I understand the Figma’s “Select Matching Layers” as a smart feature that will help me daily by reducing my efforts, but the way the feature works seems weird to me, and I’d love to get a simple explanation of what’s going on:
When you’re making an app, there are some structural elements we reuse all the time (like a dot nav, for example). However, depending on the information featured from one page to another, the layer structure of that element might be different.
Despite this, I want to be able to select matching layers (I understand: layers that have the same name and inner structure), but the “Select Matching Layers” feature also depends (apparently) on the external structure of the elements you’re trying to select, which doesn’t make any sense to me. Let me explain:
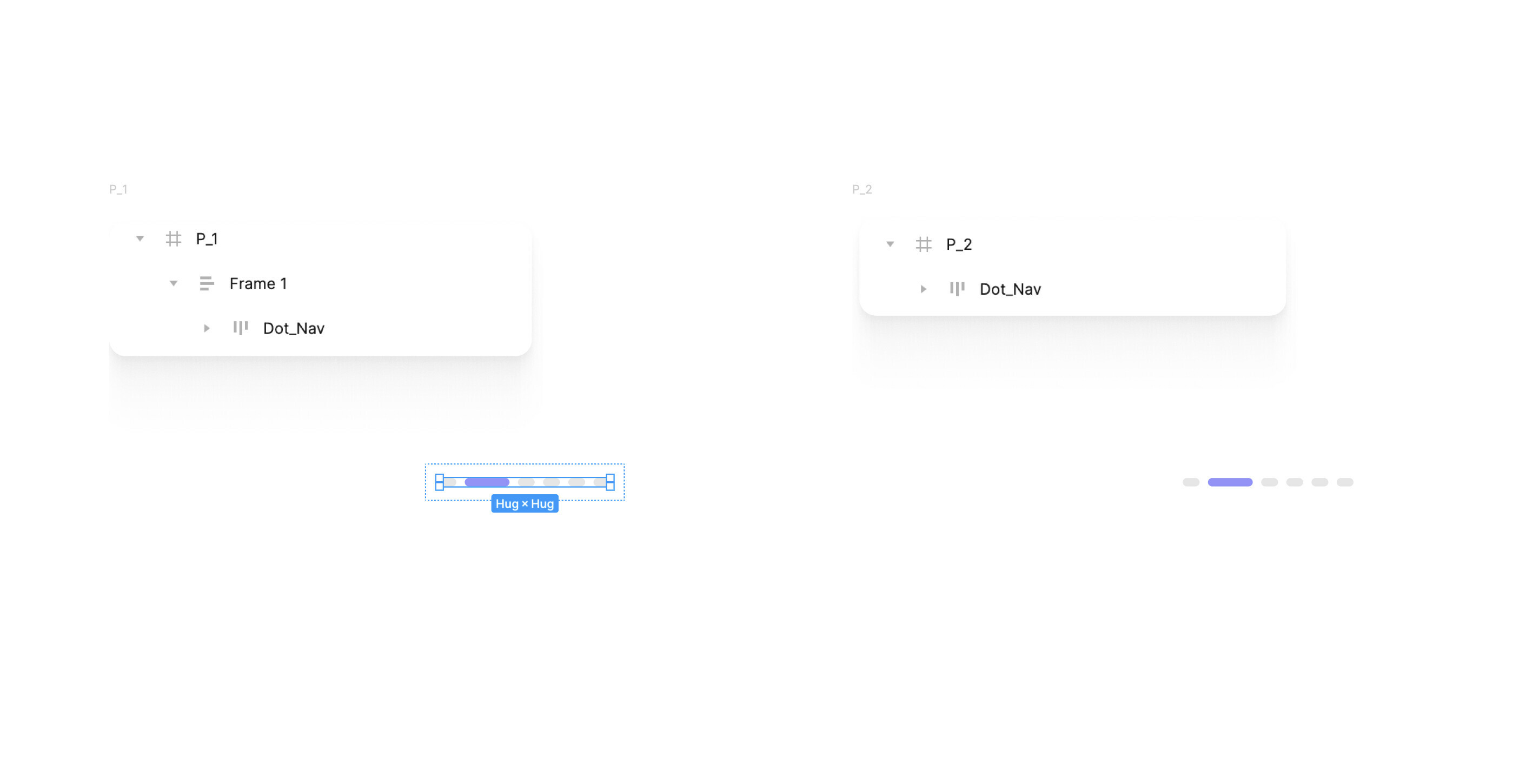
In my example below, I have two frames (P_1 and P_2), both containing a Dot_Nav layer. If I select one of them and try to select matching layers, Figma understands that I want to also select the other one, and it works perfectly. However, when I suddenly add a new frame around my P_1’s Dot_Nav, it doesn’t work anymore. Why? Both Dot_Nav layers are still named the same; I didn’t change the inner structure of the component, yet Figma cannot find the matching layers as it also looks at the parent layers of the component to make a match.
Can someone explain the logic behind this?