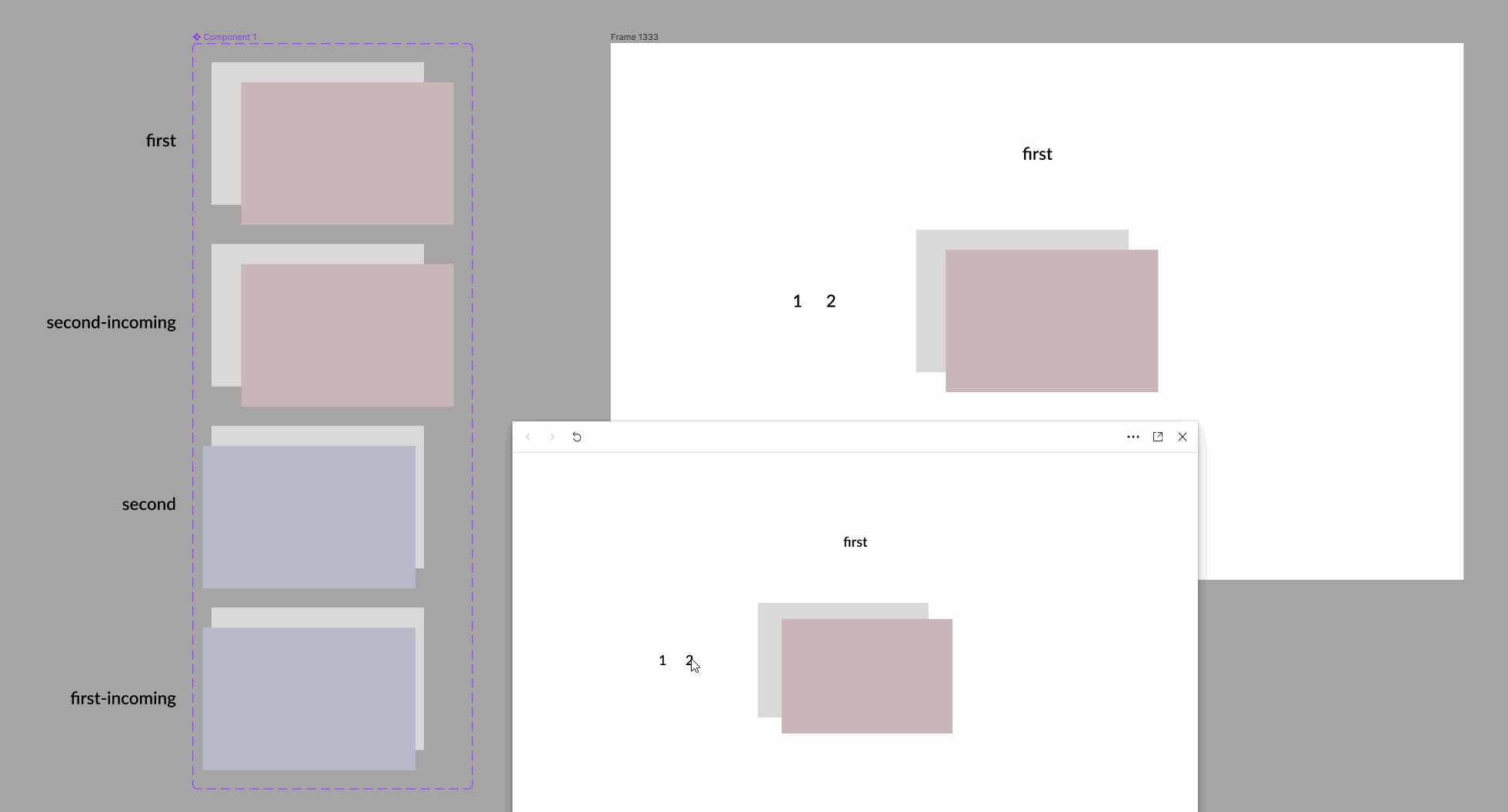
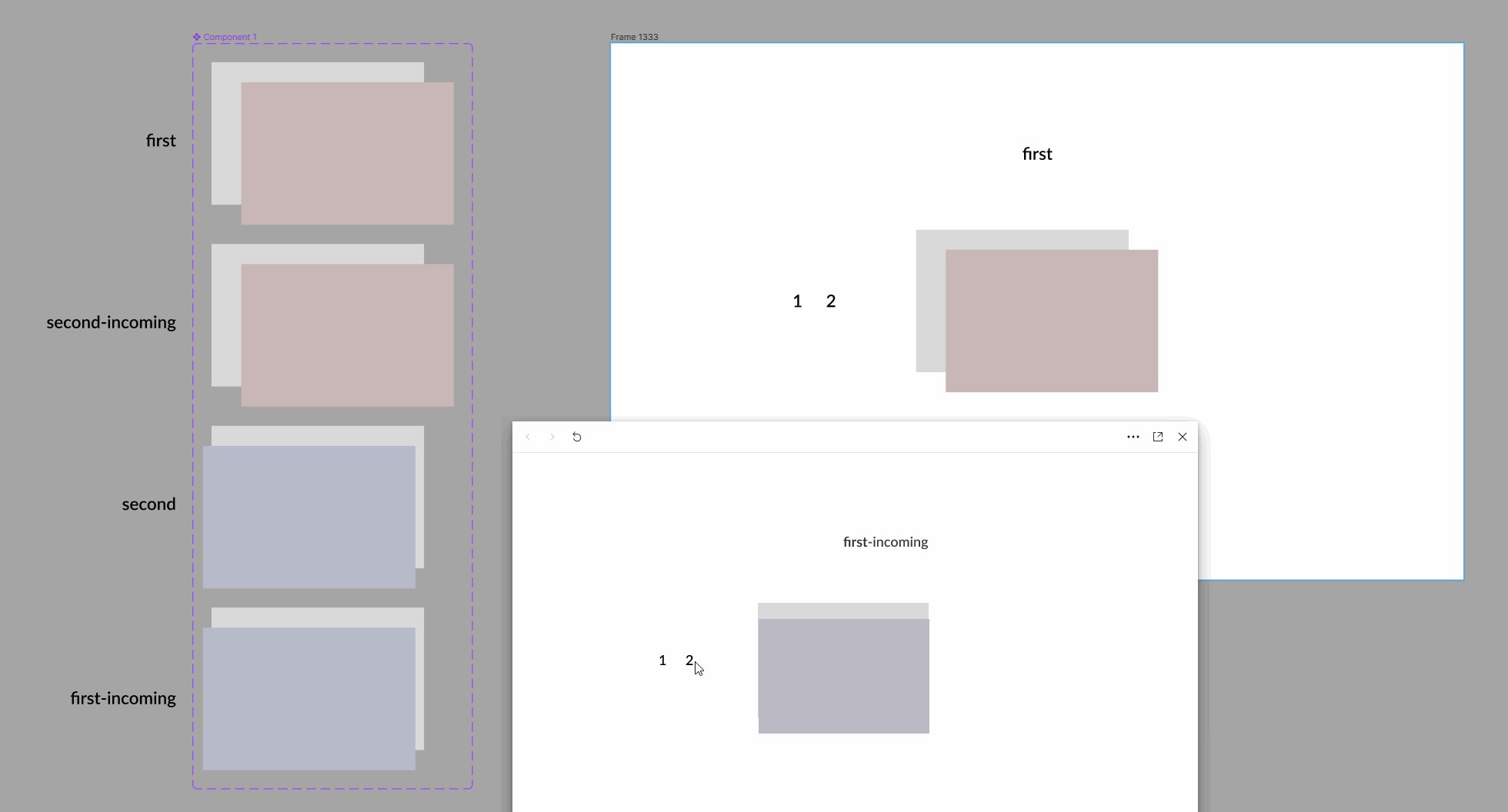
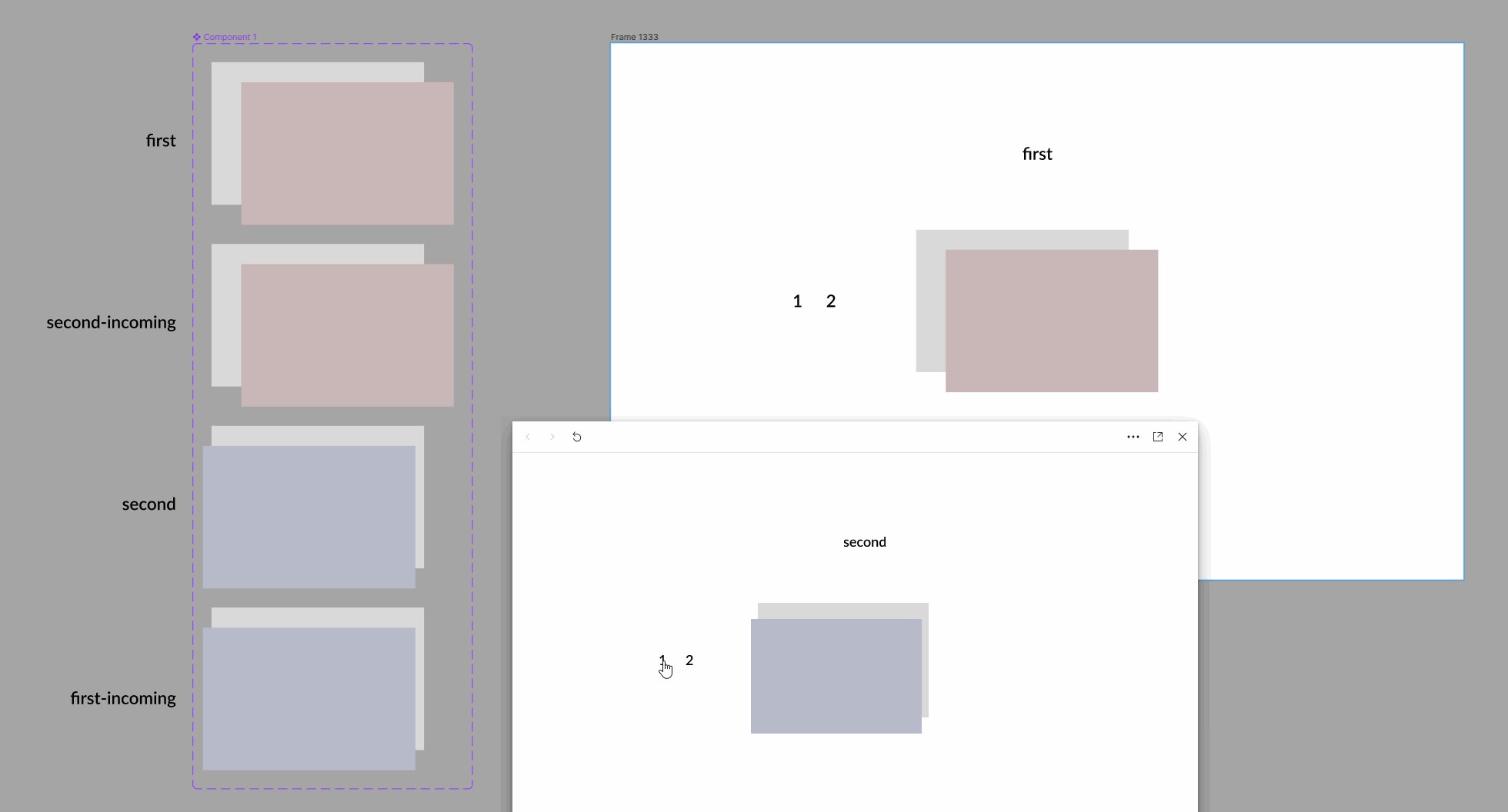
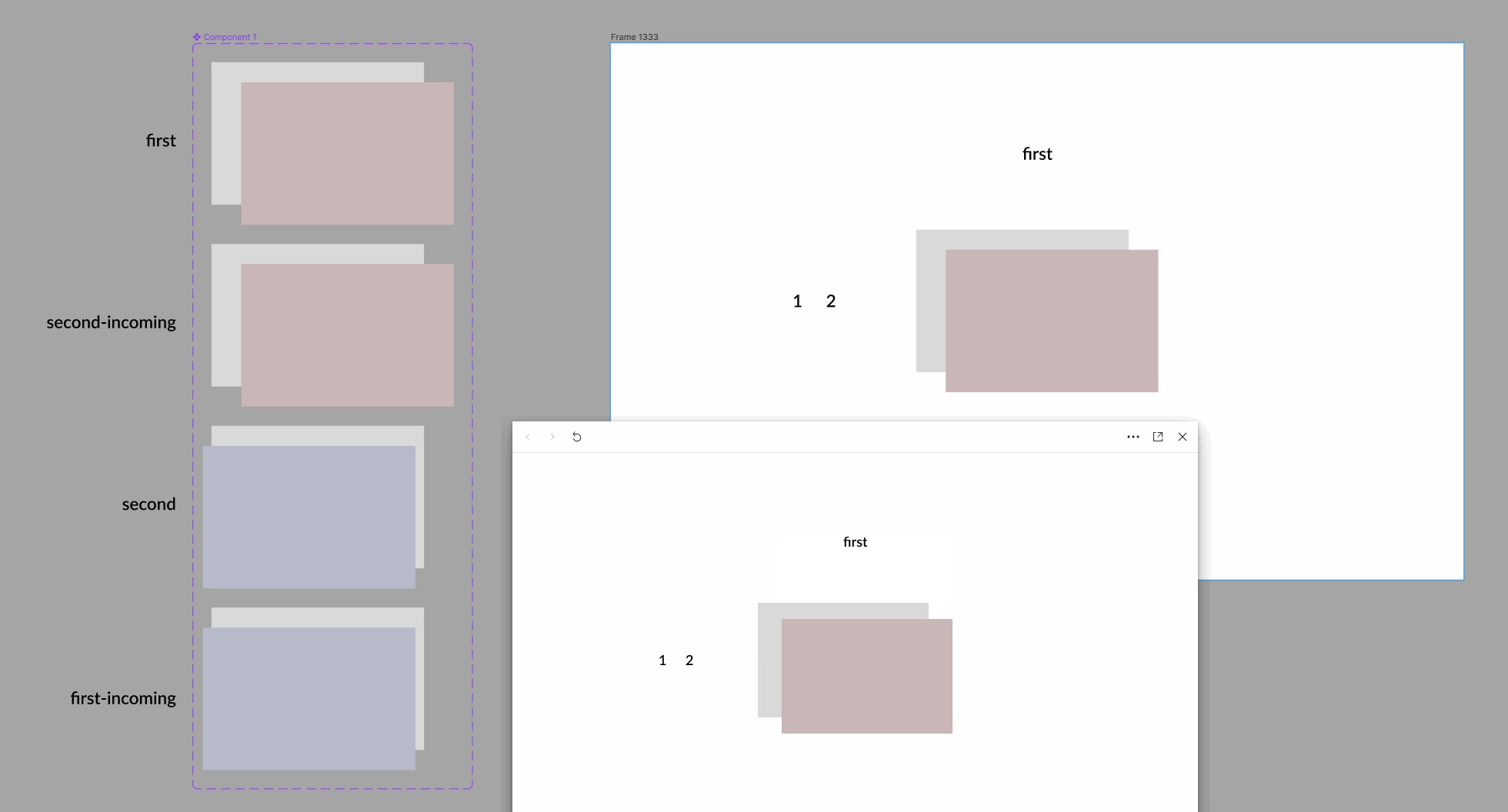
Ive been playing around with using variables + components. You can change Figma component variants using a string variable (which is great!) but everything is instant. There doesn’t seem to be a way to define any sort of transition between variants. This is also true for number, color and boolean variables. When a variable is set it’s always an instant change.
Is there a way to achieve this?