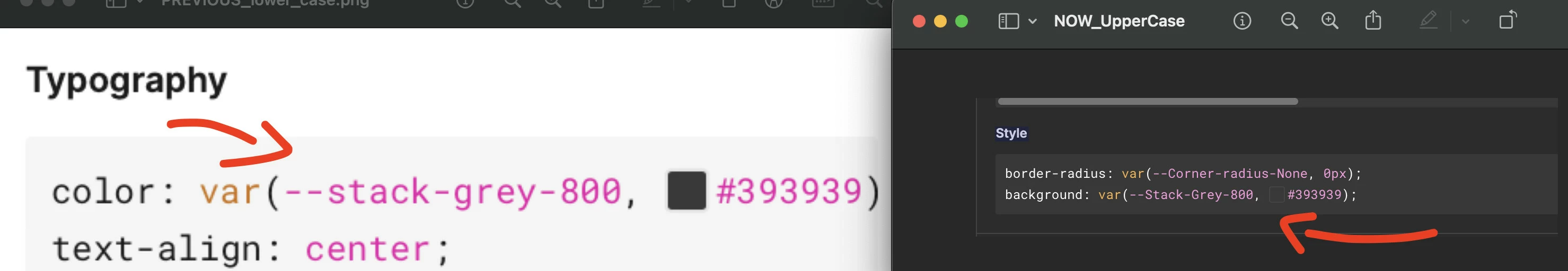
We’re facing an issue here that all our STYLE variables (color, radius, etc.) changed in DEV from lower case to Upper Case.
BEFORE:
var(–stack-grey-800)
NOW:
var(–Stack-Grey-800)
These are screenshots from our DEVS who set up their variables few months ago and it’s unusable now as the case changed.
No one from Design team seemed to knowingly changed anything in the Design system.
Any idea what might have happened?
Thank you in advance for help!