Hey,
Is there any way to bake in the resizing presets (Hug, Fill, Fixed) to the component, so when put into the auto layout I can easily switch the resizing using variants on that component?
Sample file to play with
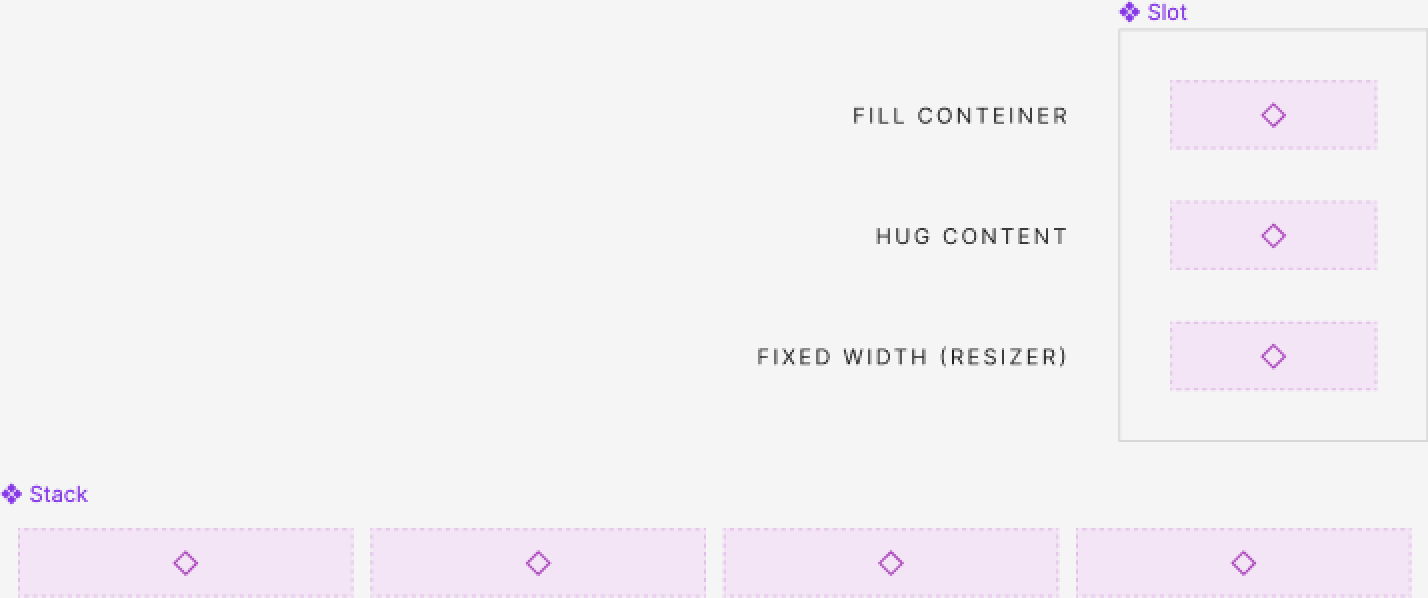
I’m building a sample stack component in the DS to be used as a building block for different layouts which has spacing and padding presets baked in. Inside I use a slot component with replaceable content and different resizing presets (Hug, Fill, Fixed).
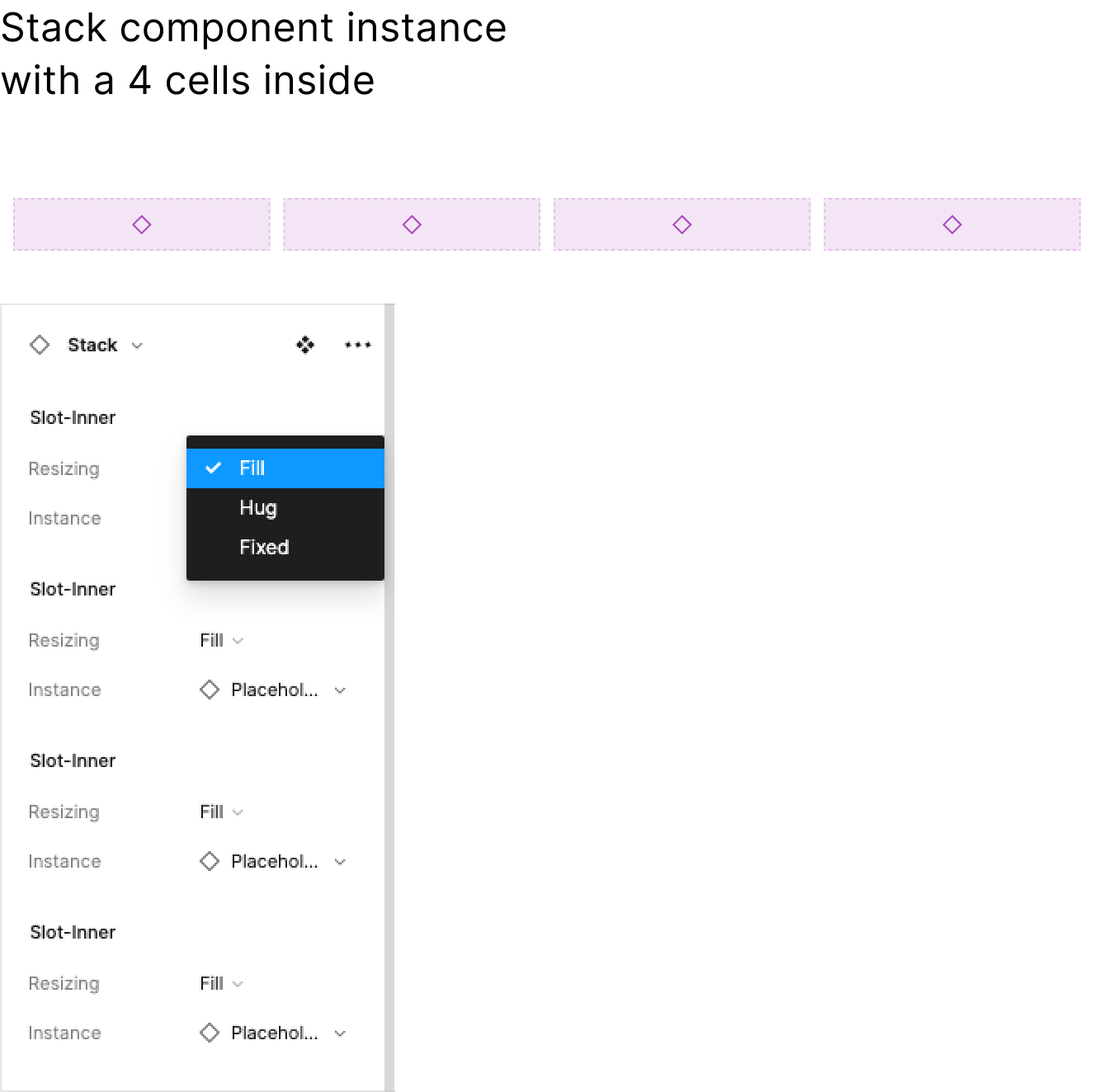
.So when I use that component instance somewhere and want to change the resizing of one of the columns, eg from Fill to Hug.
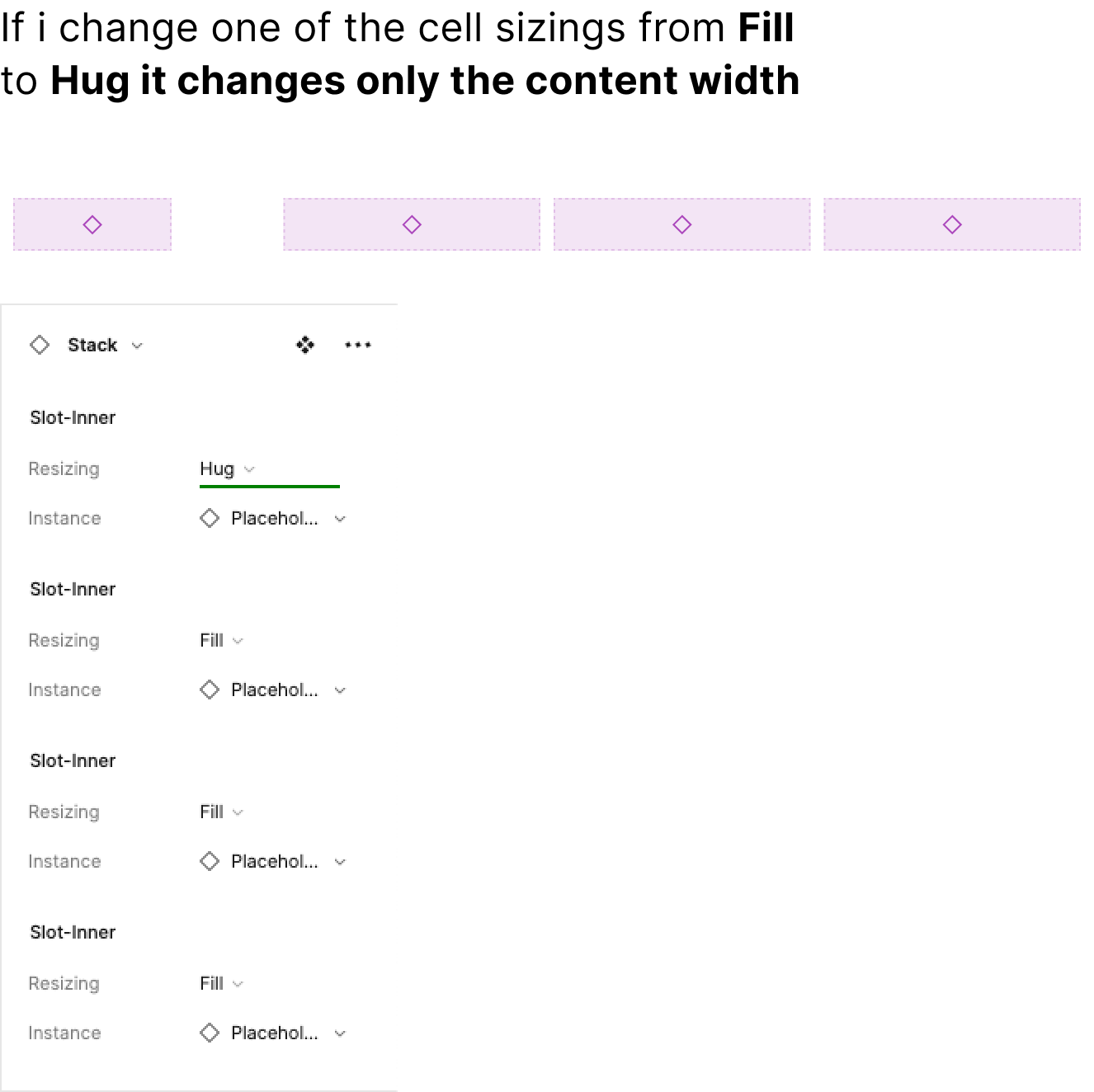
It sets the inner width for the content of the slot but not the width of the slot itself, so this weird gap occurs when switched from fill to hug.
Before I used a wrapper component on the stack to hold the overrides, so it remembered the resizing correctly but at a certain point this stopped working (
I know that’s how Figma works right now, but are there any tips & tricks (or plugins) on how to overcome that? I can select each cell and change the resizing manually but that’s really tedious, especially on the deeply nested layouts.