Is there a way to build a prototype where a user can press a button to change the colour mode of the page they’re currently on? Eg. to change dark mode to light mode. But without creating a duplicate of every single page 🙂
Solved
Possible to change variable colour modes in prototype?
Best answer by tajo
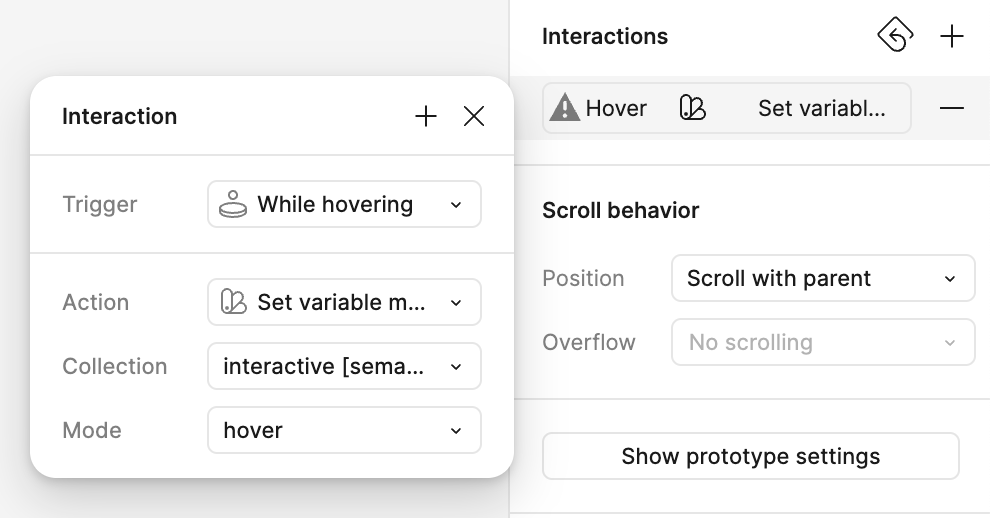
They just announced the feature: https://help.figma.com/hc/en-us/articles/15253268379799-Variable-modes-in-prototypes
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.