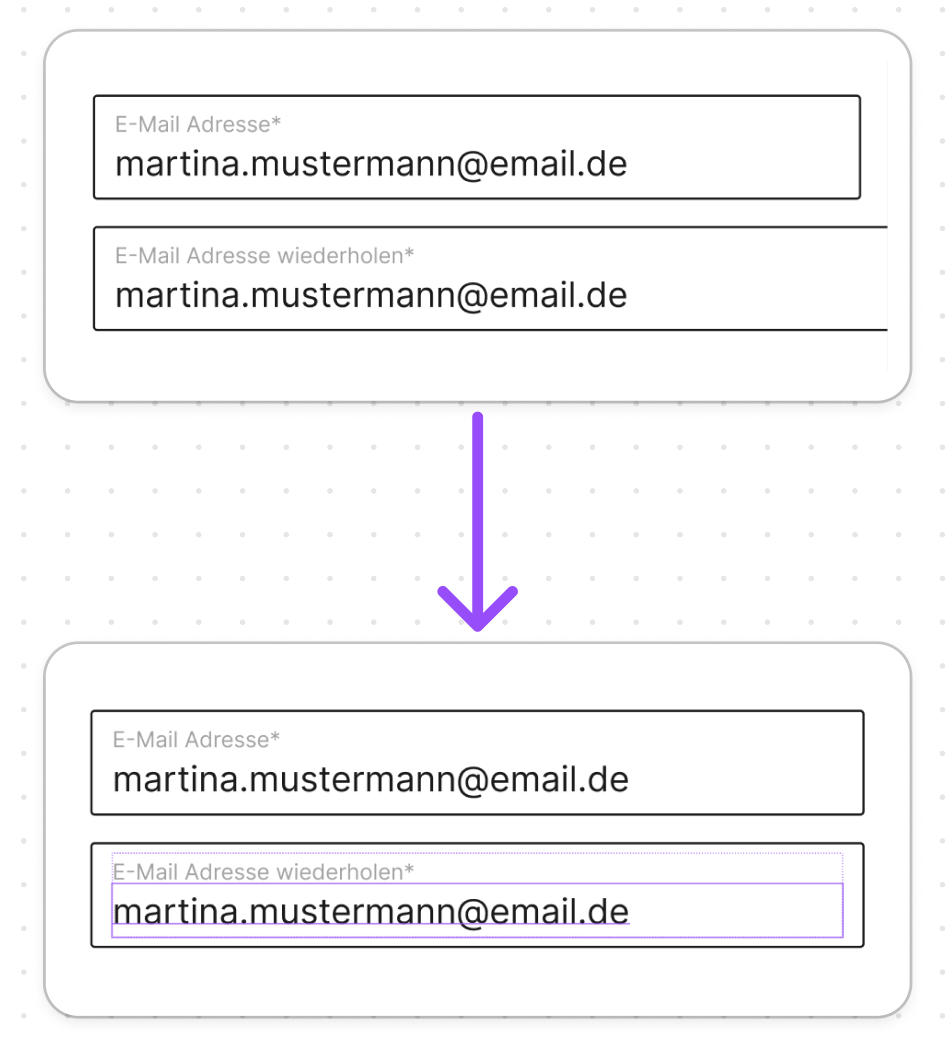
am working with a design system, using its components across several design files to create layouts. Since yesterday, I’ve encountered an issue where components in my design files display incorrect properties—specifically, they have an incorrect horizontal flow and size in auto layout. When I click on the text layer of a component, it corrects itself, displaying the right size and adjusting to the layout (filling the container as expected).
The main problem is that each user has to manually click on the text layer of each component to make it display correctly. Even after I adjust a component, my colleagues still experience the same issue in their layouts and have to click on the text layer themselves to apply the auto-layout adjustment.
Is it some intern bug with our design system or some current Figma bug?