Hi all,
I’ve made use of interactive components to create some icon buttons with built in tooltips. They work the same as the example in the playground file. The hover interaction itself works fine, the problem comes when I use it in a scrolling context.
Made a basic example as I can’t share my actual file: Figma
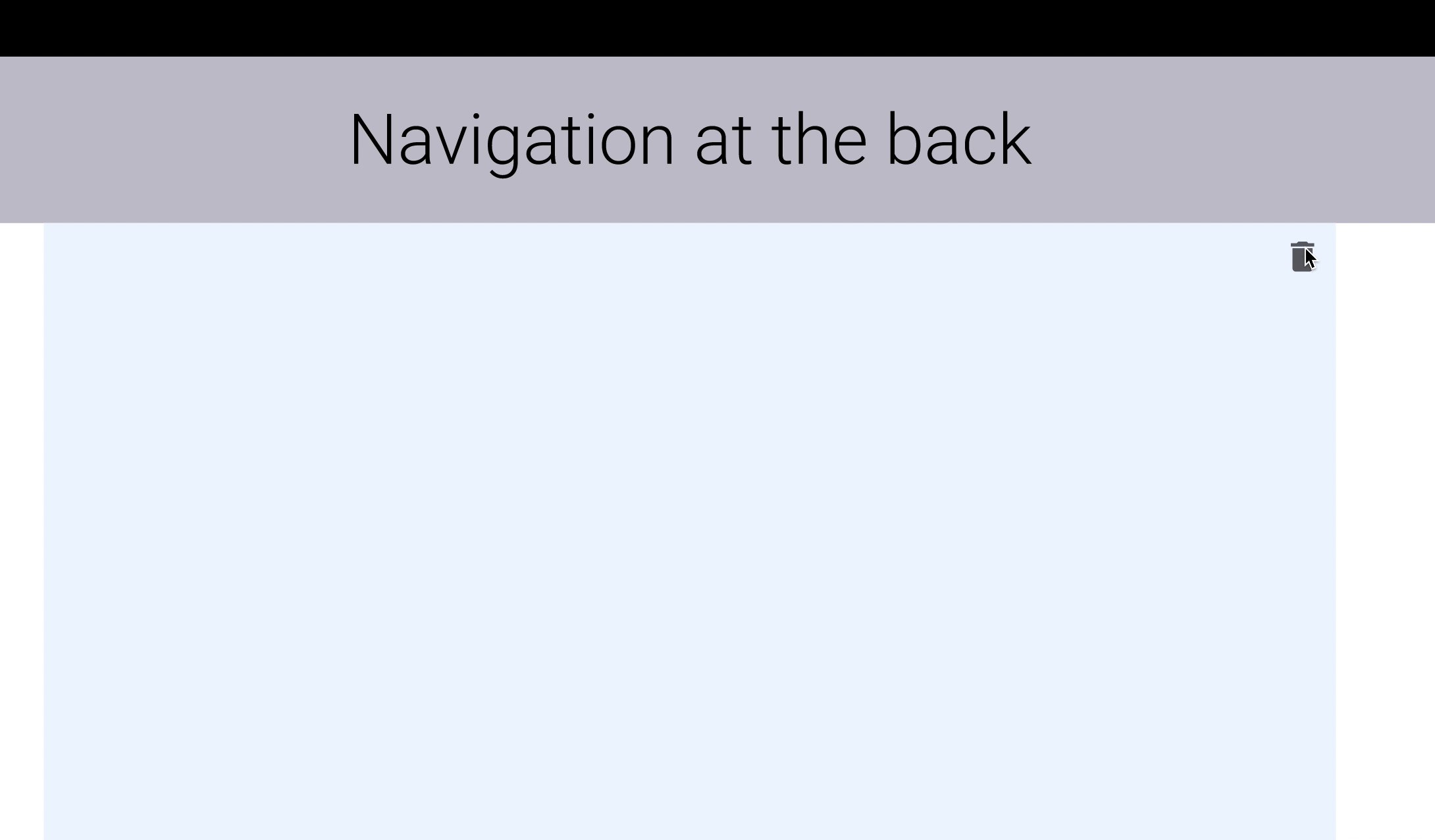
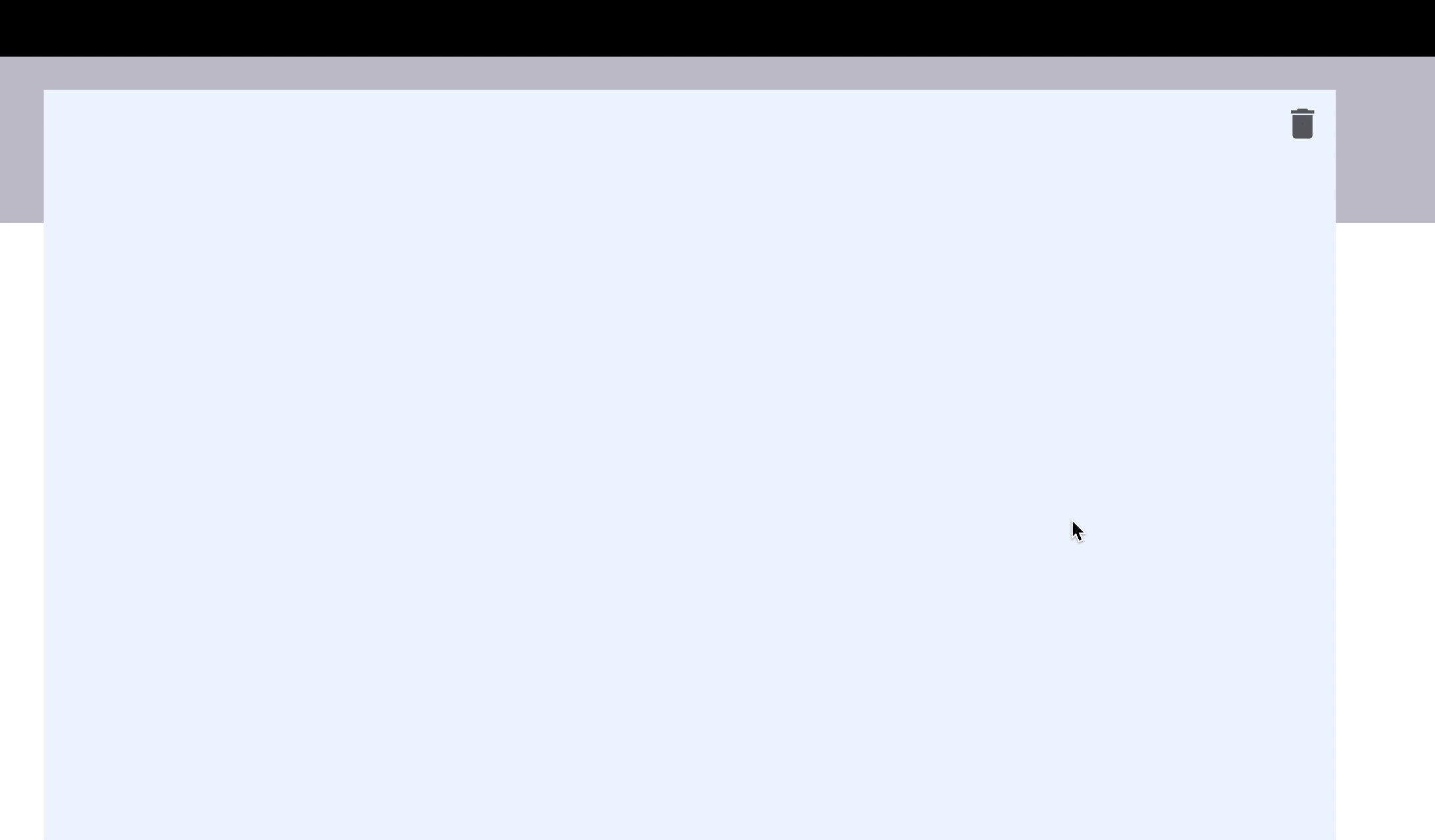
My button is at the top of the blue frame. If I put the navigation header behind this frame in the layer order, then the page content appears on top of the header, which is obviously not something you want.
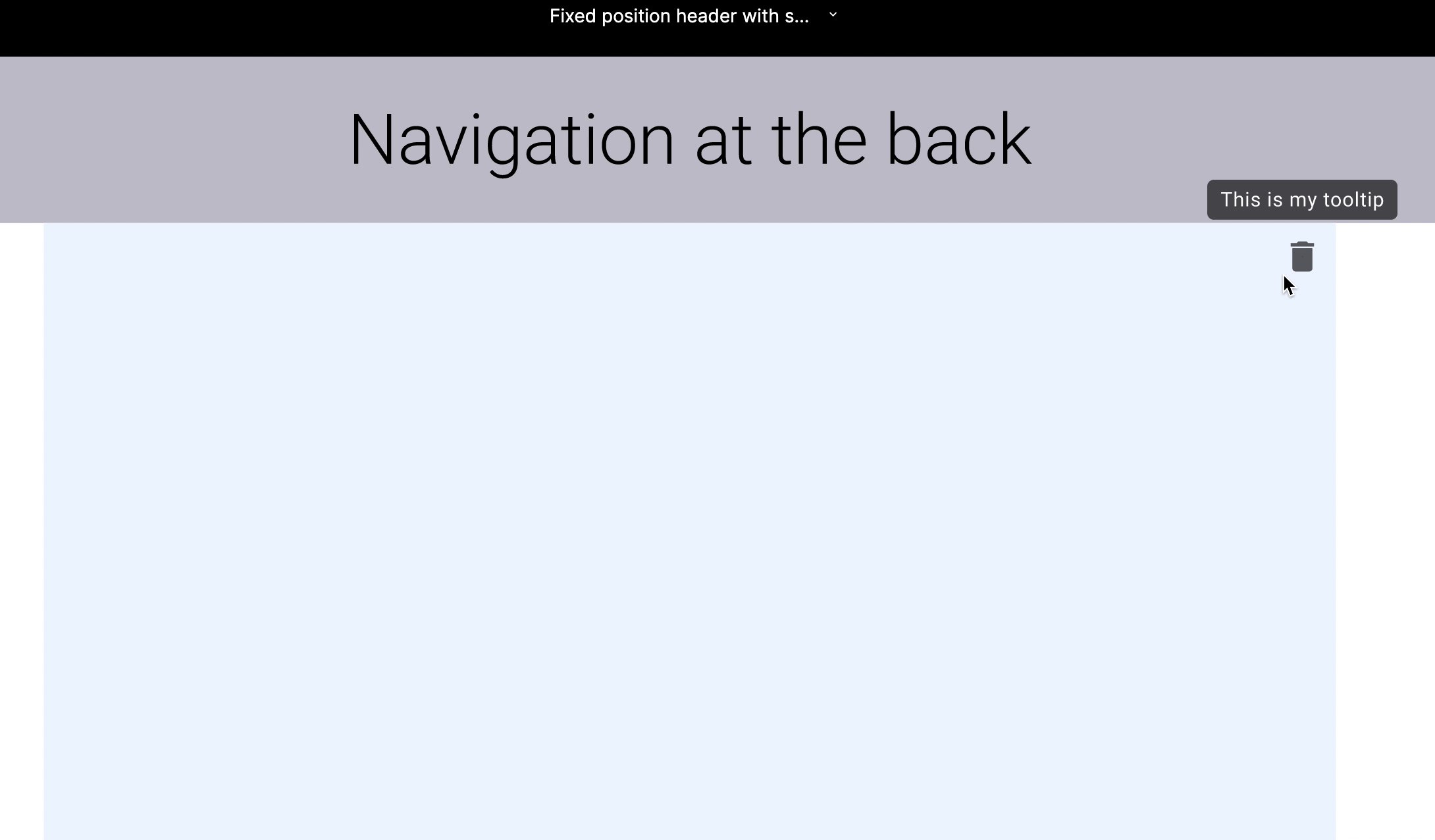
But if you position the header above the frame, you can’t see the tooltip when you hover over.
The only way I can get this to work is using open overlay which can’t be done within the interactive component.
Are there any plans to support open overlay or something similar to solve this? Or is there a solution already that I’ve not spotted?