There have been many times where I’m trying to compare the color values between two or more objects. However, every time I select another object the color panel disappears so I have to click on the swatch again and try to remember the values from the previous object. Sometimes I’ll just take a screenshot of the color picker values and paste them back into Figma but that’s not fun at all.
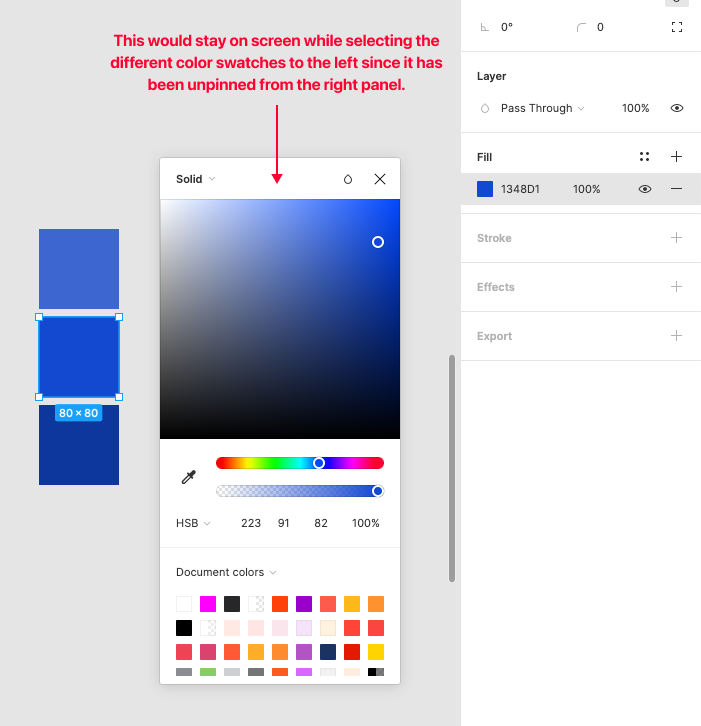
One possible solution would be to make the color picker remain visible if the user ‘unpins’ it (ie. drags it away from the right panel). Then they could select the next object to see the color values and then close the picker when they’re done.