Continuing the discussion from Set overlay position relative to element, not to page:
The Problem:
There are similar posts about this but most are closed by now, the problem is when using Open overlay interactions I often use the Manual positioning for menus and as the prototype grows I may have several menus that I have to manually move into the desired position.

The Proposal
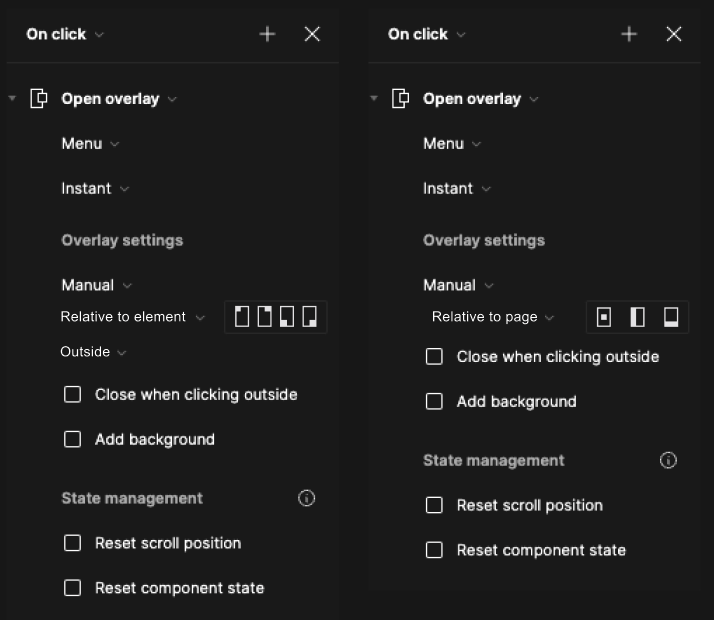
It would be very useful and time saving to be able to set the overlay position relative to the element rather than the page. Currently you can set basic positions like top right bottom center etc. but that’s for placement on the screen thus not particularly helpful for things like menus.
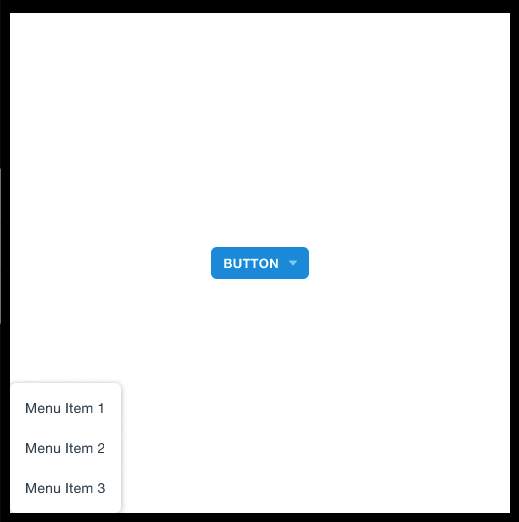
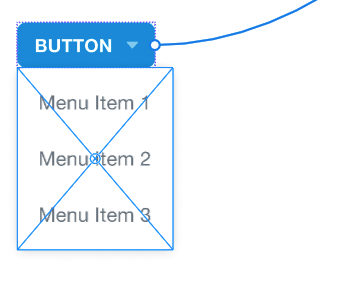
I would like to set the position top left or bottom right of the element that triggered the overlay, something like the following:
There could be more options to account for center positioning as well and we should be able to set if it needs to sit inside or outside the element (bottom left / outside for instance). Another way possibly, as a workaround could be to allow setting of default locations say if I set an overlay to the bottom right of an element the next time I select Manual positioning for an overlay it defaults to the bottom right?
Perhaps this is another ticket but the bigger issue is how main components treat the overlay interaction in that they are not inherited and persisted by the component’s instance. Even if/when the instances retains the overlay interaction, there’s no way to set different interactions directly on the resulting overlay, so the initial problem noted in this request would still exist.
Any help or update to this would be greatly appreciated, I know I’m not the only one experiencing this and it would lead to a much improved workflow, thanks!