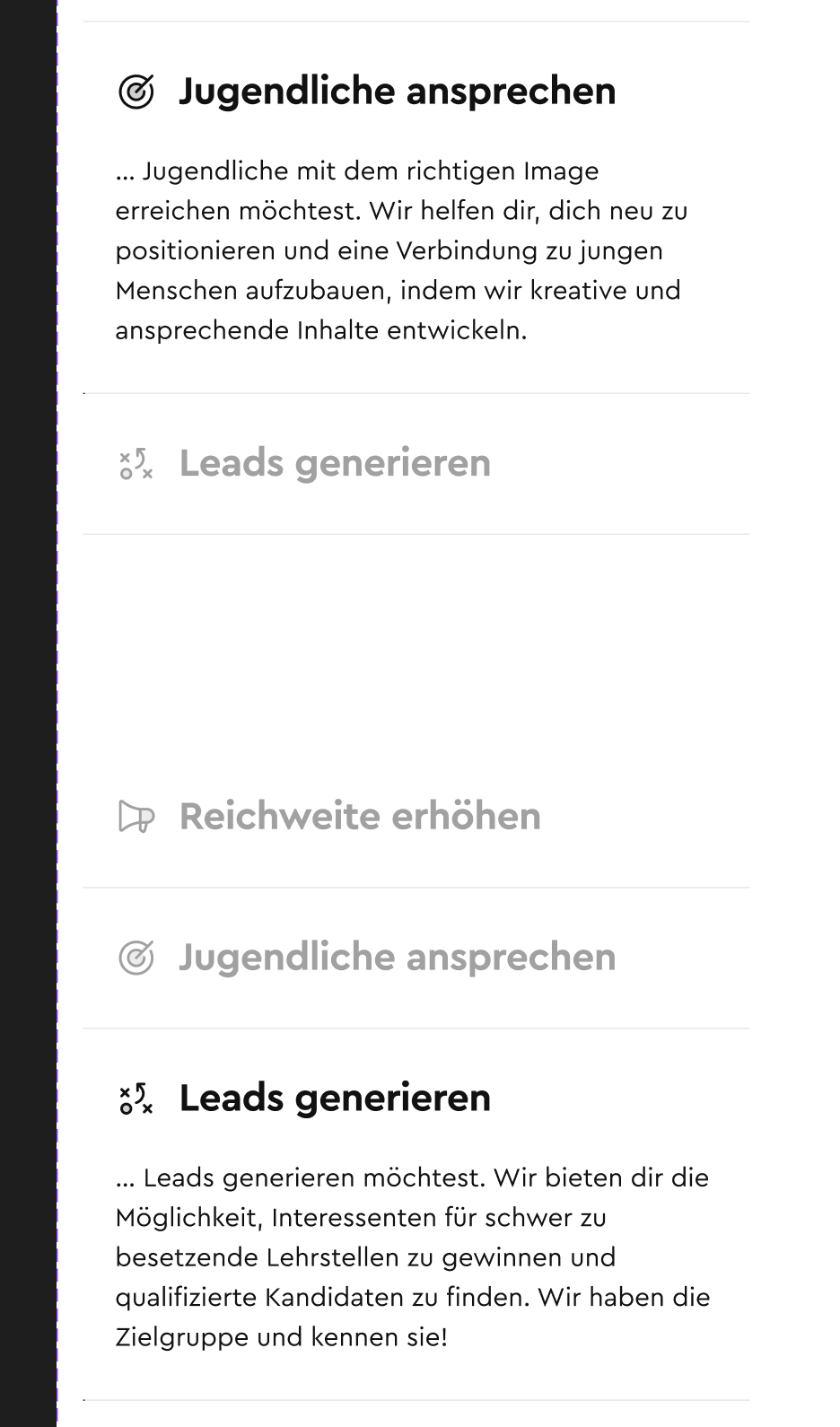
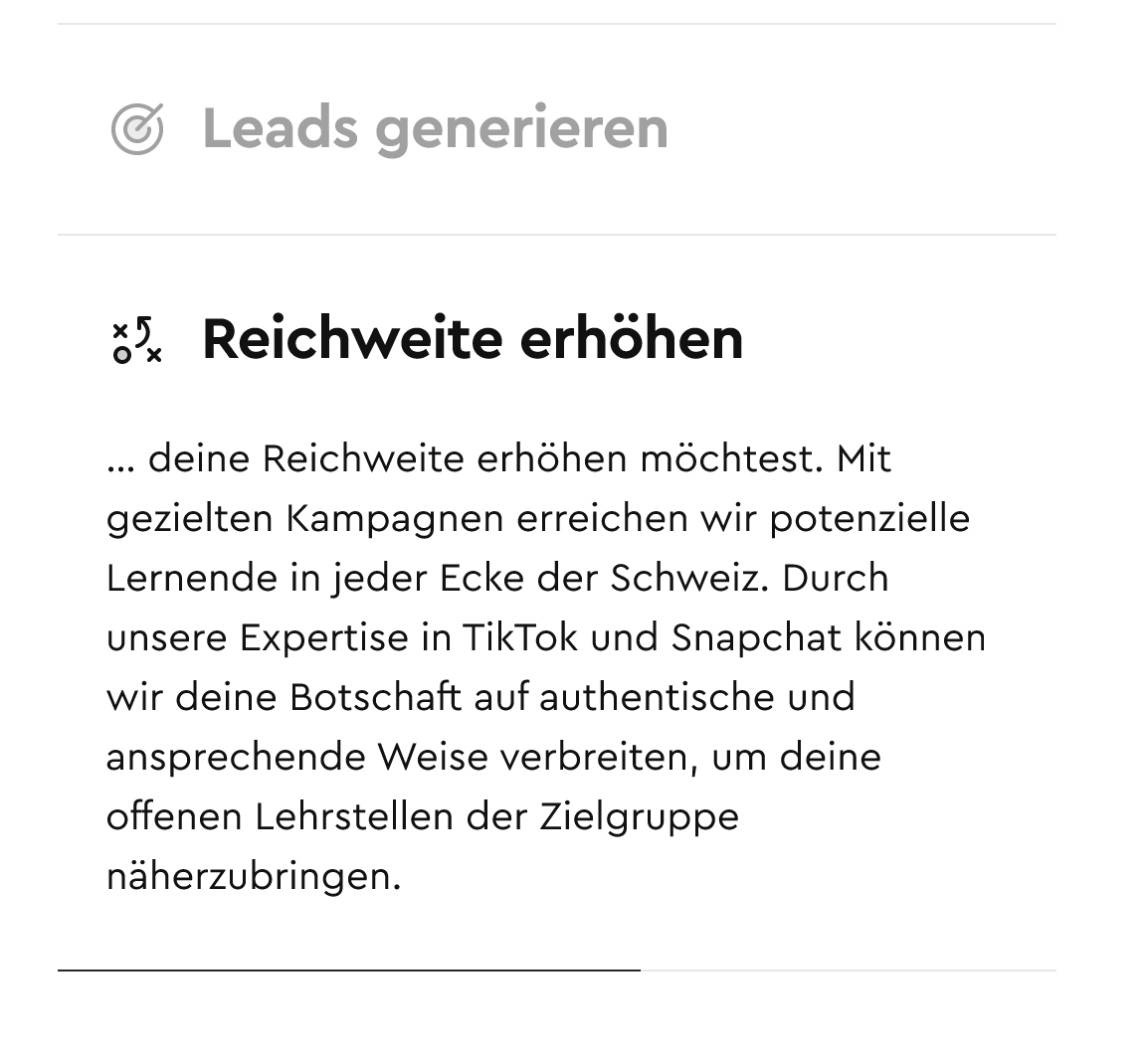
I’m working on a carousel that has a delay animation. The component has 3 states, each one has a different section of text. However, on animation the text isn’t displayed as expected. The second section contains the text of the first section and so on. Anybody know what the issue could be?
File:
Prototype: