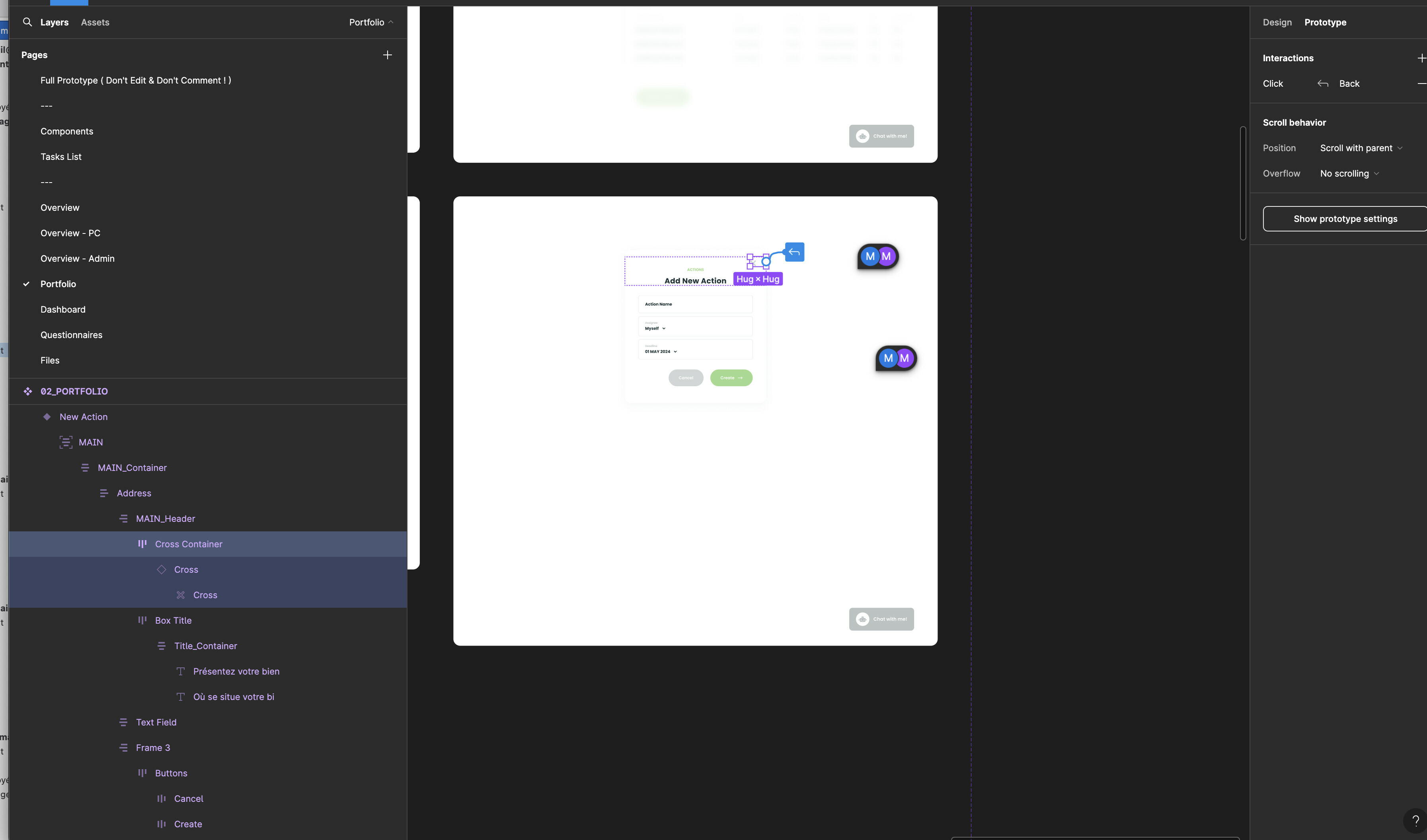
Hi all, the “back” interaction doesn’t work within variables of a “cross icon” component, in a components-driven prototype.
The “cross icon” is not a stroke, it’s a normal path and I have followed Figma’s suggestions to group the arrow in a frame and make the frame interact (not the arrow itself) but this doesn’t work neither, I have even tried to add the interaction into multiple other elements.
It seems to be linked to the variables, if I do not use variables and only artboards, the back interaction works, but not to change a variable to another.