Hi, guys,
I want to implement something like this:
Starting point: “🇺🇸” → “🇪🇸” → “🇵🇱” and back to “🇺🇸” (it must work like a loop where clicking it changes to the next flag).
However, I am facing a problem with the “ifs” in prototyping. When I try to click on the icon, it changes until the Polish flag, and after that, I expect to receive a USA flag as it was at the start. Instead, I have the Spain flag again. Why is this happening?
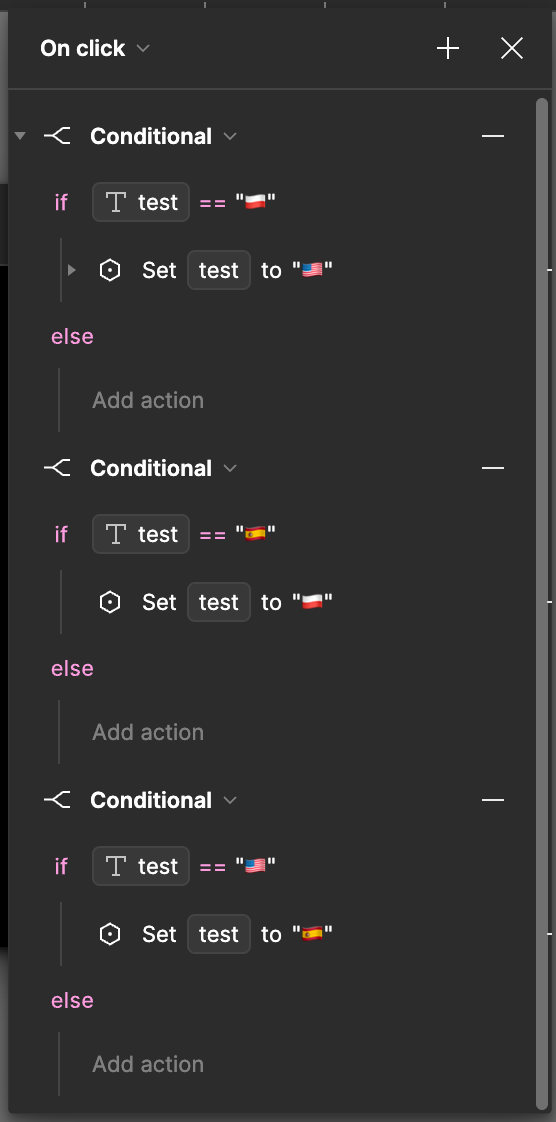
I implemented it in the following way:
Thank you in advance 🙂