I’m not sure if this is a bug, but here’s my experience:
- I have a mobile app prototype and the screen dimension in Figma is 457x812
- I need to include the status bar and notch as part of my prototype design
- I share a link to the prototype, that I open on my iPhone 8 (which has no notch)
- In order to get rid of the Safari browser’s UI, I use the “Add to Home Screen” function, which creates a web app icon on my iPhone.
- I tap on it, and the prototype loads
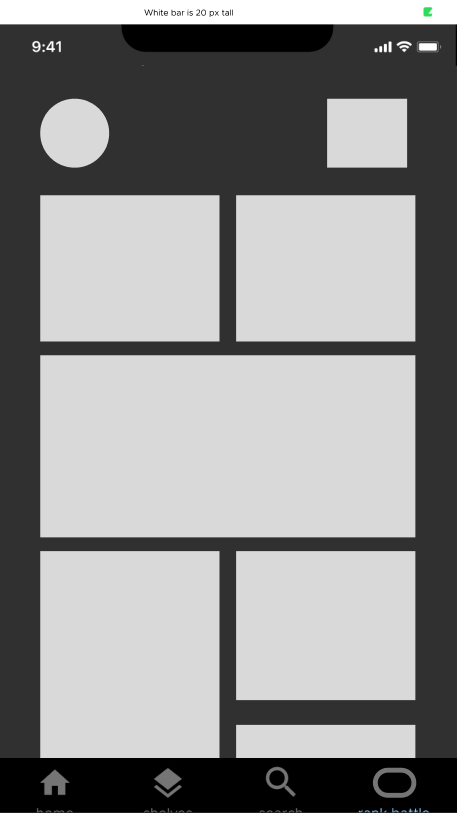
The problem is this: There is a thin white bar at the top, which pushes my prototype down 20 pixels. It’s all white except the battery indicator appears to be showing on the far right.
Obviously this is problematic because I cannot experience and demo the prototype on my iPhone properly, as the bottom navigation is cut off. I need a full screen prototype experience.
Anyone have any idea what I can do at this point?