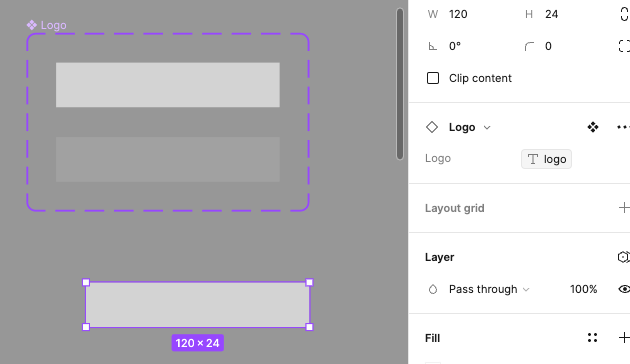
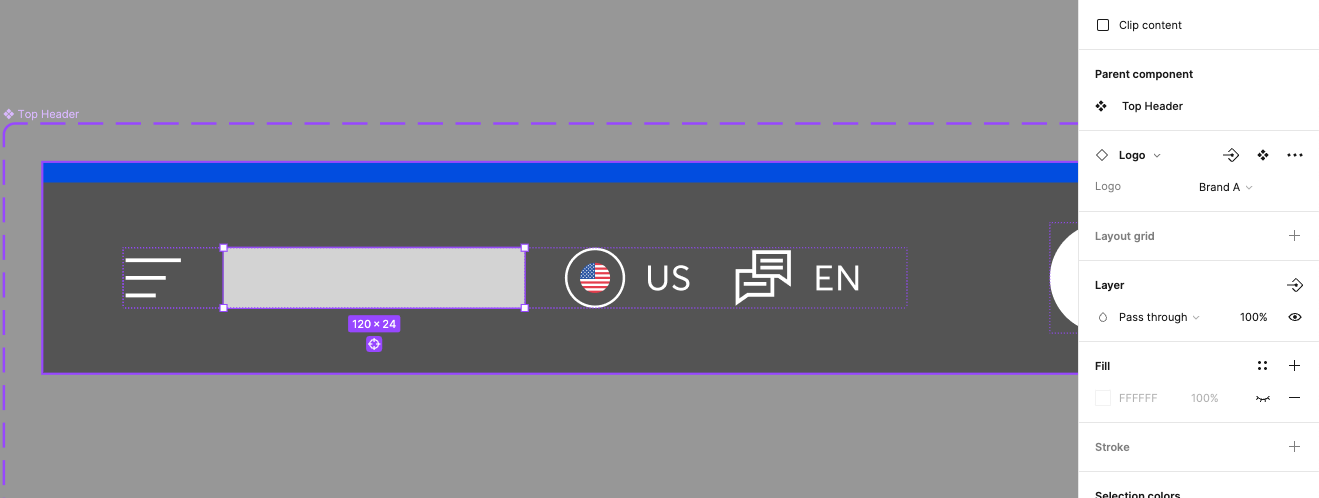
I am trying to set up modes for two brands, let’s say Brand A and Brand B. I’ve designed a new header for Brand A, which will be almost identical to the header for Brand B apart from the main brand colour and logo. The two logo SVGs for each brand are set up as a component set with variants for each brand.
Goal: I want to have a mode for Brand A and mode for Brand B. I’ve easily managed to swap the band colour using a colour variable.
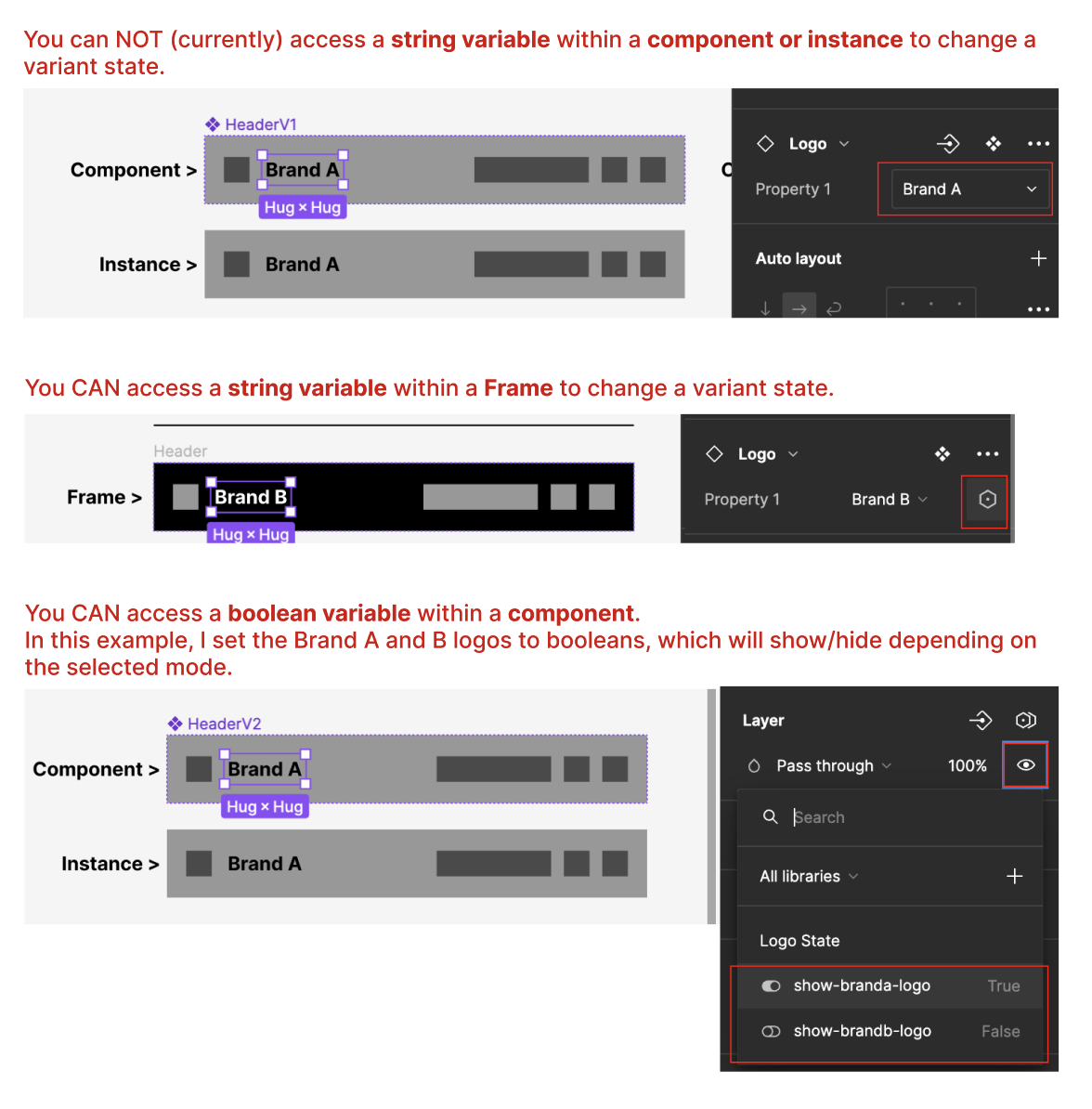
I was expecting to use a string variable to swap the logo variant like you can do with prototyping, however, within the header component I can’t set a string variable for the variant in order to swap the logo on mode change. Why is this?
I know that image variables are in beta testing at the moment. I am wondering why we can’t use the already available string variable to achieve the same result.