Hello!
Im stuck with a prototyping situation.
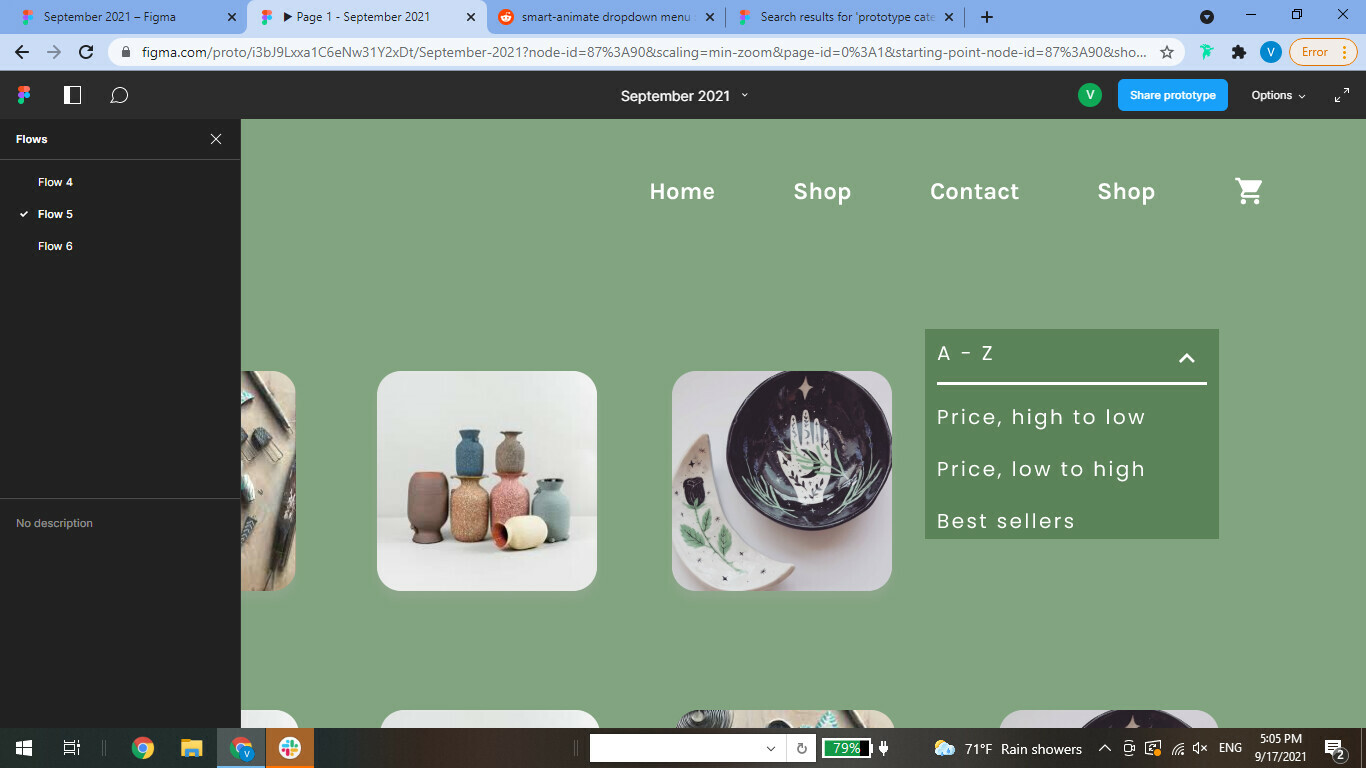
I want to smart-animate this chevron so it rotates from up to down position (as you can see in the gif I attached as a reference), which works perfectly if I do it only with the chevron, but when I put it inside of the dropdown menu (as you can see in the picture), the only thing that animates its the dropdown box itself, not the chevron.
When its inside of the dropdown menu, the chevron only changes direction and expands the box but it doesnt rotate …I’ve tried everything and can’t make it work.