I’m working on creating a reusable radio component for my team, and I’m now seeing this weird interaction.
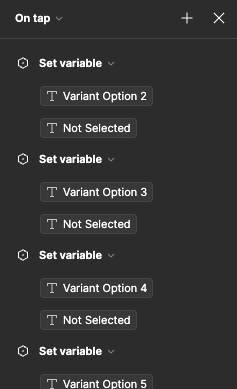
I have the variant for each radio bound to a local variable, and I set the Not Selected variant for the other radios when one is selected.

The issue I’m seeing is that when the other radios are set to the “Not Selected” variant via this bound local variable, the Text property for the label is reset to the value set in the main component. The expected text returns when I hover over the button to trigger the “Change” to the Hover variant.
Is this a bug, or am I just going about this all wrong…?

