It’s the year 2023, and Figma still doesn’t have native table support.
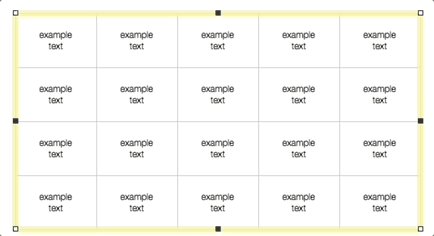
I just spent 30 minutes re-jigging all the “cells” in a four-row, six-column fake table because I had to delete one column, add another, add icons, and then manually re-fit/resize all the cells to get things to align properly.
I can either fake a table row with a horizontal autolayout, or fake a table column with a vertical autolayout, but it’s still not a table.
I want the ability to create a special frame called a Table, that:
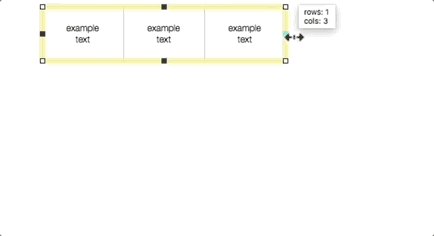
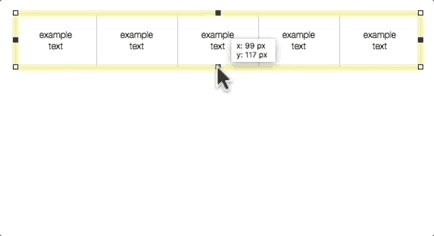
- has an arbitrary number of columns and rows
- auto-resizes columns evenly based on content width
- has one or more Header / footer rows
- can scroll with overflow content (optional)
- has optional properties for hover / click states (cell, column or row)
- has optional properties for alternate-line shading
- can toggle columns or rows to hide as needed
- can merge or split cells as needed
- can set text alignment for a column (center, left, right, or currency / decimal)
- can set to automatically use monospace / lining text figures for numbers
- can contain triggers like checkboxes / batch select etc.
- can be sortable based on column header (click twice to sort a-z/z-a, etc.)
If these features existed, I could speed up my work by at least 75%, because enterprise IT interfaces are full of tables and forms, and putting together text boxes with autolayouts to fake it is like tying post-its together with rubber bands and string. 🙂