Hello to you all 😁🙌
I have a problem that I do not know how to solve through lack of knowledge 😂🥲.
I’m already falling on my face and I’m actually spreading my hands over the prototype of deselecting the previous weapon from the inventory hahaha
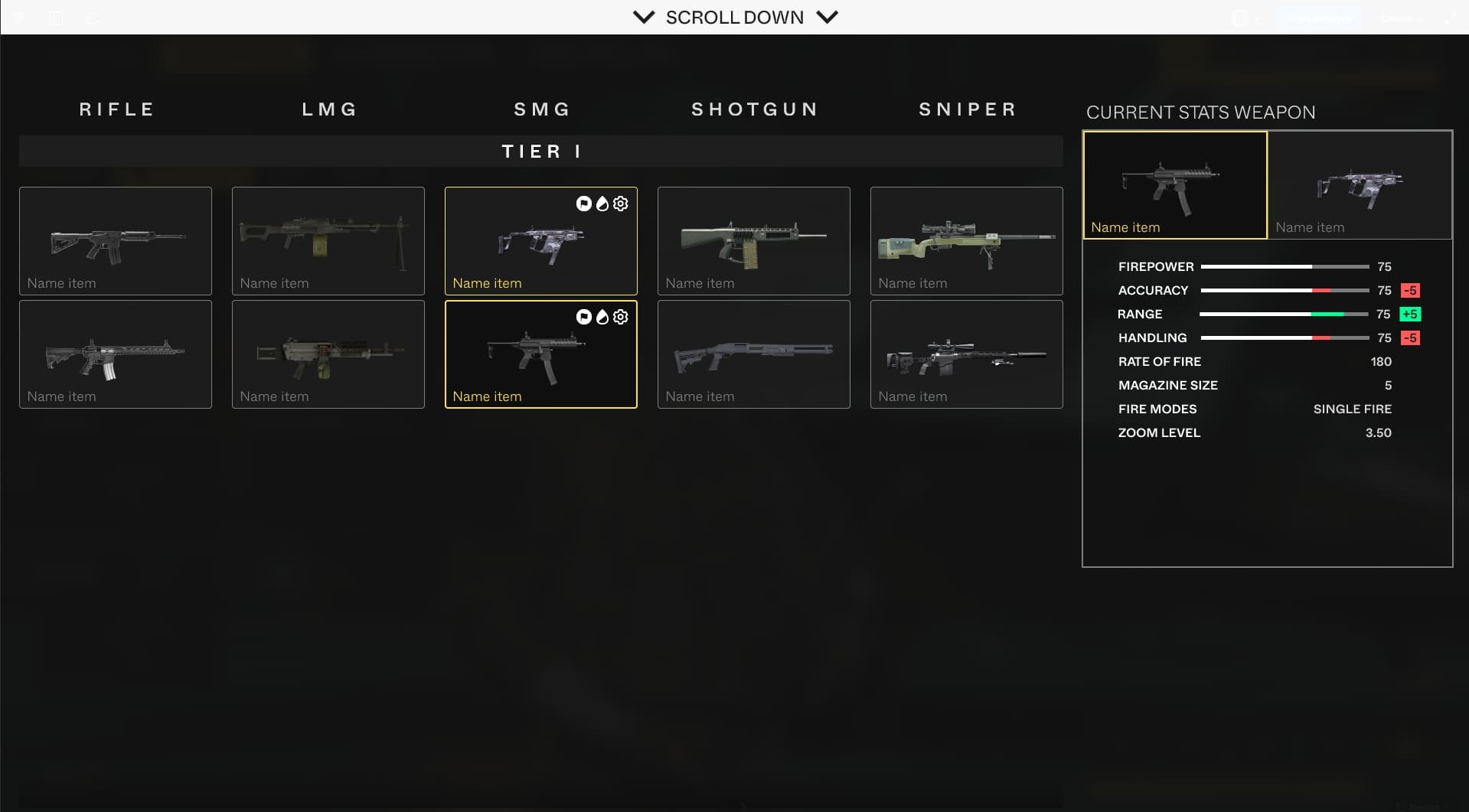
Explain to me dear community how to program the prototype (I don’t see any other option 🤔) so that when you select a given item from the inventory, it goes into the “Pressed” state as in the graphic (that’s how I know how to do such an interaction 😂), but when you click on another item (weapon), it deselects the previous selected selection (into the “Normal” state), and selects the current one (into the “Pressed” state).
I managed to do it with one field with both states 😂, but as you know it makes all weapons go into one state xD
I have no idea how to do this beg you to help me 😁✨ (I don’t know how to program and I’m just learning virables etc).
It’s already easier for me to create a side view of weapons (stats) when you hover the mouse over a weapon and show it in the window on the right side of the interface (thanks virables) 😂
Looking forward to your hints about my problem 😁.
Greetings to all 👽🙌