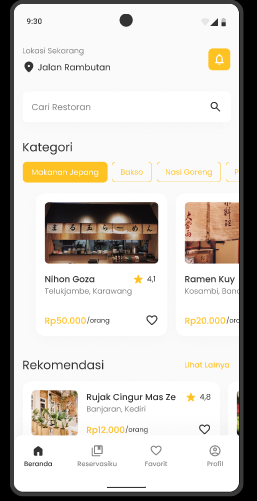
I add 16px left and right padding on the chips/pills (makanan jepang, bakso, etc) to follow margin device frame and it looks good if I scroll horizontal. But, if I add padding on the cards (Nihon Goza, Ramen Kuy, etc) it looks weird and its not follow margin device if I scroll horizontal. What I want is follow the margin device like chips/pills. How to fix this?
this my Figma link:
Figma – 18 Mar 23Sorry for my bad english. I hope you guys understand why I mean.