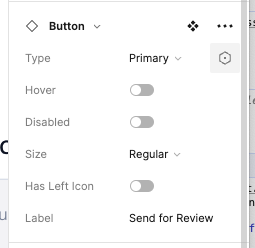
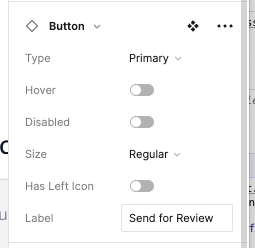
When a component has a text property (e.g. Button property “label”) it would be great if when using the button you can set that text property to be a text variable. In the same way you can do so for variants


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.