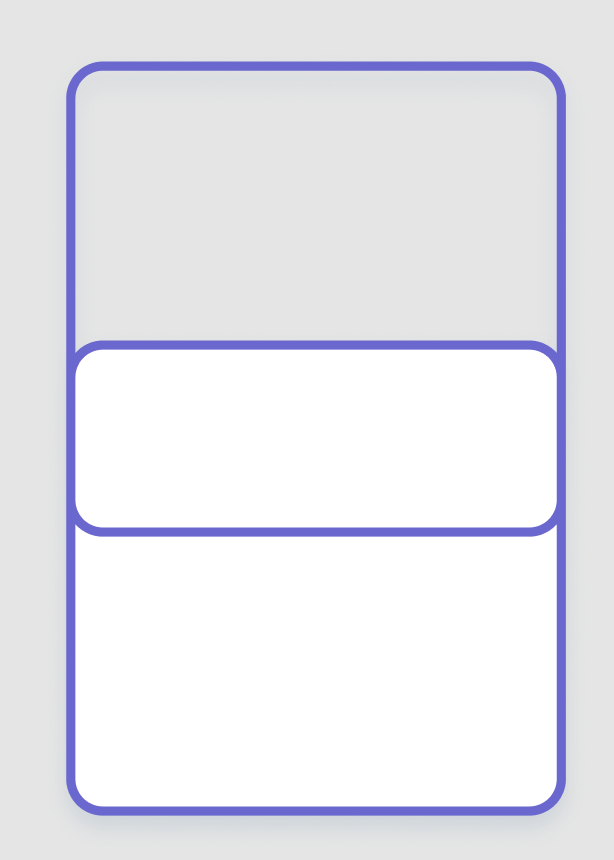
I’ve applied smart animate to my interactive component. Its got a stroke applied to it with a radius of 16px. Every time it expands and collapses the stroke glitches and pixelates. Any clue what’s causing this? Is it a known bug?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.