Hi, I’m encountering a weird situation that when I used nested component and somehow the prototype links broke(disappeared) randomly so many times and I didn’t do anything.
I made an example to demonstrate what I made in my project.
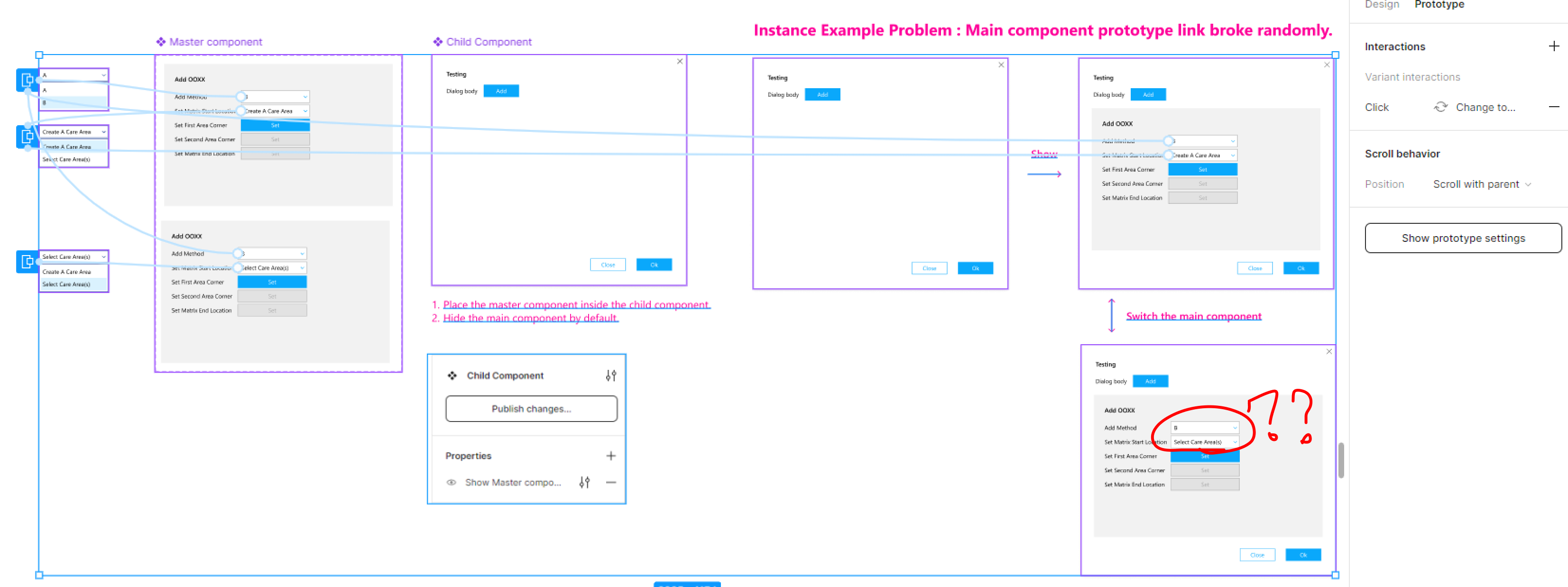
I created a master component with two properties and make a link to two dropdown menus.
And then I place my main component into my child component and give it a boolean and set to false by default.
And then when I create an instance, it works at that moment.
But when I close Figma or come back to check my design next day(Not change anything)…
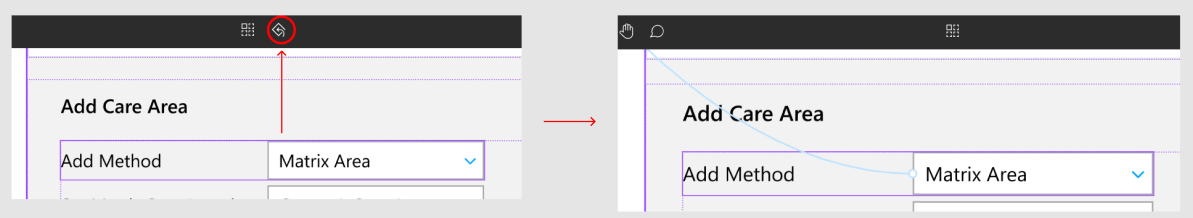
The prototype line(instance) just disappeared randomly!!!
And it happened so many times…I don’t know what’s going wrong~
Anyone knows? Thanks in advance!