I am building a hi-fi iOS prototype in Figma. Trying to keep things as real as possible. Using the bezels to demo on desktop, for recording video.
Important to be as real as feasible, as the people viewing would be used to seeing hi-fi iOS demos.
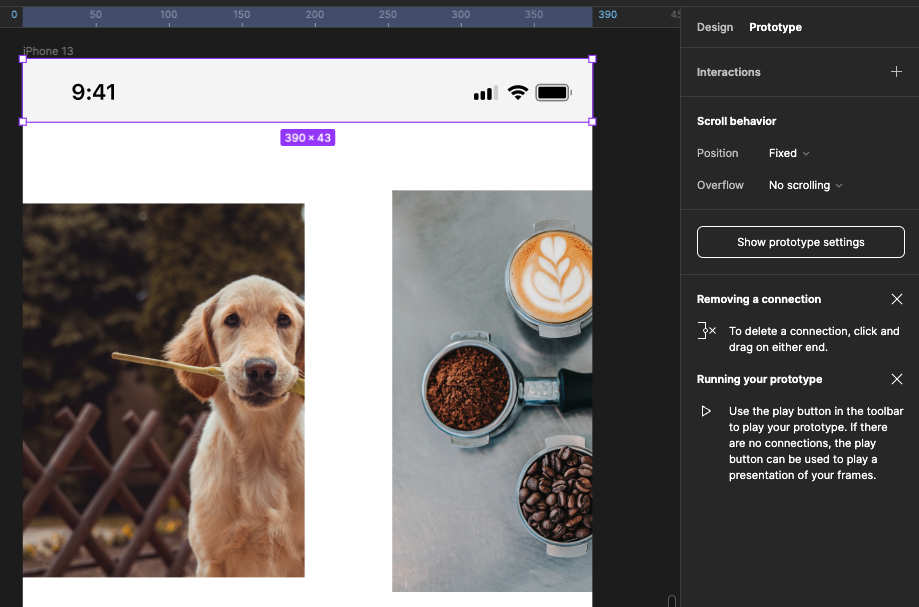
So, I am desperately wanting to stop the status bar from pushing in on animated transitions and causing the effect seen in the movie below.
But I also don’t want to remove the status bar and put it back in post (too lazy and then I can’t demo live), nor do tons of wacky magic animation or custom transitions to pull this off (seems like not worth the pain), nor stick to instant transitions (definitely will look fake).
My question: Has anyone figured out how to pull this off in an easy way? Keeping the status bar always fixed when using out-of-the-box prototyping transitions.