Dear community,
Novice designer here getting better at spacings, placements, alignment, proximity etc.
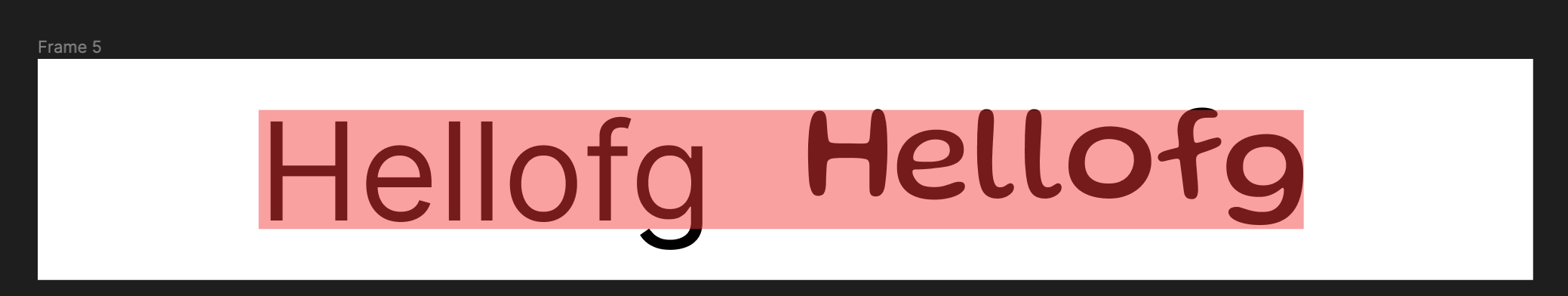
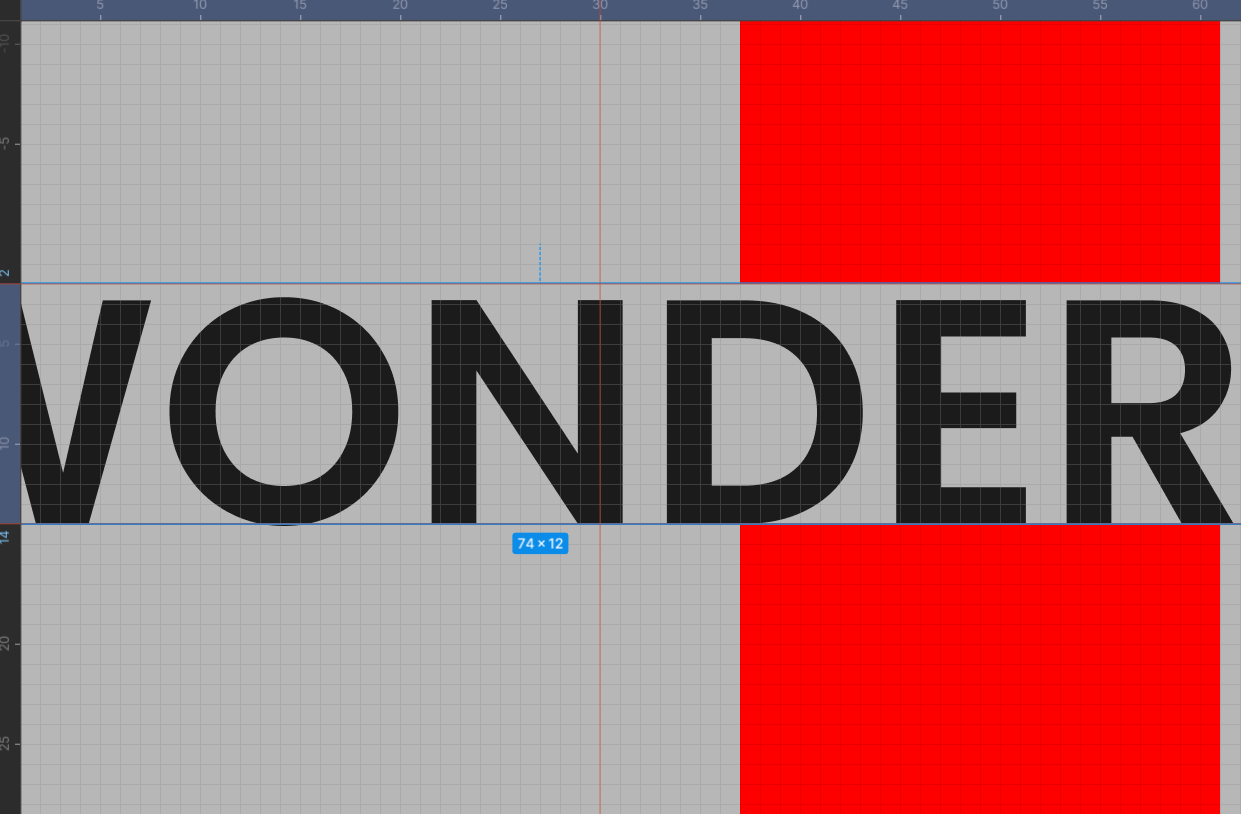
What I’m currently struggling is the height of text. Using 8px grid system I’ve started with creating top bar. My idea was: font-size: 16, top and bottom padding 24px, so the whole top bar gets 16+24+24=64px. However, text (with size of 16) seems to have 11px height, so the container is 59px tall.
Any ideas of how the text sizes are related to height in pixels and how to put that all together, so I can apply 8px rule to every container, every space and every piece of text?
Thank you in advance,
B.