Hello again,
Thank you so much for the help on my previous issue that was successfully solved! You rock 🤘
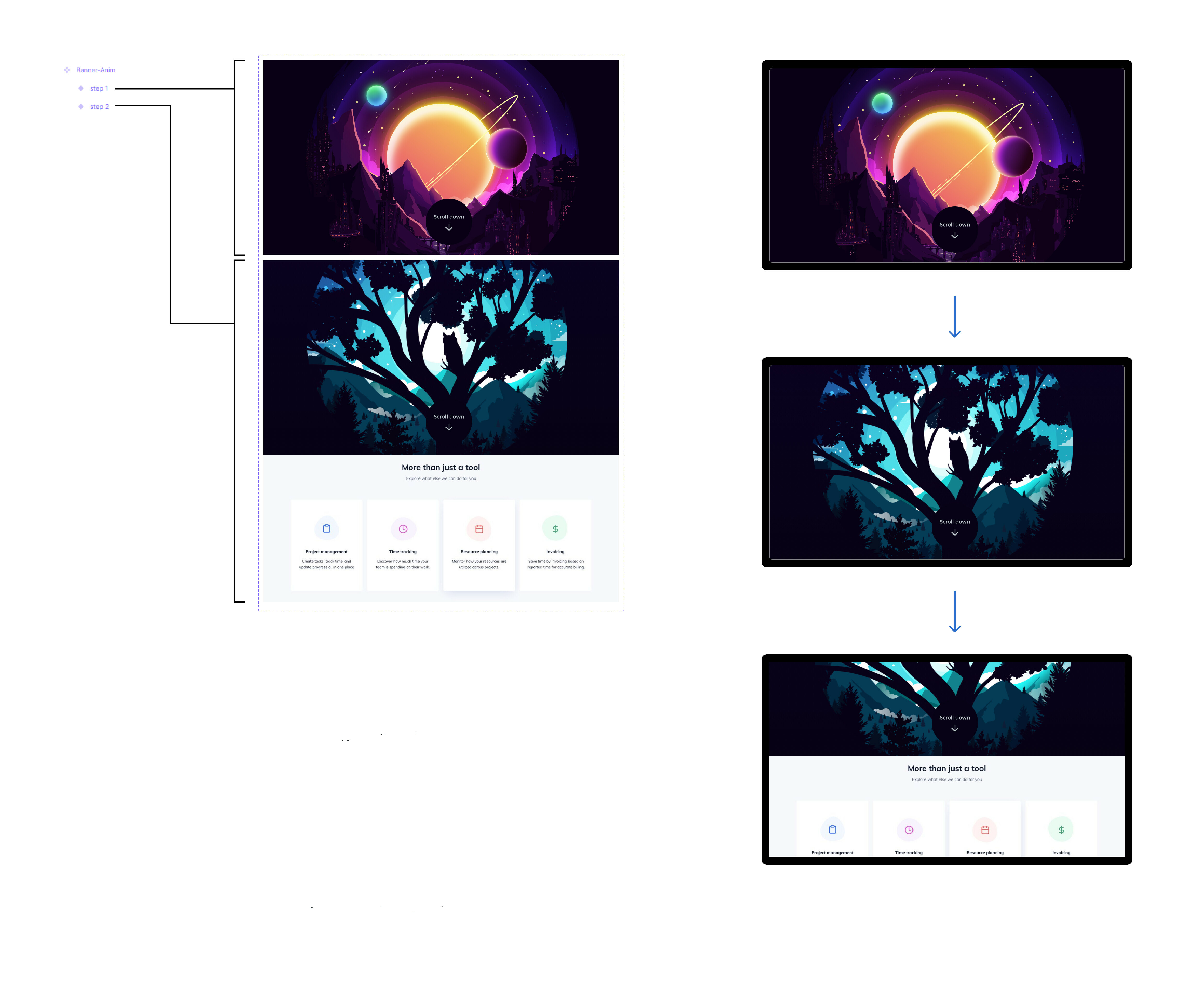
I have a question related to prototypes using variants. So, I made a component with 2 variants for a hero banner for a landing page as you can see in the attached image below. My goal is to show to an external partner that if the user lands on the homepage a banner will take the full screen and will have a visual indication at the bottom that will encourage to scroll down.
When the user starts to scrolls down, a different banner will appear and then, the user can continue to scroll further. The scroll behavior is not continuous between Banner-Anim - step 1 and the banner at the top of Banner-Anim - step 2, but the transition is abrupt. It starts to become continous from the second banner downwards.
Inside the Banner-Anim component, I assigned to Banner-Anim - step 1 variant the following attributes:
- Prototype → Interactions → On drag → Change to → Banner-Anim - step 2 → Animation → Smart animate → Ease in → 250ms
For the other variant, Banner-Anim - step 2, I assigned the following:
- Prototype → No Interactions, but on Oveflow scrolling I’ve chosen vertical scrolling so that the continous scrolling will behave as desired.
What would have been useful is to an option under Interactions to select On scroll (or On vertical scroll) and then, the option Change to → Banner-Anim - step 2 so that the client experiences the prototype with the intended trigger and not on mouse drag, but on scroll.
I hope my exposure was clear enough, please let me know.
I thank you again for all your help!! 💥