-
Describe the problem your experiencing and how your idea helps solve this
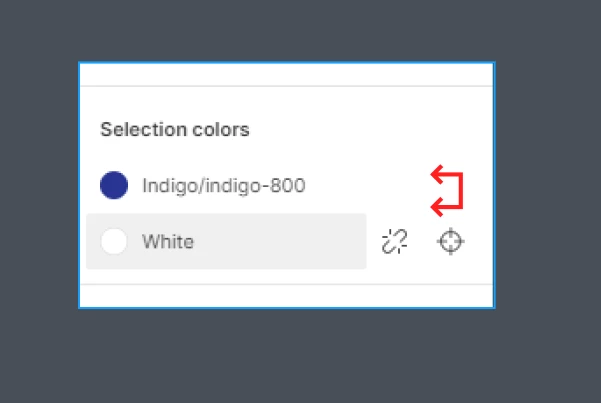
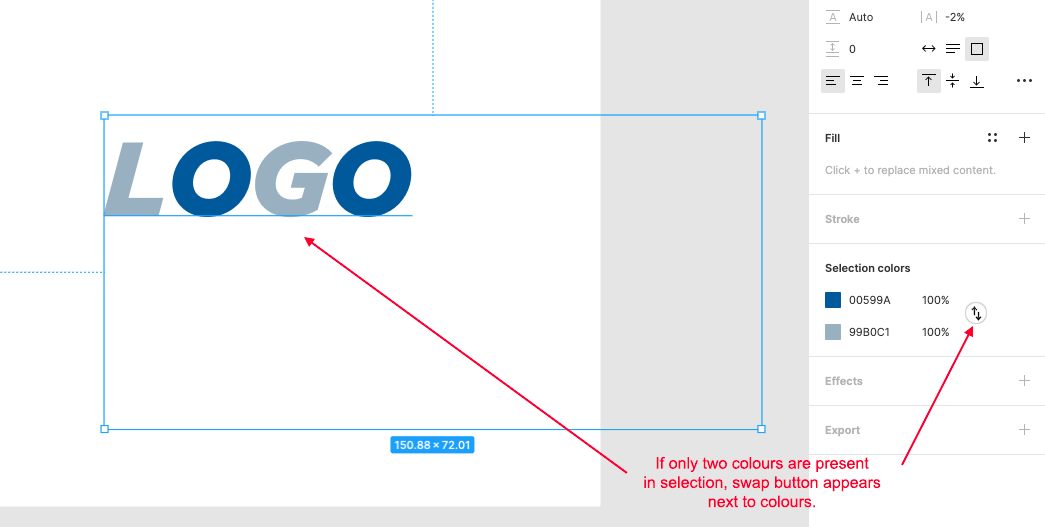
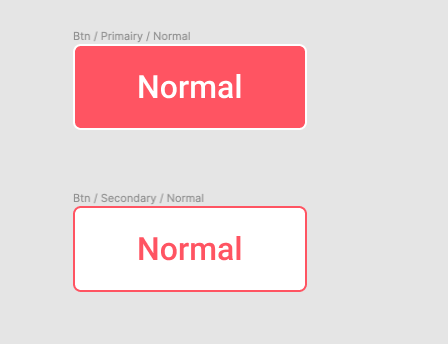
‘Selection colors’ are very usefull for quick changes in the whole component. What I miss, is the option to swap 2 colors. For example: I made an primairy button with a pink background and white tekst and now I want to make a secondary button based on this style. I just want the background to be white and the tekst to be pink (and a pink border). I just want to swap these 2 colors in one click instead of changing both. -
Add as much context as possible (screenshots, Figma files, mockups, etc.)


- Ask questions to bring the community into the conversation
(e.g. Does anyone else experience this? Is anyone using a plugin or workaround to help solve this?, etc.
What do you guys think about this idea? Anybody also ‘struggling’ with this?