Hello,
I’ve been experiencing a weird bug when it comes to the prototype of some latest projects i’ve been working on. These involve alot of “On hover” effects within the components.
The bug happens once you scroll the screen and the “On hover” effects triggers on a component and all of the hotspots become unnaccesable, seemingly scrolling past where the component is actually on the screen.
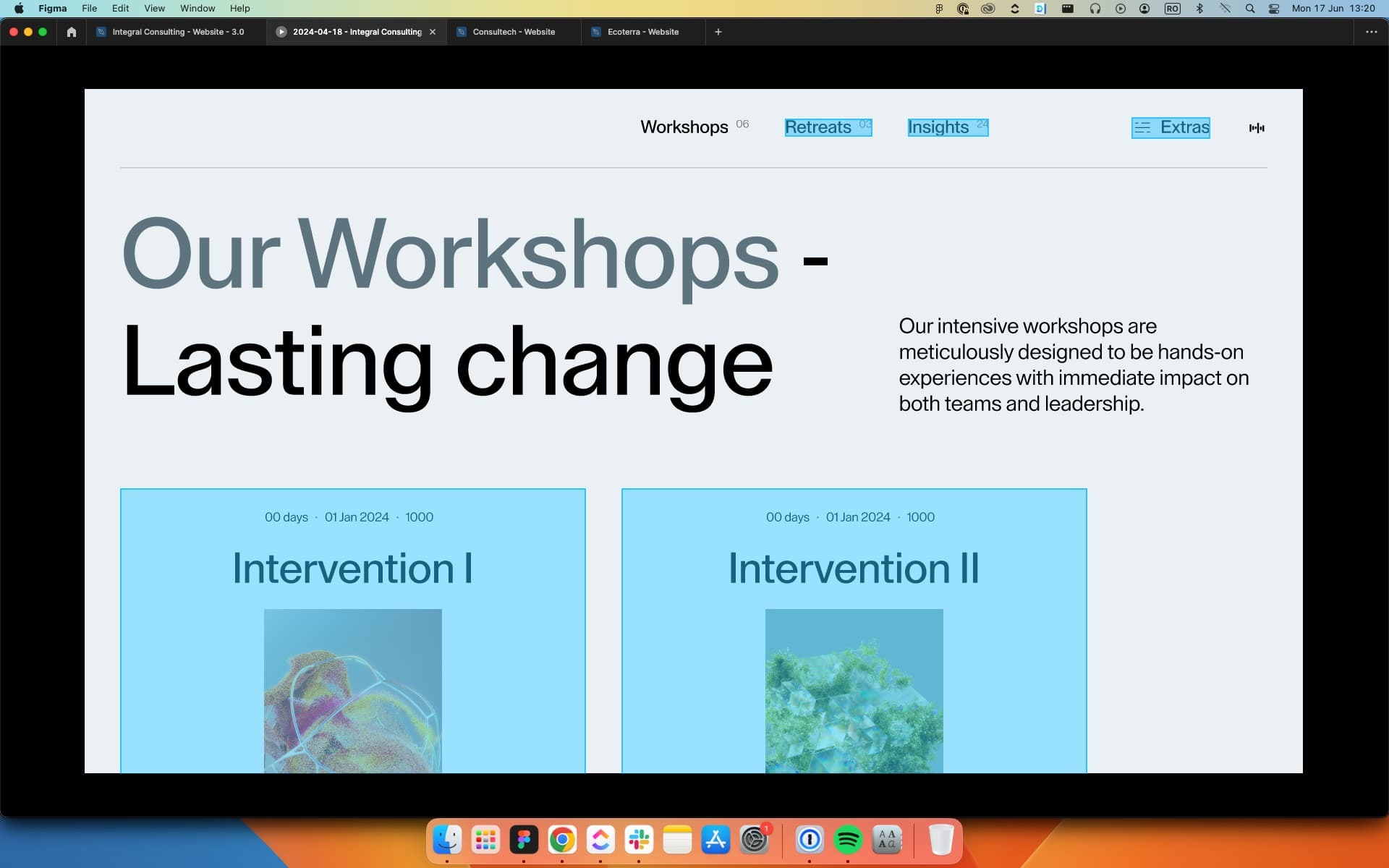
Before scroll:
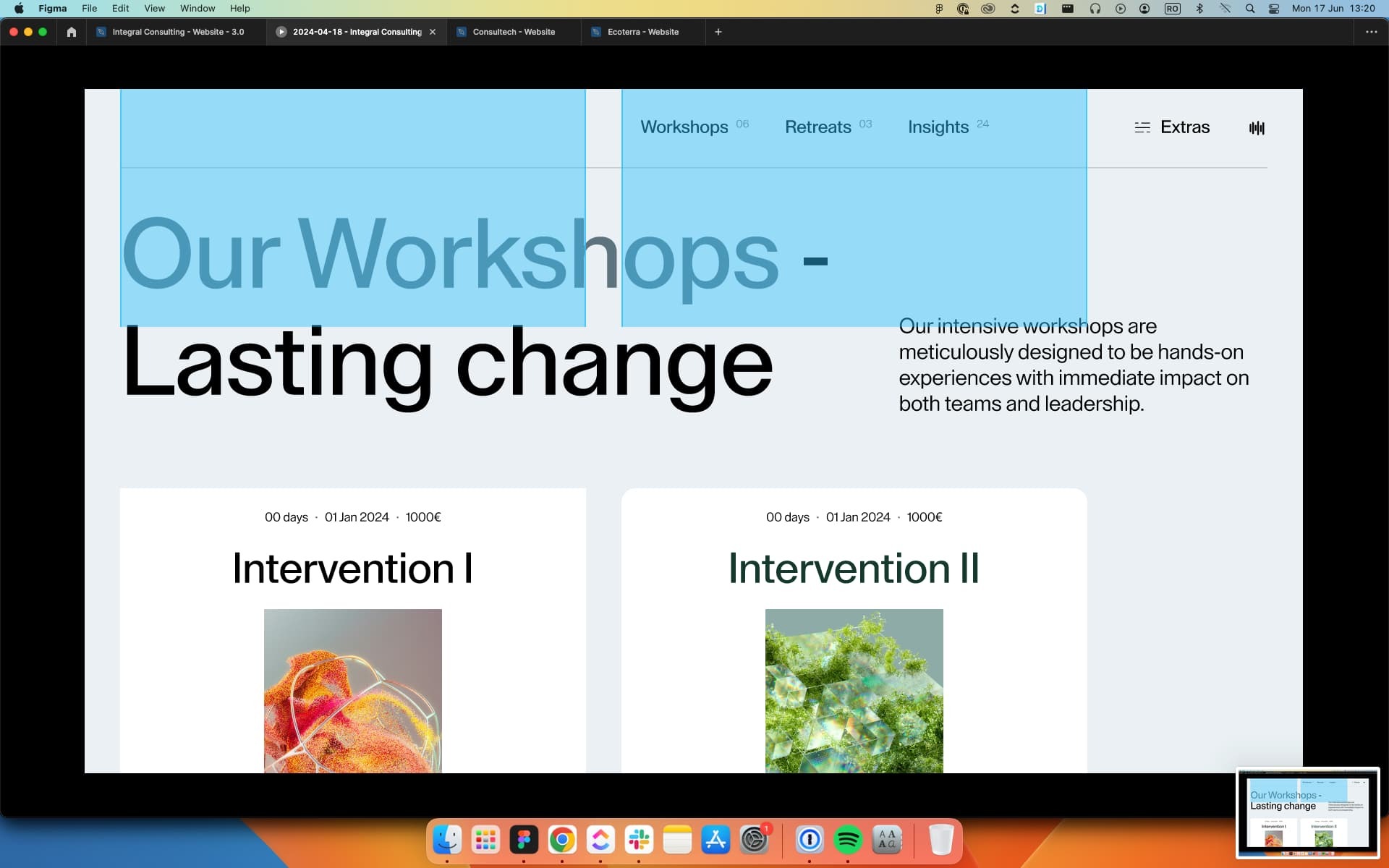
After scroll:
Recording: