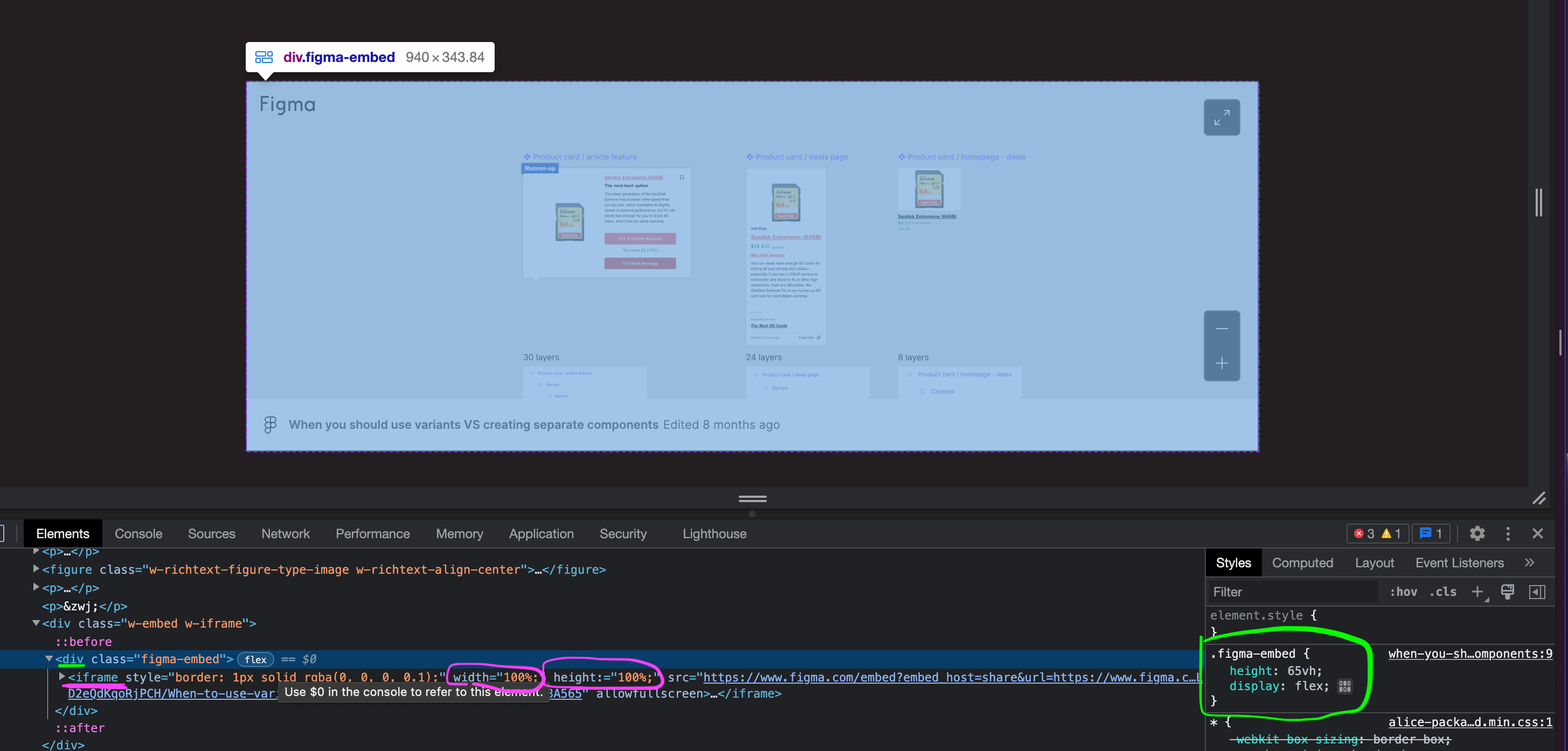
Is it possible to have responsive Figma embeds so that they exactly fill the parent container?
I tried using 100% to replace height and width dimensions to no avail.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.