Hello there!
I have been using Figma for a little while during the course of my study and I have come across an issue that I don’t know how to fix. Hopefully someone in this community can help me out!
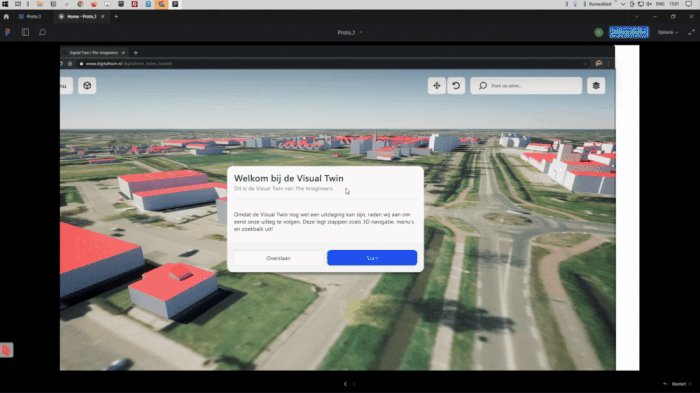
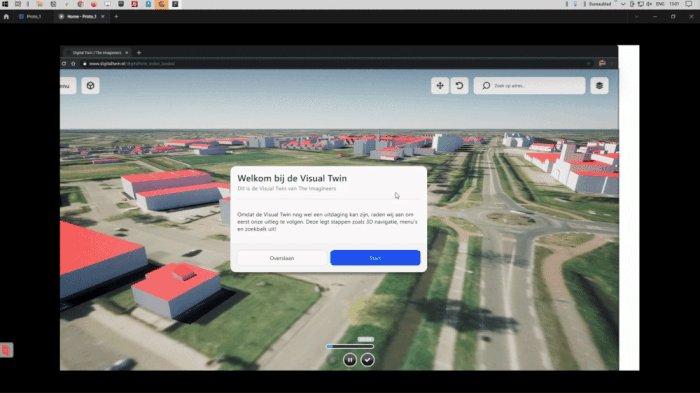
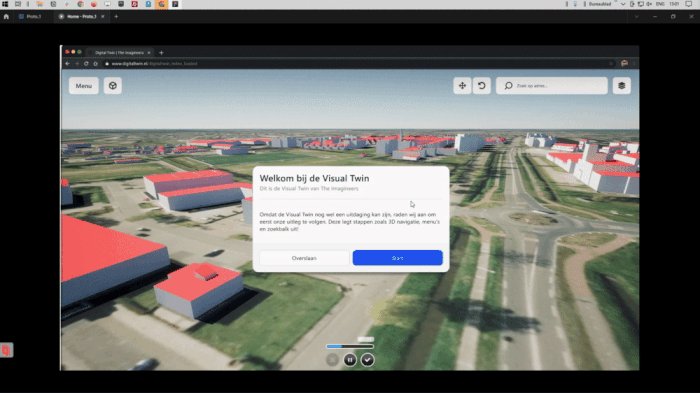
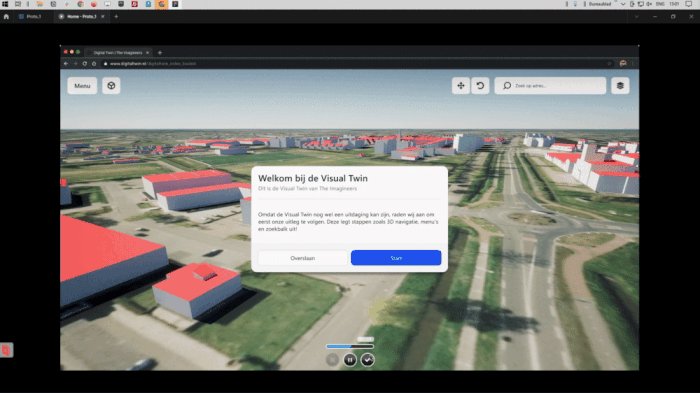
So the issue is that when I test my prototype (and I want to include a drag element) it drags the whole prototype to the side, resulting in white bars on the side and making the drag function not as intended.
Here is a screengrab to show what I mean;
I hope this is clear enough and I hope someone could help me out!