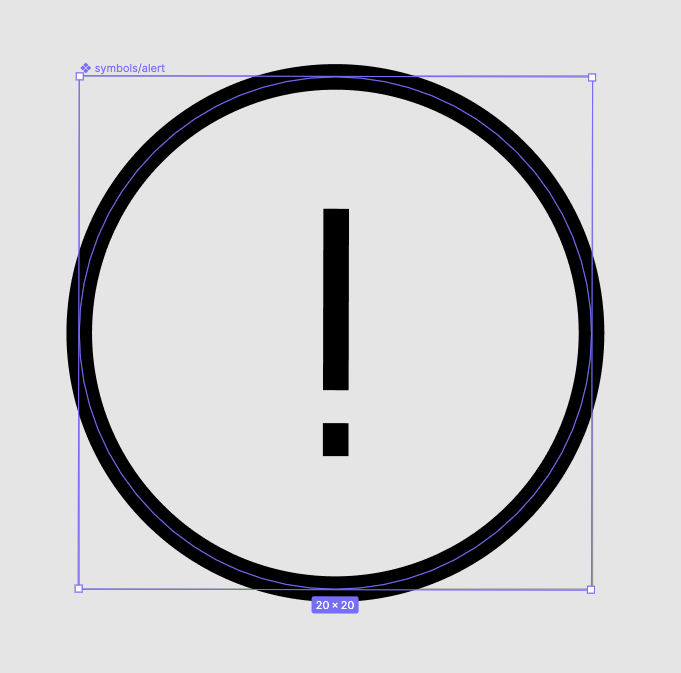
I’m developing an icon set, and attempting to export a set of uniformly sized SVG assets.
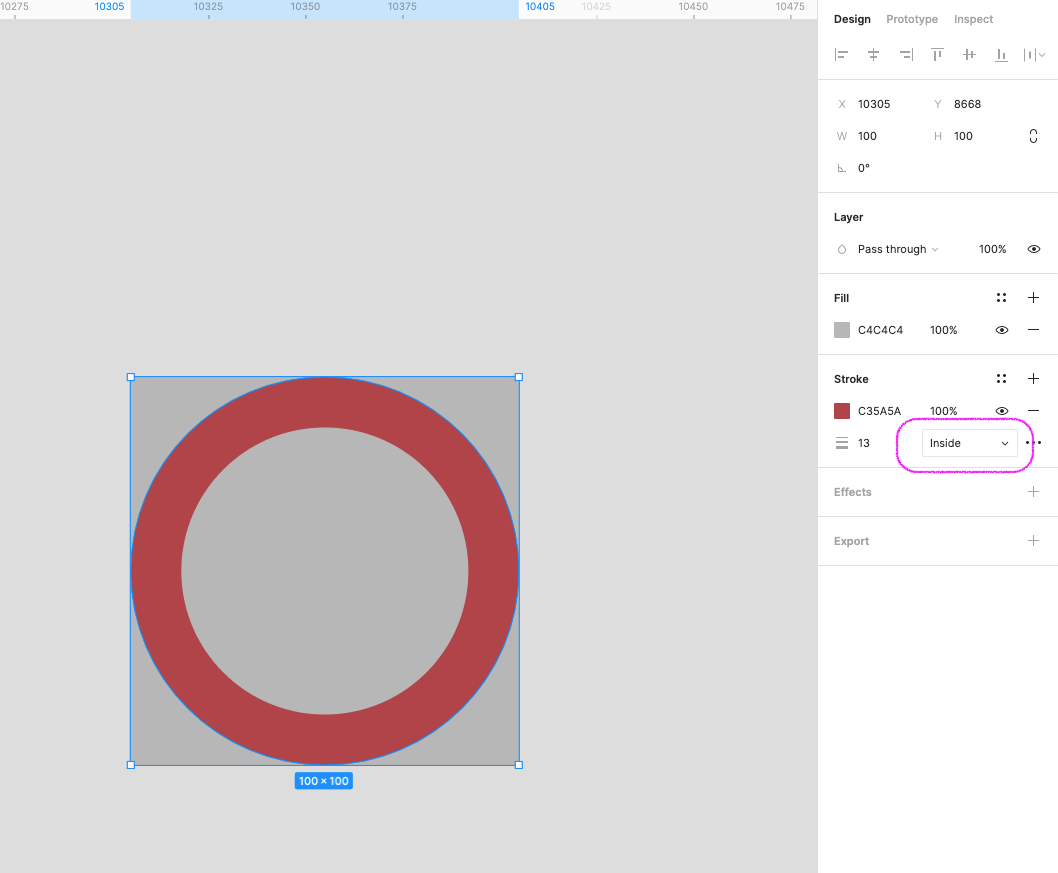
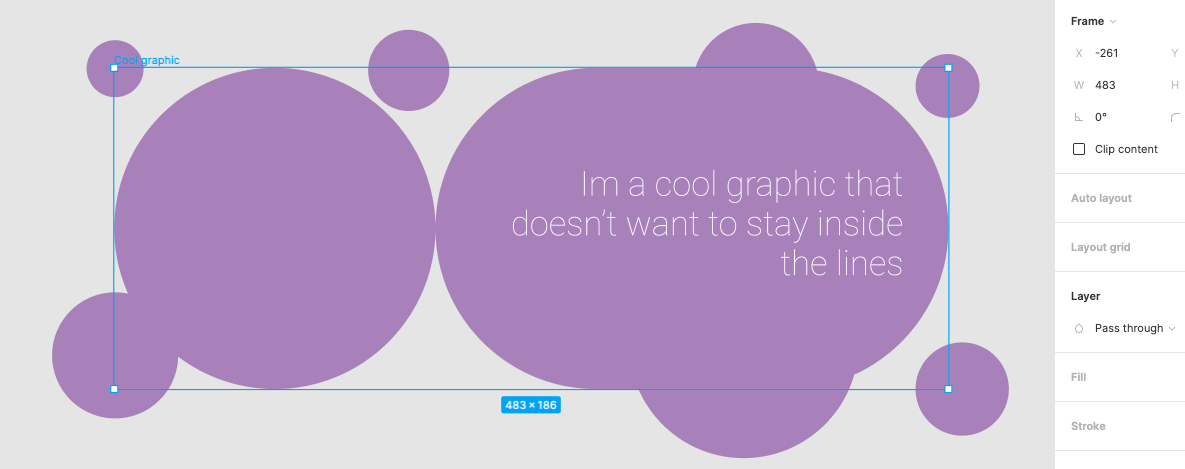
Each icon has a 20 x 20 frame, with the vector graphics nested inside. In some cases, the graphics have strokes that exceed the edges of the frame, even though the vector paths themselves are inside the frame.
In those cases, when exporting to SVG, the viewbox is greater than 20 x 20. How can I restrict the viewbox to a very specific size?
Seems like this post is related, but I’m having a hard time understanding the guidance: SVG exports at a different size to W & H values in editor - #3 by Corin
Thanks!