I am actively using Variants, but there is not enough search in the Variants selection list in component. In my Design System I decided to design one basic component: 1 button, 1 input field, 1 icon … etc. I implement the rest of the variations and states in Variants. I’ve in my base 16px Icon component 34 Variants of icons, in base 24px Icon as many.
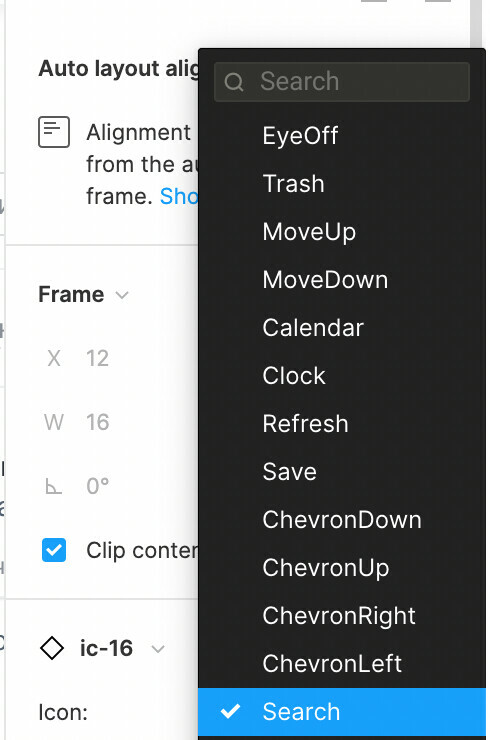
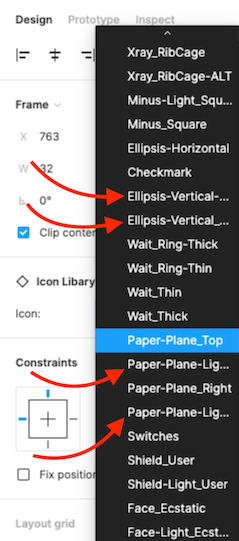
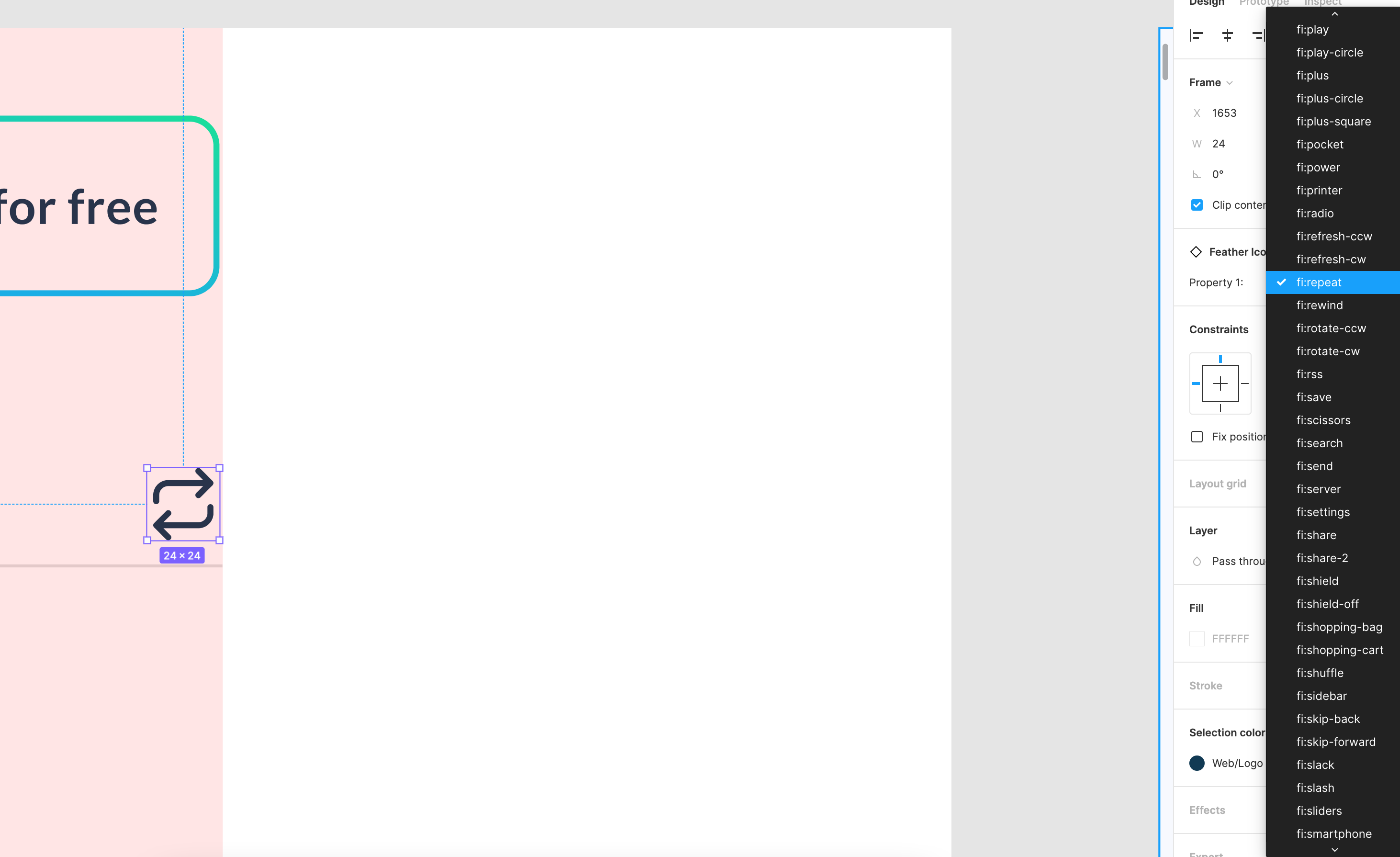
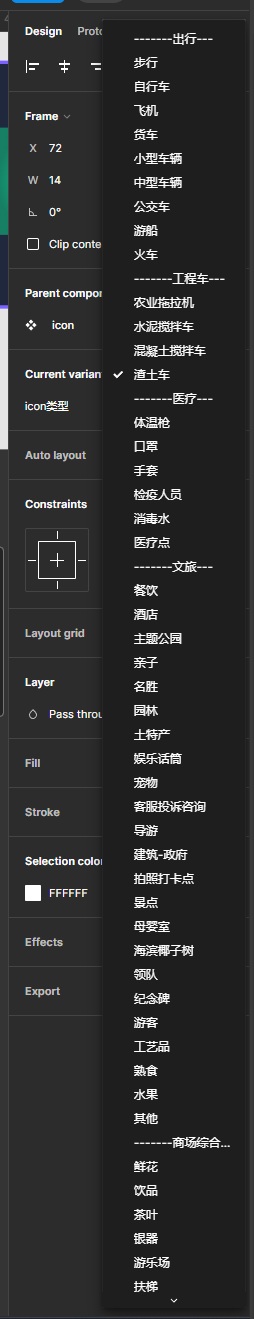
Search bar would be of great help:
Does anyone use Variants like me? How did you solve this navigation (Search) problem? 😊