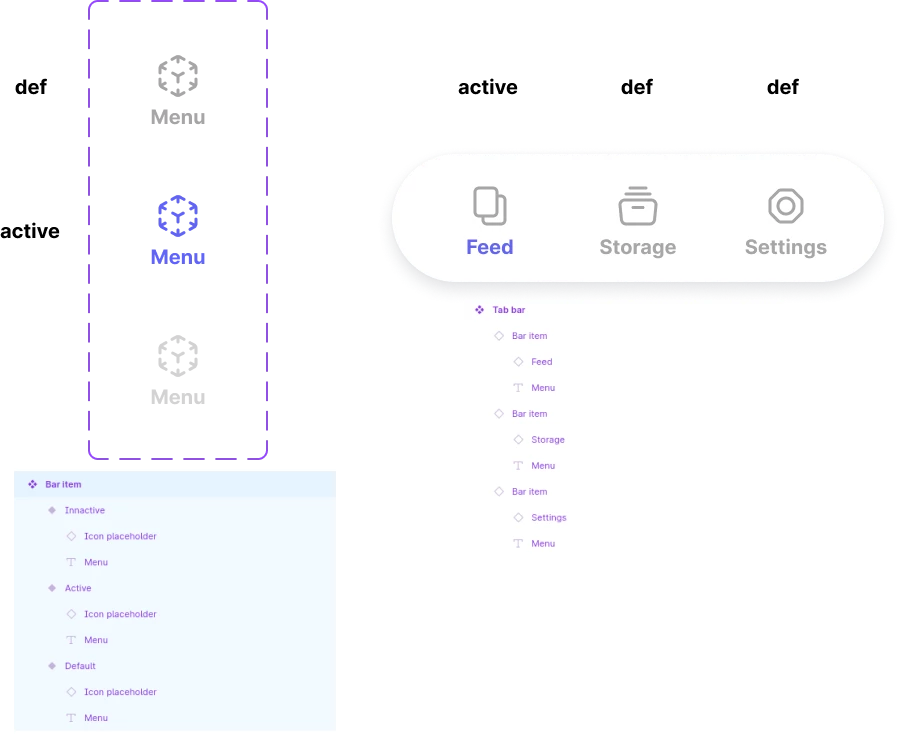
Hello everyone, I have a problem with color. I have a component “Menu item” and it has states and when it is active it is completely painted in a different color (relative to the default state). When I change the icon in the child component, my properties stop working correctly, I change the state of “Menu item” to active and only the text is repainted, and the icon remains by default
There was no such problem before(