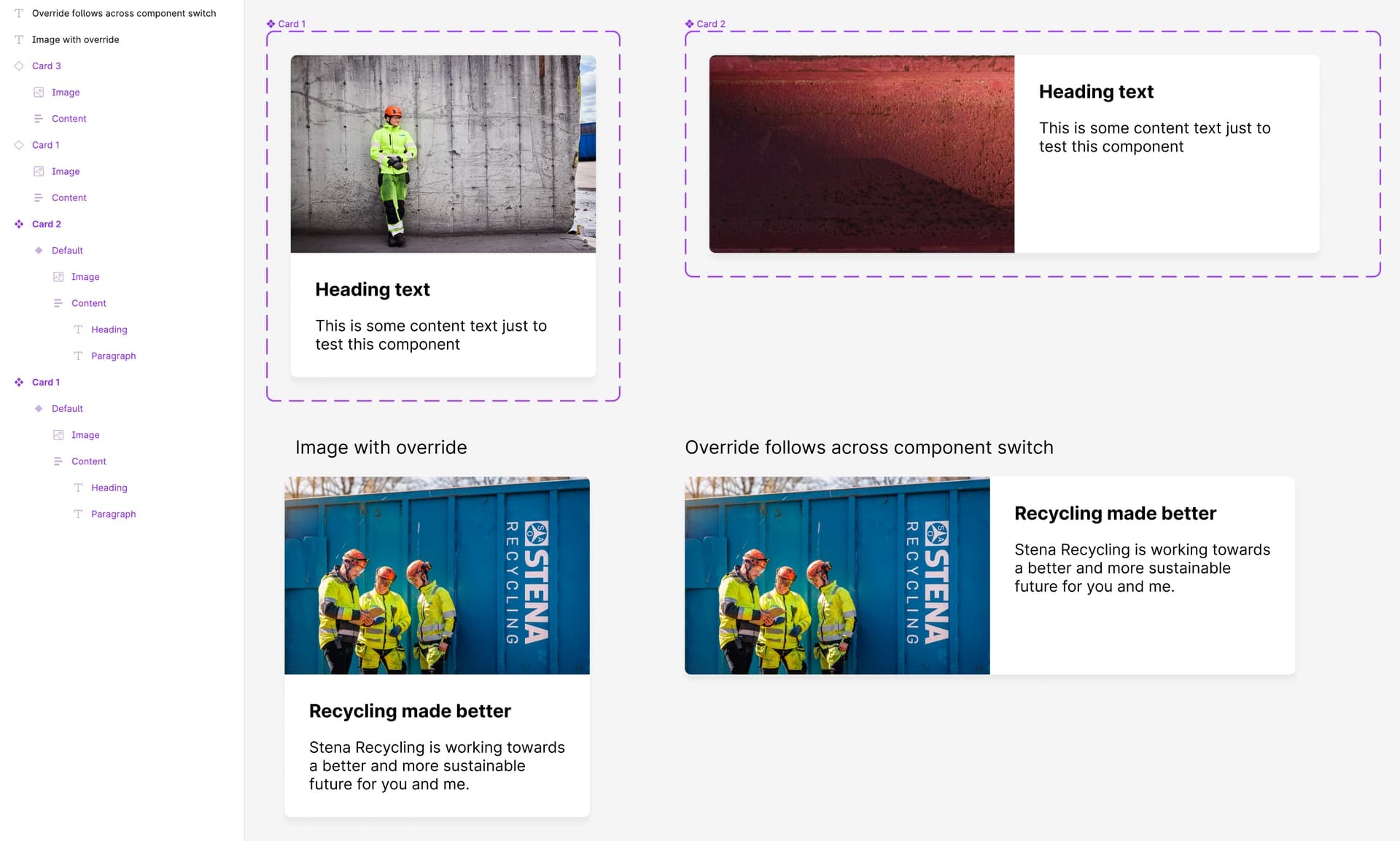
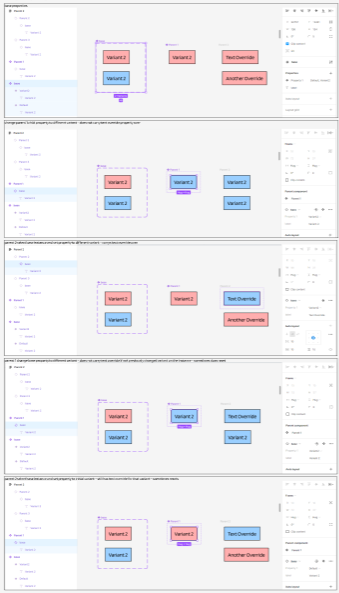
Hi folks! I’ve seen the posts regarding text overrides with nested interactive components but I’m seeing a similar issue with non-interactive components as well.
In the example below, I’ve set my text layers to all use the same layer name and have the same hierarchy structure but if I swap one of the nested components it resets everything. Everything works perfectly if each atom component is used individually and not nested in another component though so I’m left 🤔. Any thoughts?