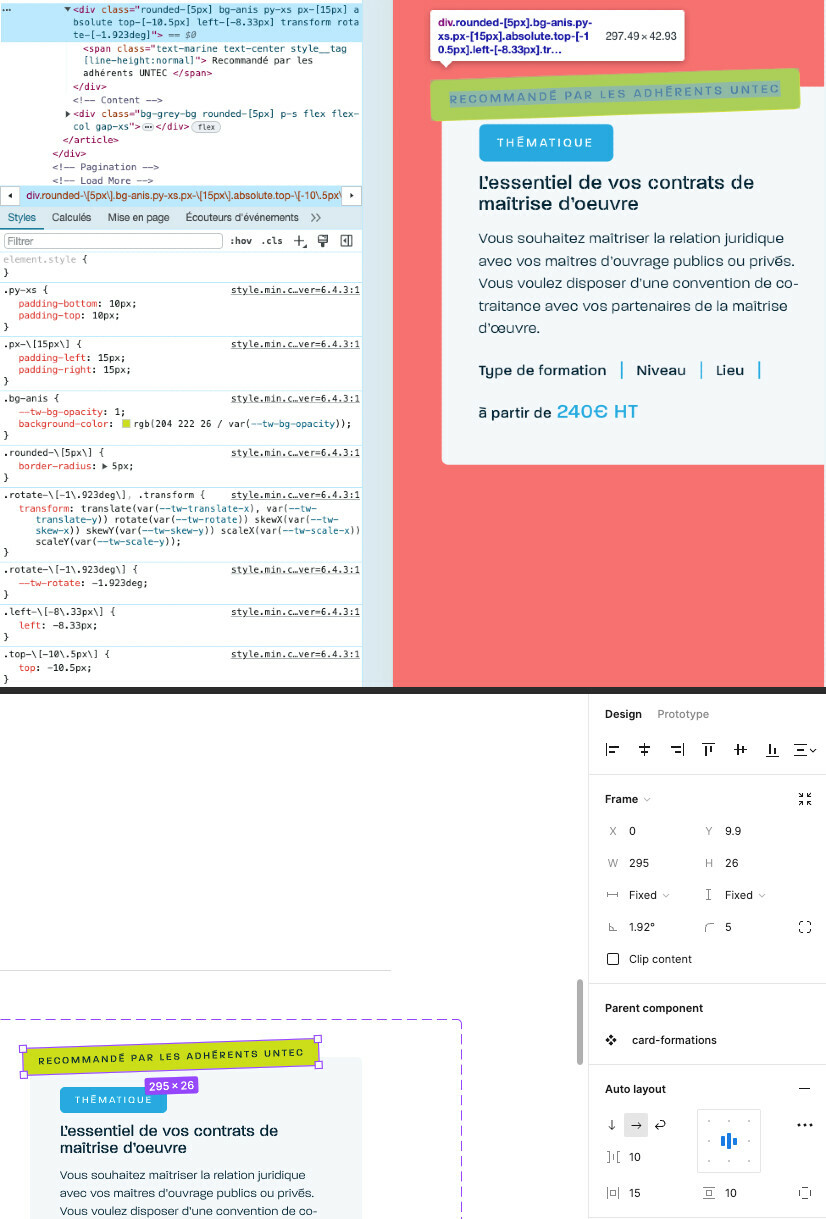
Hi, I was comparing elements from a component.
Between Figma and Web Developement (Chrome).
Screen attached
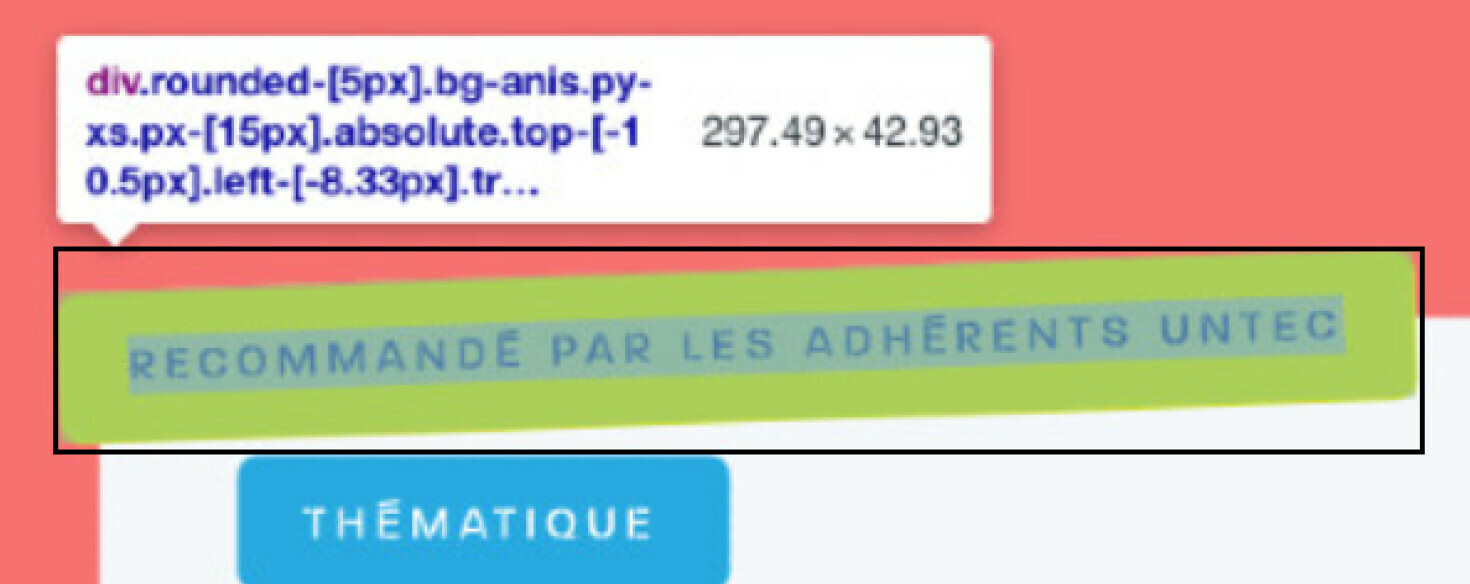
I’m talking about the green tag.
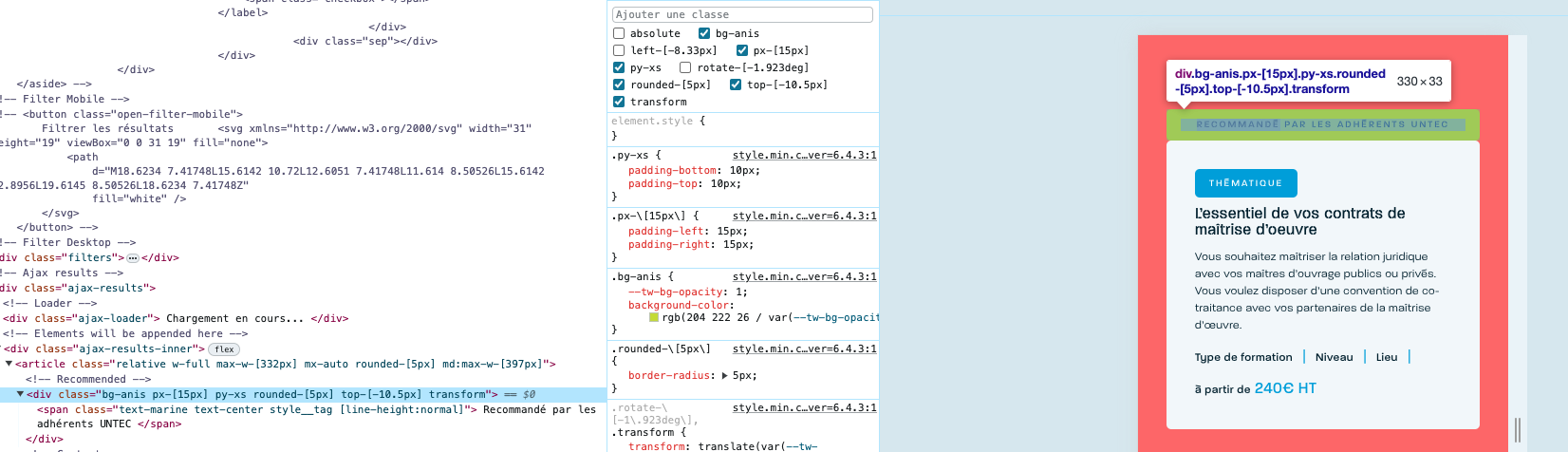
I took all the informations regarding this element such as :
- Spacing
- Font-size
- Line-height
Everything is applied on dev and the visual render is not the same. The whole height of the element in Figma is 26px height and on chrome (With the same CSS properties applied) is 42px
How do you explain this difference…
Thanks for your help.