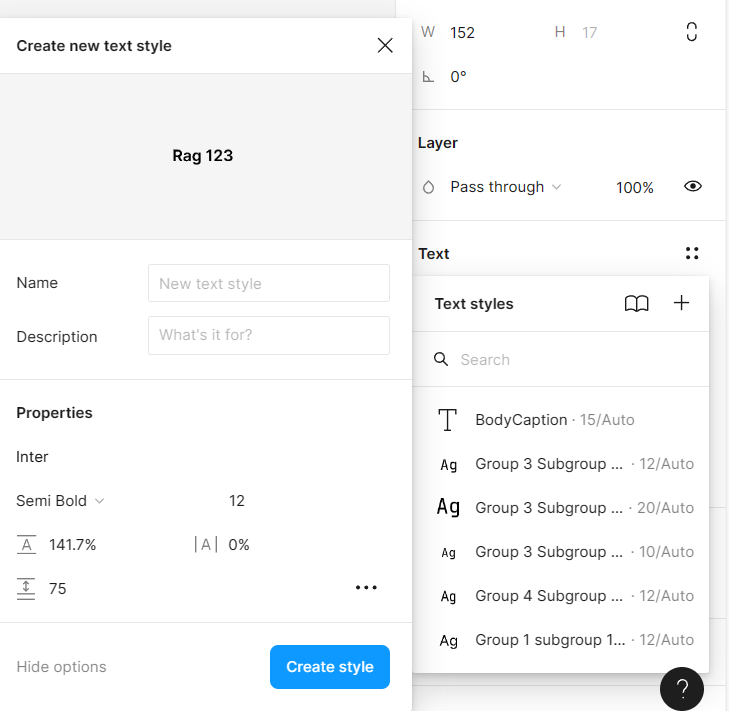
Can I call this Figma’s modal from my plugin’s UI ?
For example, plugin analyzed some data, triggered this modal, filled text parameters - so user only needs to make a name and click a button to create ?
Can I trigger external UI (buttons, forms) of Figma from inside my plugin ?