Hi, I’m pretty new to Figma and need some help please. 🙏
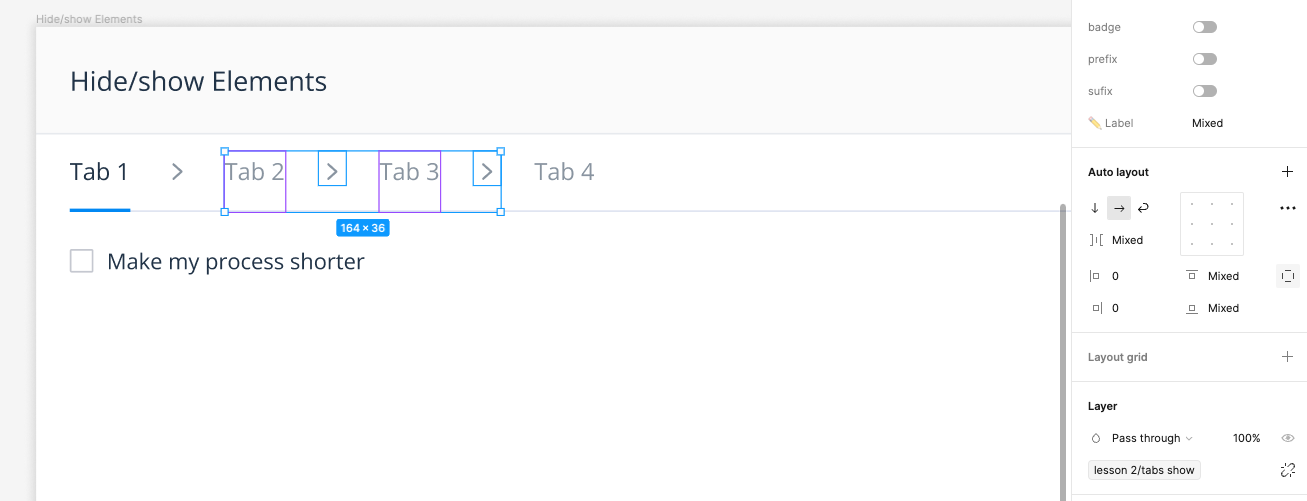
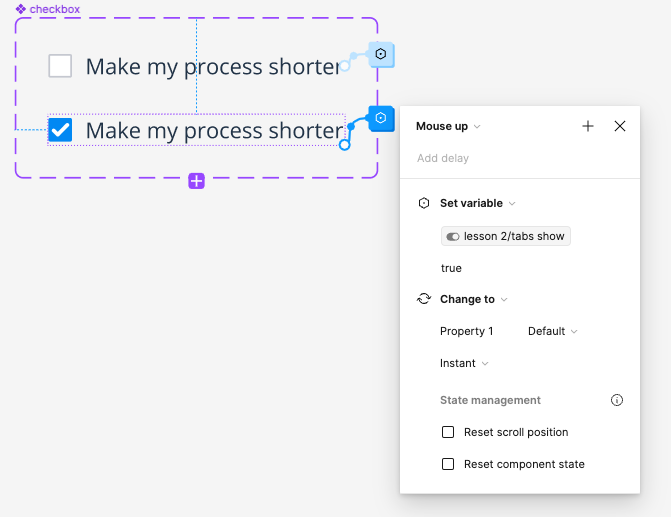
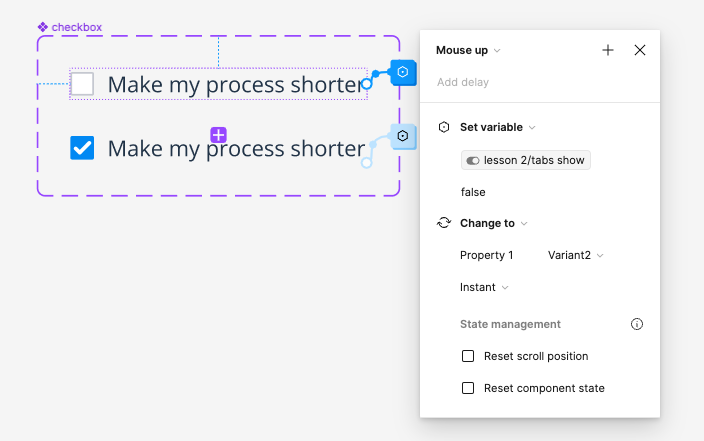
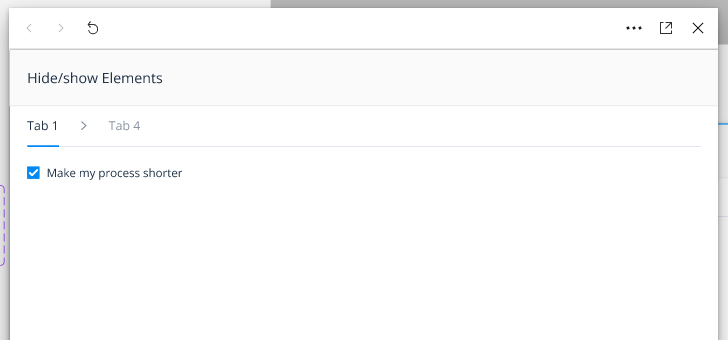
I’m trying to create a prototype that has multiple checkboxes independently relating to different areas/regions that if when a “view” button is clicked all of those that are checked/true show and those that aren’t hide. I have set up all checkboxes as true, and have given each a separate name. I have also added conditionals to the view button that’s
-onclick if “xxx” checkbox is true,set variable show “xxx” region to true
else set variable “”region” to false.
Hope that’s all clear to understand. Any advice? Thanks
Question
Show/hide elements onclick if checkboxes are checked
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.