Hello Community …
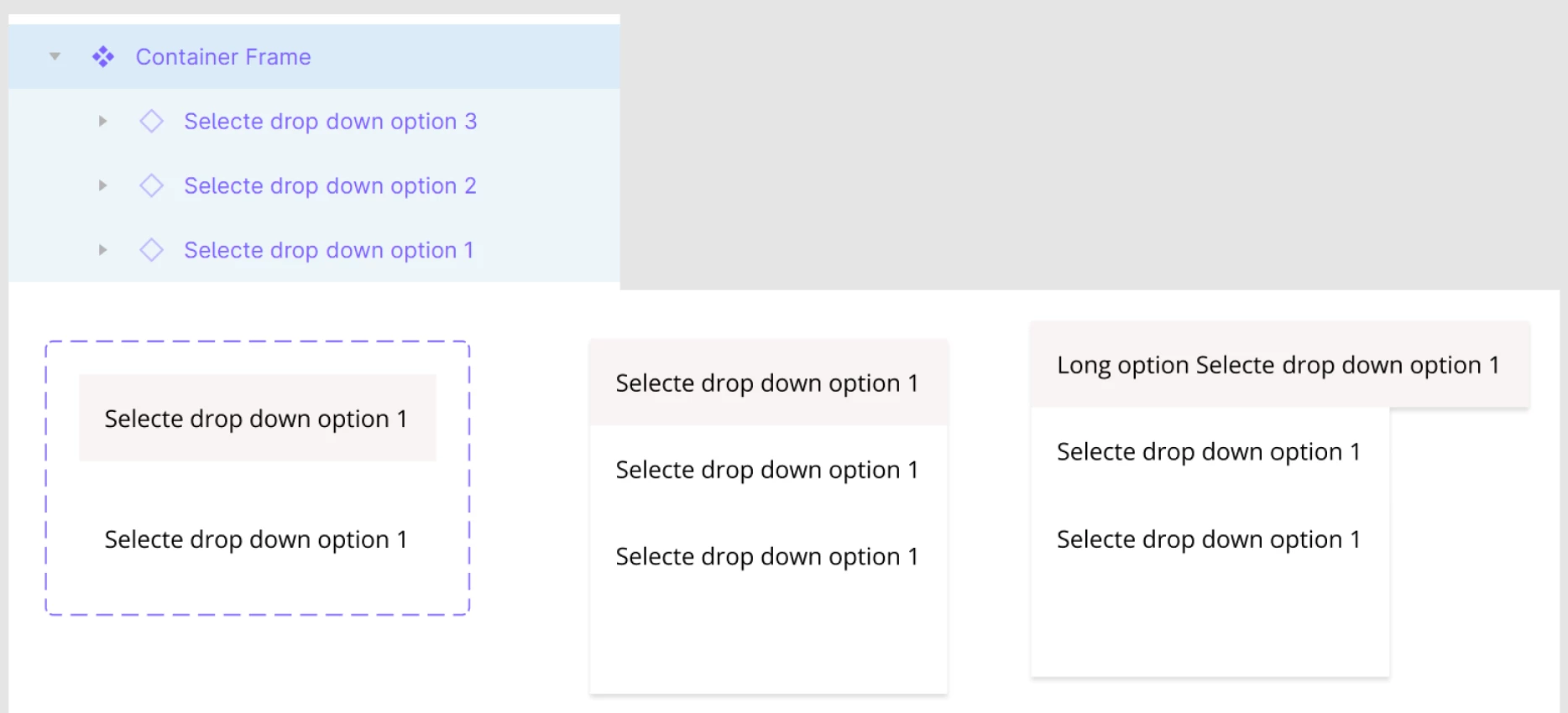
I am working on Select component …
Need-
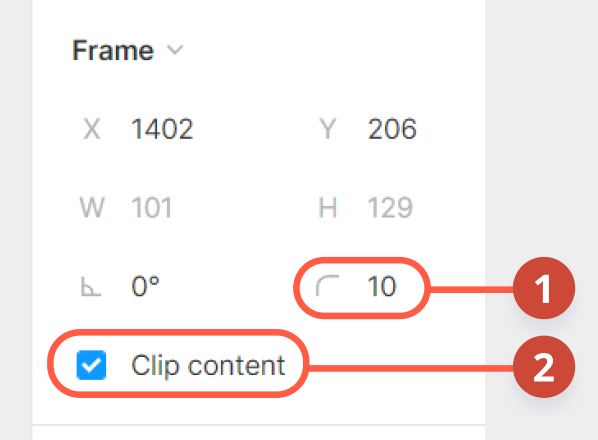
- Bottom round corners of menu options container. If I convert that into auto layout, that removes the rounded corner.
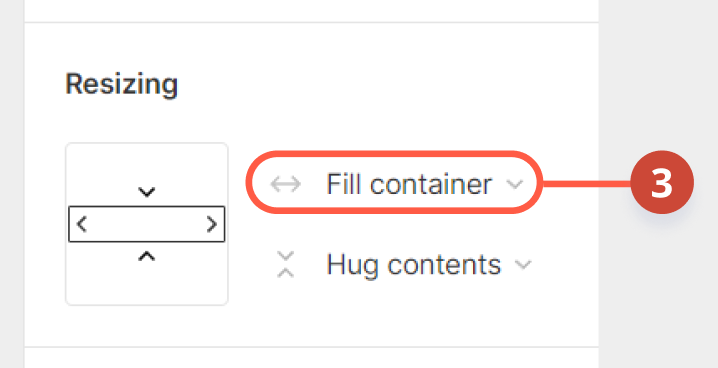
- Dynamic width of menu options container.
I am not able to figure out how create dynamic width with rounded corners.
Best,
Pankaj