Hello,
I have created a Button component. Now I would like to optionally add a drop shadow.
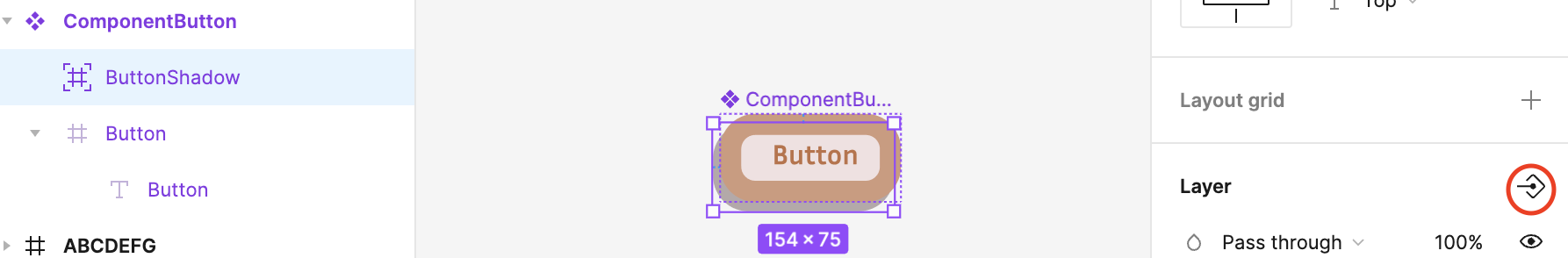
With the Boolean Properties it’s possible to show or hide elements. I would like to show or hide the drop shadow. The background of my button is not a separate element, it just the colored background of the text. I have no option to set the Boolean setting on the layer with the shadow.
Does anyone have a tip?