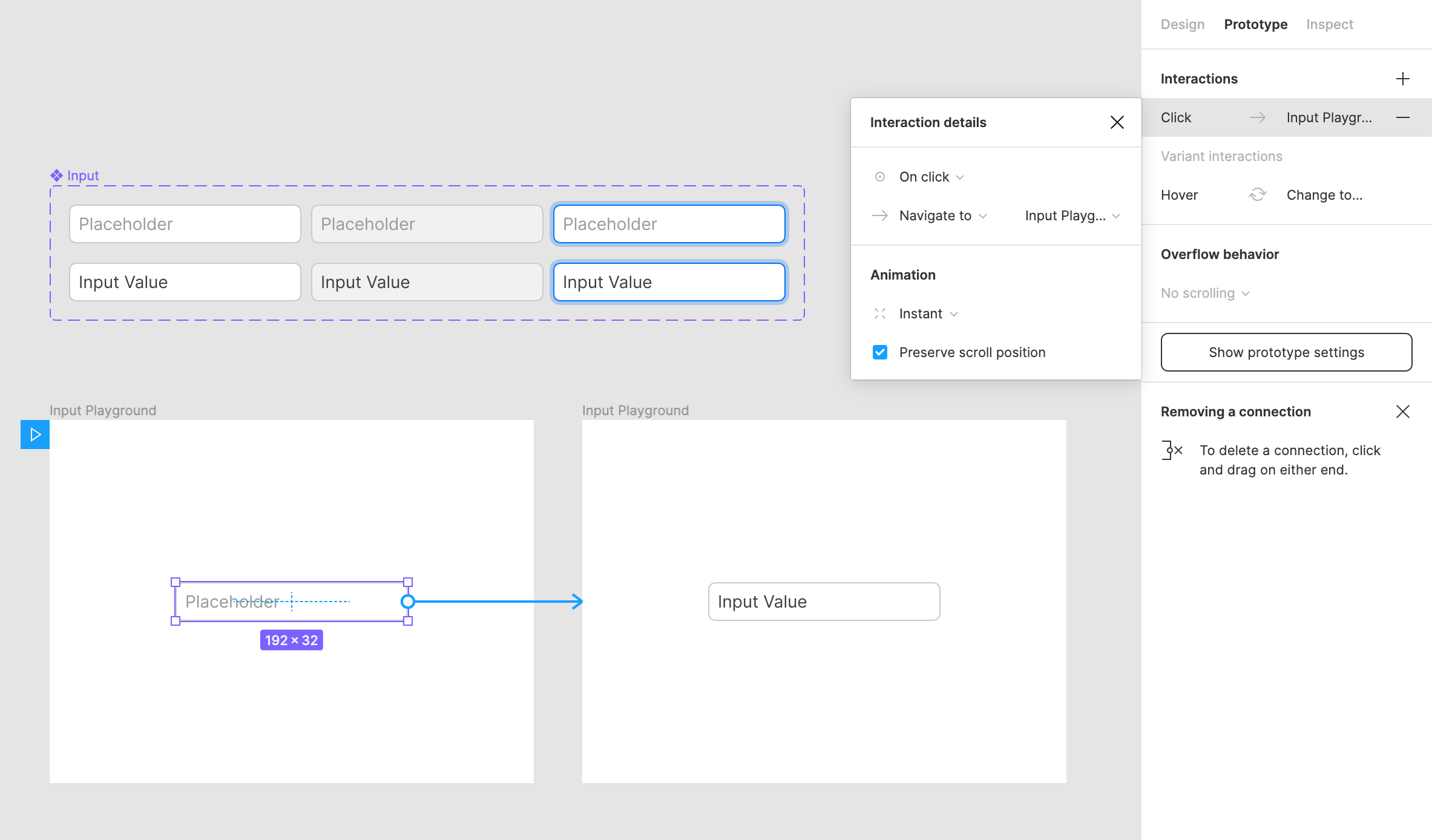
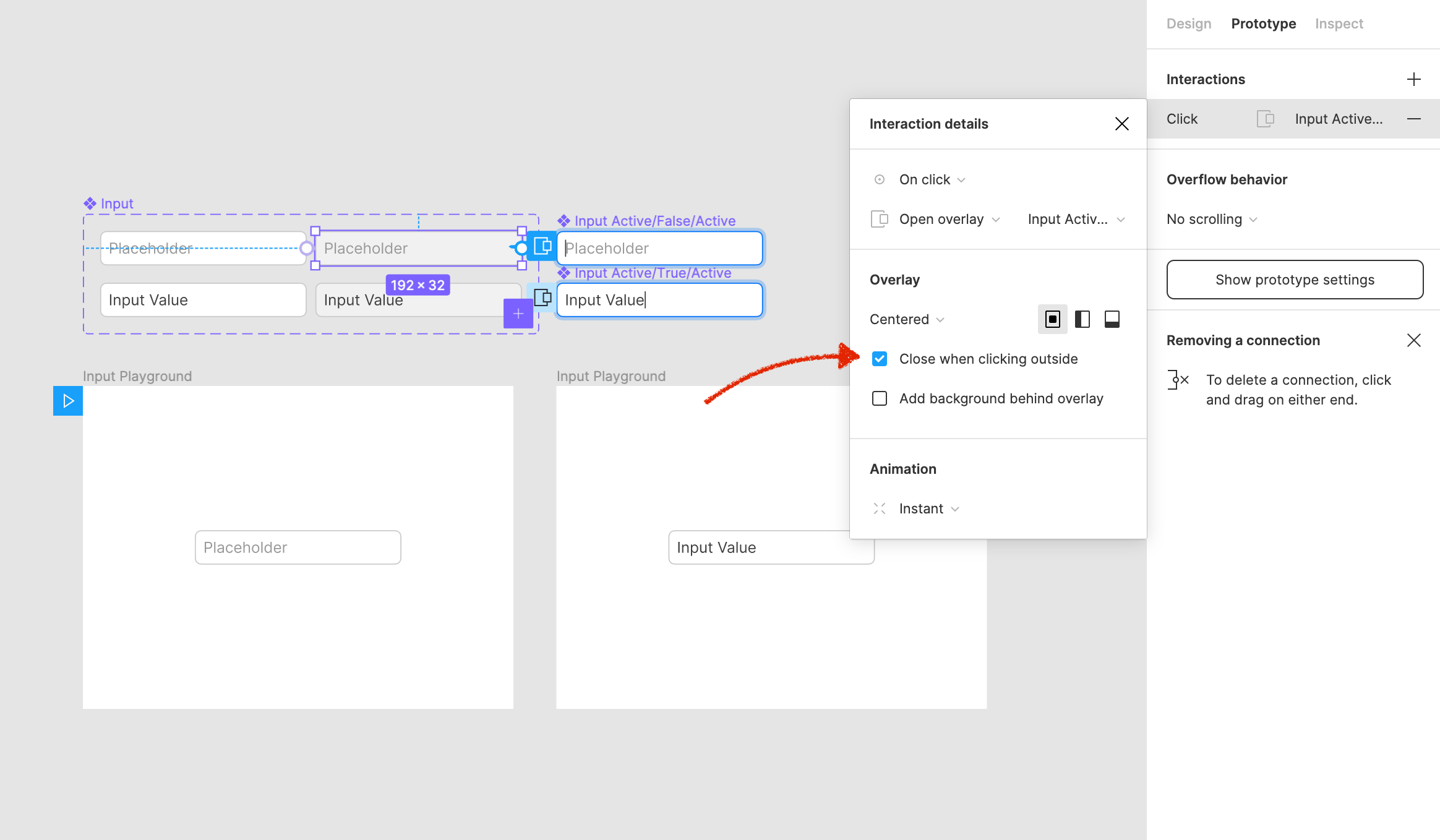
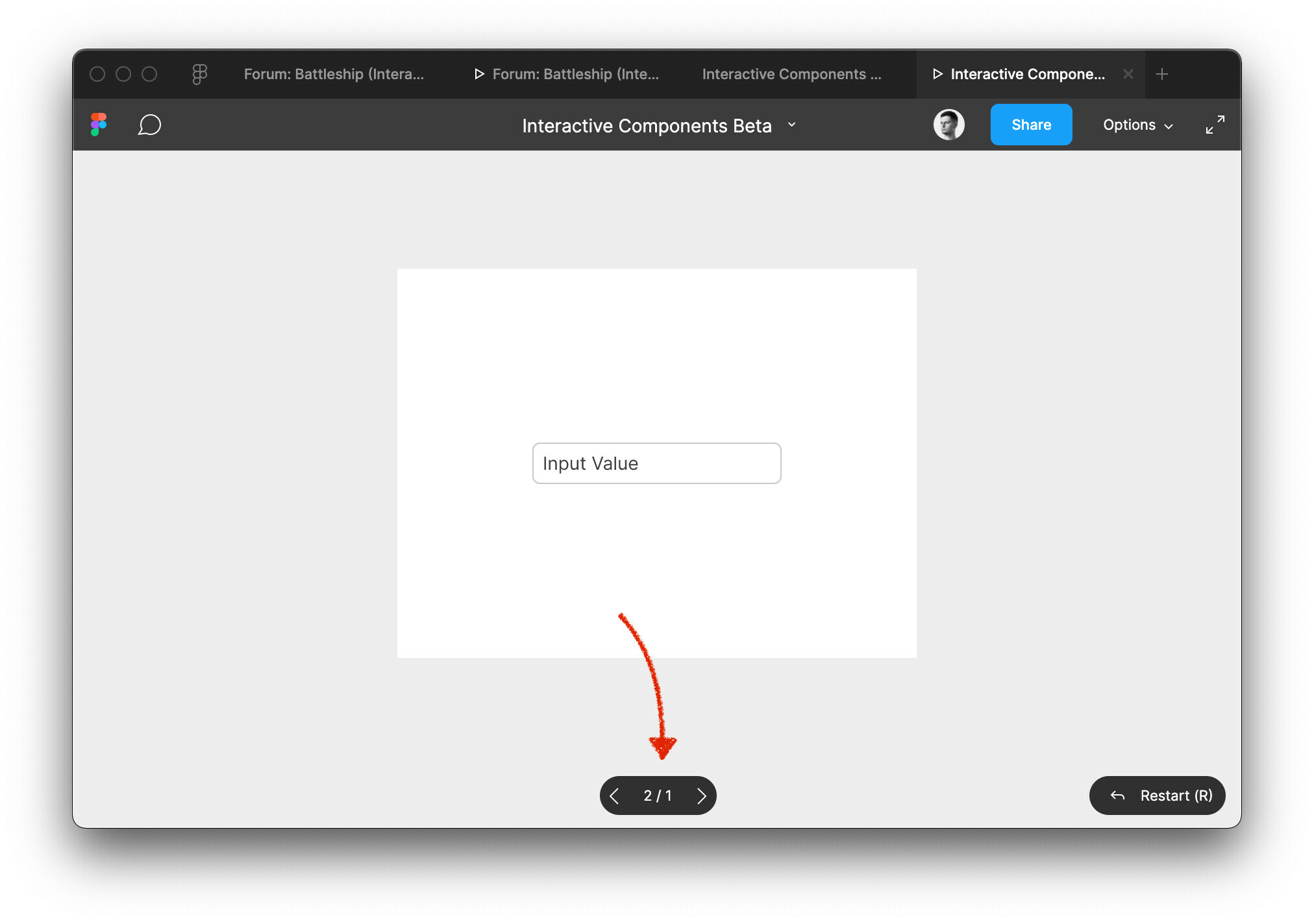
Immediately sticking out for me is the absence of a “blur” interaction. This is necessary to simulate “focused” states in things like drop-downs and text inputs.
Without this, my components get stuck in the focused state without an elegant solution for having them blur like they do on the web.
My current workaround is to use the “mouse leave” action, but this is suboptimal.
I imagine you could add a trigger called “Click Outside” or something similar.
Besides this, the feature is a golden so far 🙂 You folks are killing it!