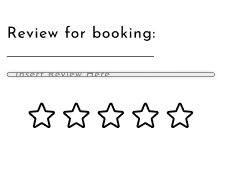
In my current design I have a textbox that I want to be used to write a review for something. I have been figuring out constraints and dynamic resizing so the UI can be visible from different phone screen sizes, however while I believe I now understand dynamically stretching the elements in an auto layout, shrinking them isn’t behaving as I’d like.
I have a fairly large text box that when I expand the frame size, expands too, which is what I’m after.
But when I shrink the frame, it keeps on shrinking to the point where it just disappears.

Ideally, I’d like it so that the textbox stops shrinking once the frame gets to a certain size, but at the moment it keeps shrinking. As I’m still figuring things out, what can I do to stop this element from shrinking too small when the outside frame is resized?