Hi @Ayako, Thanks for reaching out about your prototype! I really appreciate you sharing your design file—it’s super helpful. I absolutely love your design.
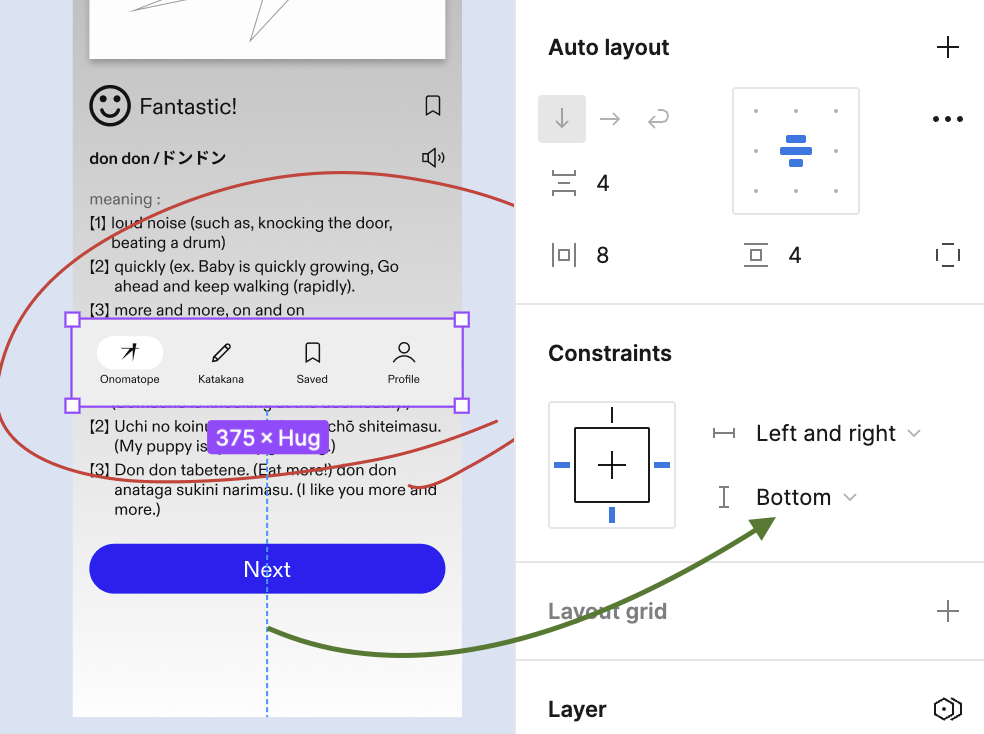
I noticed that “bottom navigation bar” instance has vertical “Bottom” constraints applied, which seems to help it maintain its position relative to the bottom of the frame.
You can check out more about here: Apply constraints to define how layers resize
I hope this information is helpful to you. If there’s anything I missed, please let us know. Also, feel free to post in Japanese if that’s more comfortable for you.
Additionally, we’re always open to more suggestions or insights from our community.
Thanks again for reaching out.