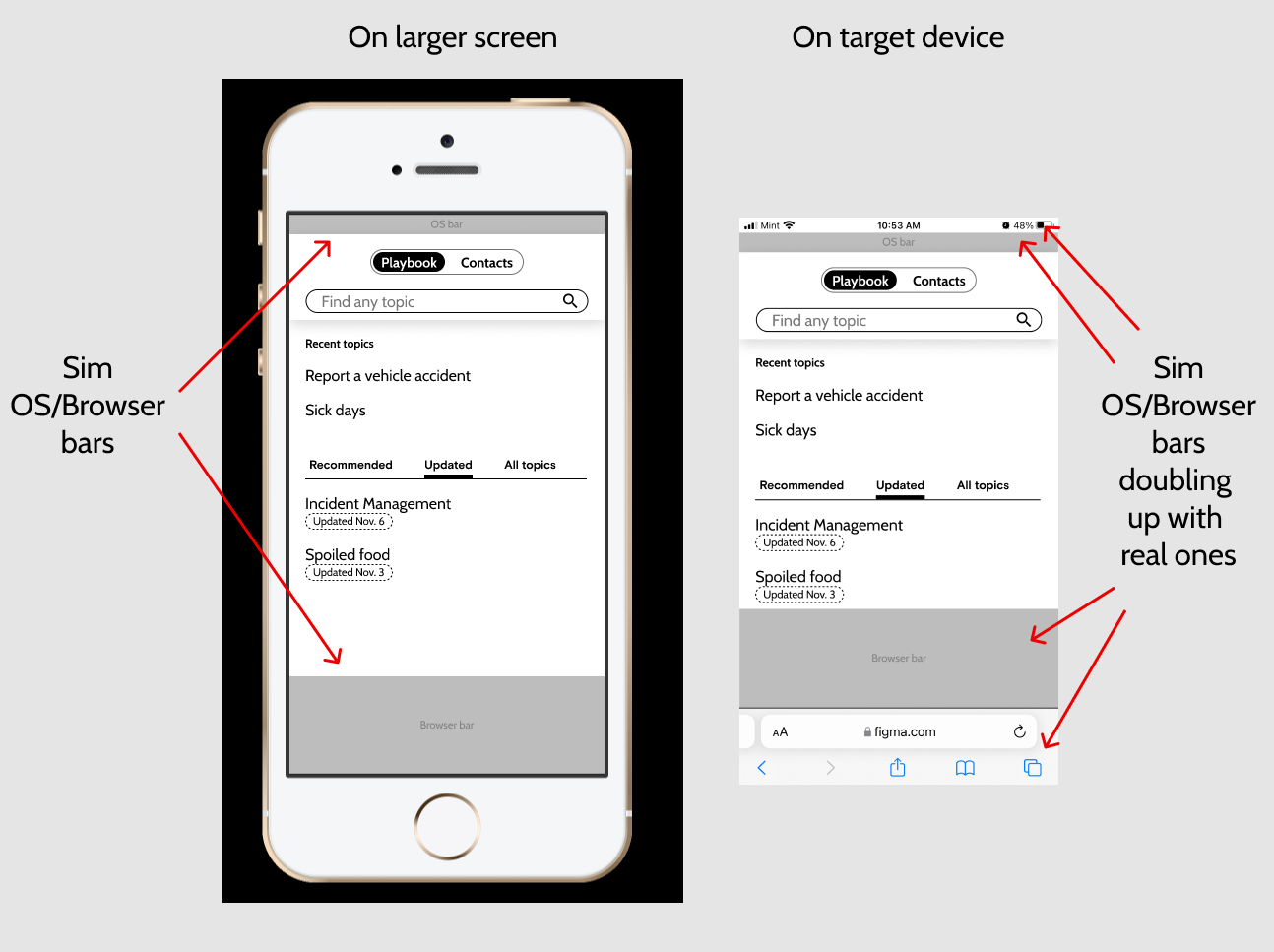
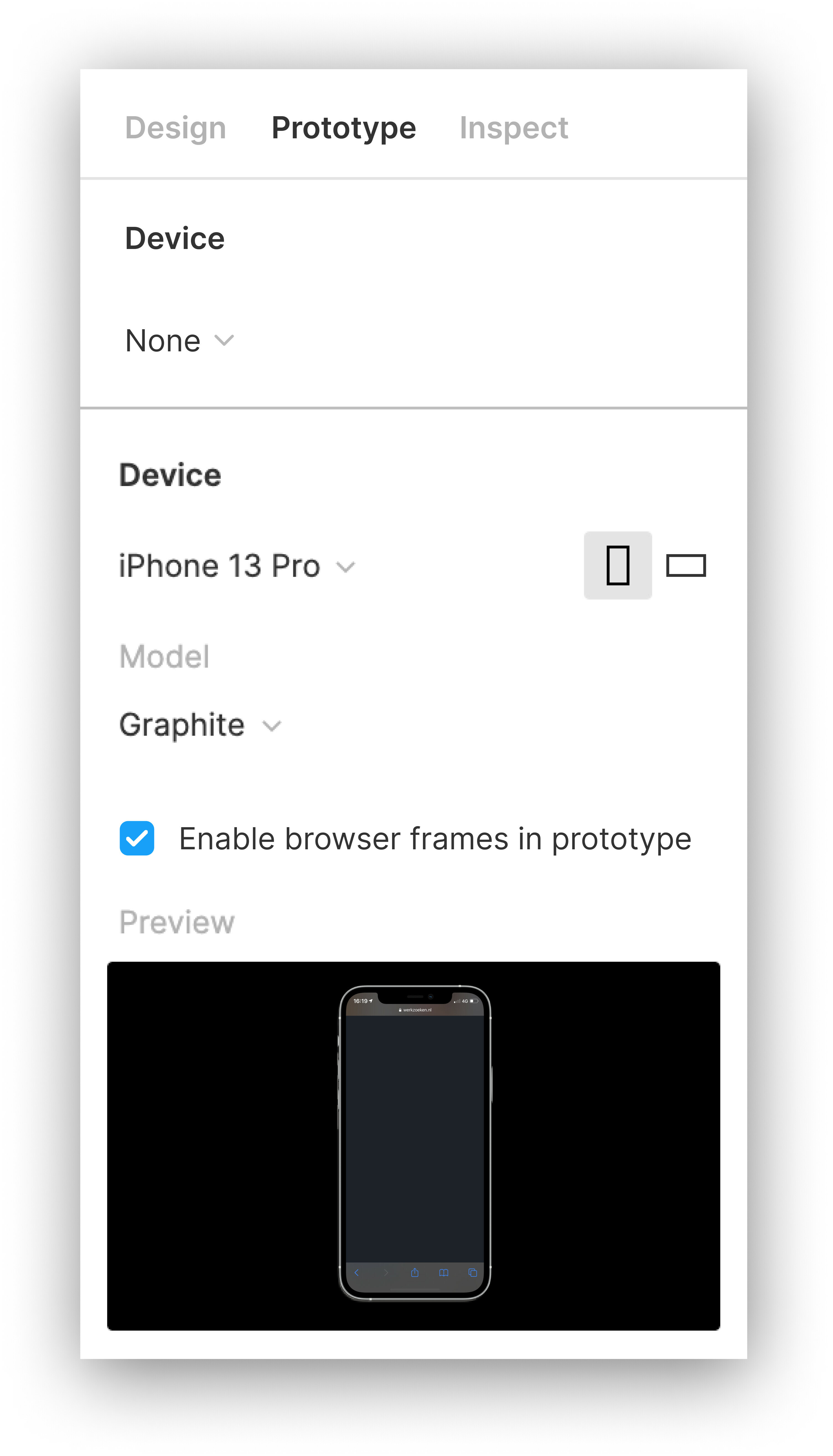
- I’m building a web app. The issue I have is that the mobile frame options in Figma don’t include the header and footer that browsers have. So when you preview your work, it looks like a native app, not how you’d actually see it when browsing the web on a phone.
I know I can manually add this as a header and footer for every frame for every page of the site I’m designing, but it’s kind of a pain.
Real mobile browsing includes these headers and footers of the browser.
2.
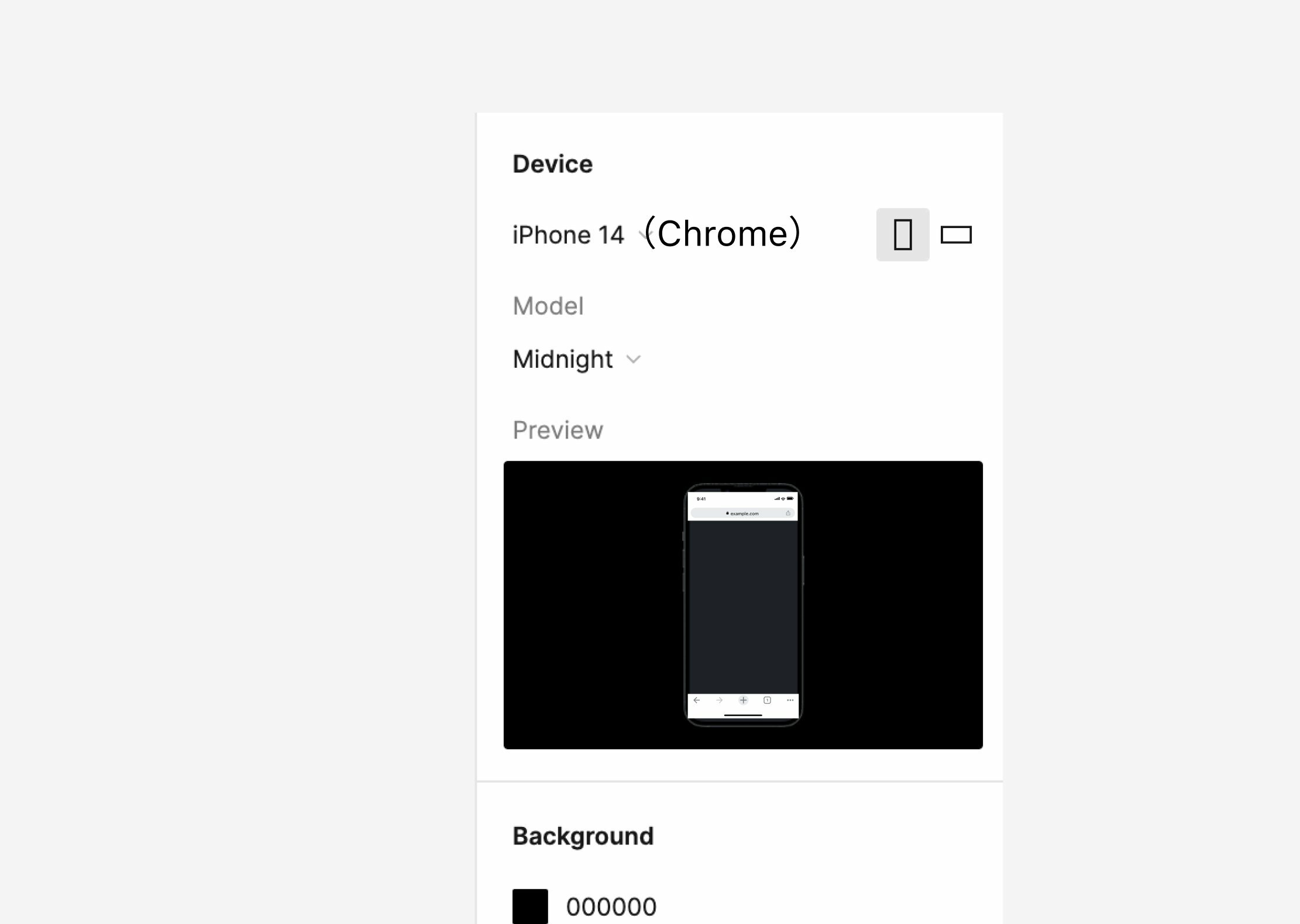
3: Would like to see an option to turn on this kind of overlay for frames, so I can easily design for mobile browsing, and not just for native apps.