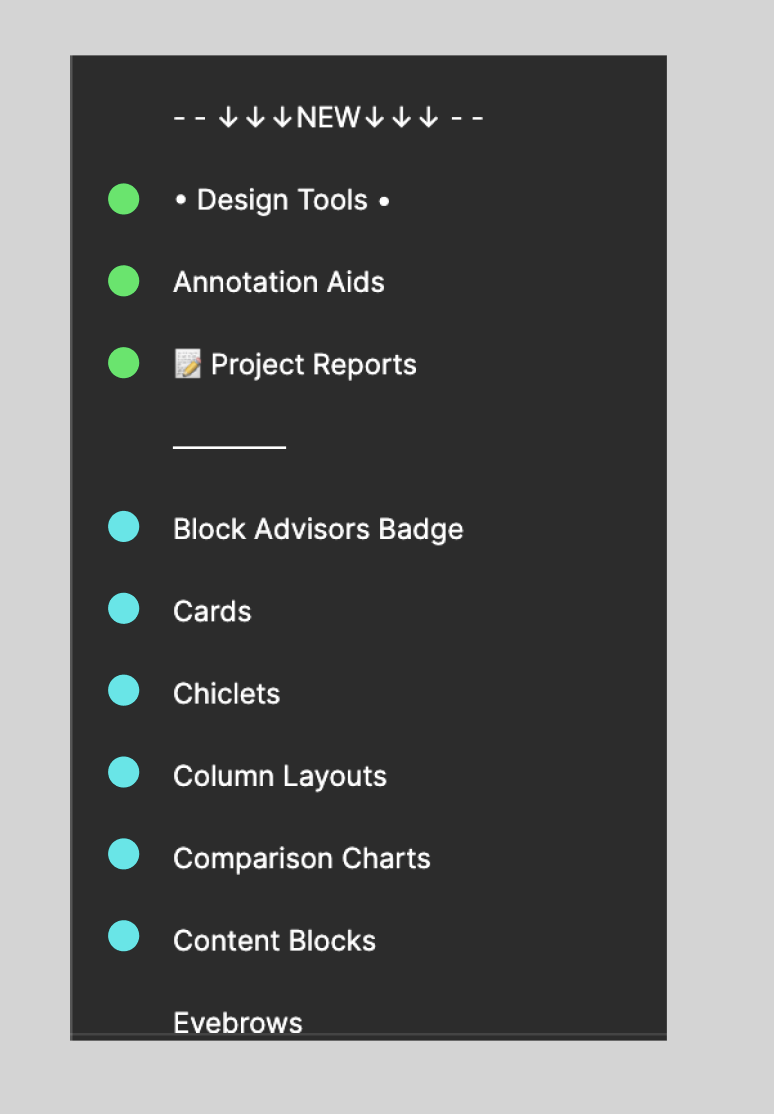
I’d like to organize the left-hand “Pages” panel by adding color codes to each page.
(Think how Mac’s OSX Finder allows you to add colored circles to individual files.)
Additionally, Pages should have the ability to be sorted into groups within a parent folder.
(Think how you can make groups in Photoshop’s layers panel)
This feature will make it easier for my team to organize our Experience Library file. Users need to be able to scan the Pages quickly.
I’ve attached an example of what the color coding could look like.