Ever since the properties have ben added to components, it has been a great improvement in my workflow. Especially the fact that I can select multiple instances and change a propery for all of them in just one go. Hallelujah!
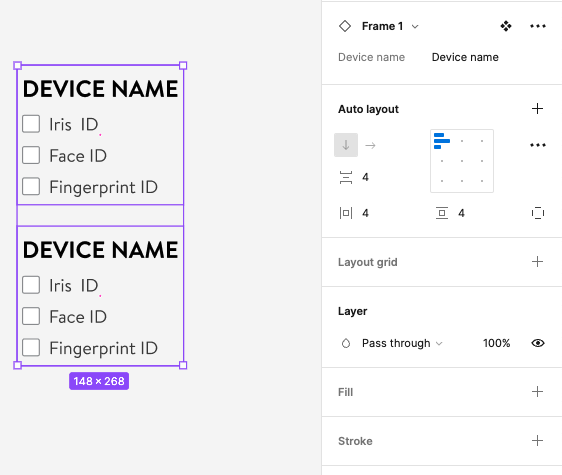
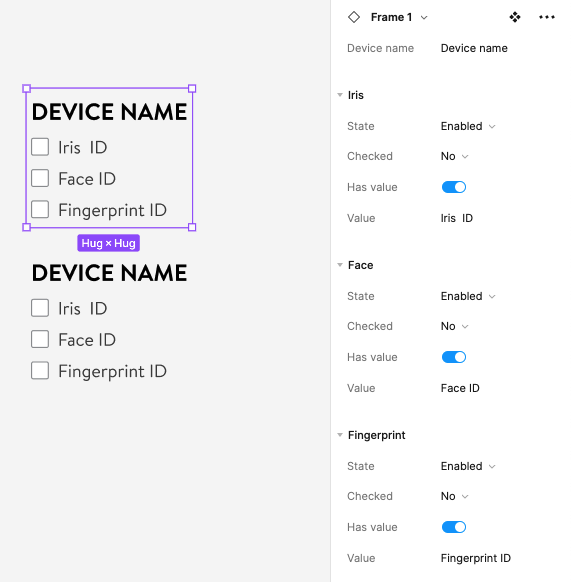
However when I’m using the “expose properties from nested instances”, the nested properties are shown when selecting 1 instances, but when I select multiple, they disappear.