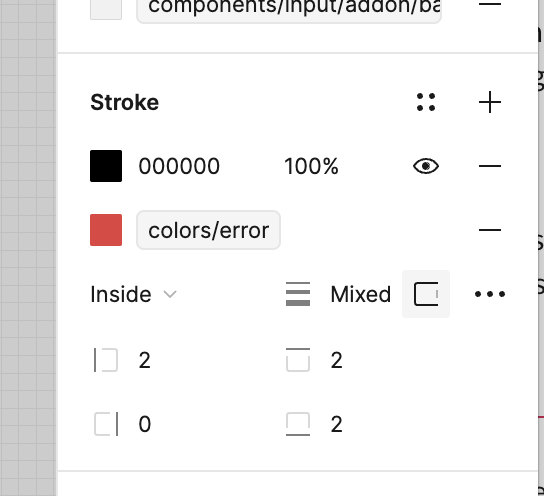
Figma gave us some custom property settings for stroke.
But they only did half the job.
If we can add multiple borders or stroke colors…then we should also be able to assign where those are applied.

Figma restricted this to only one of the color options. You have no way to tell a shape to have a red border on three sides and a gray border on the other. You know…like you can do with CSS?
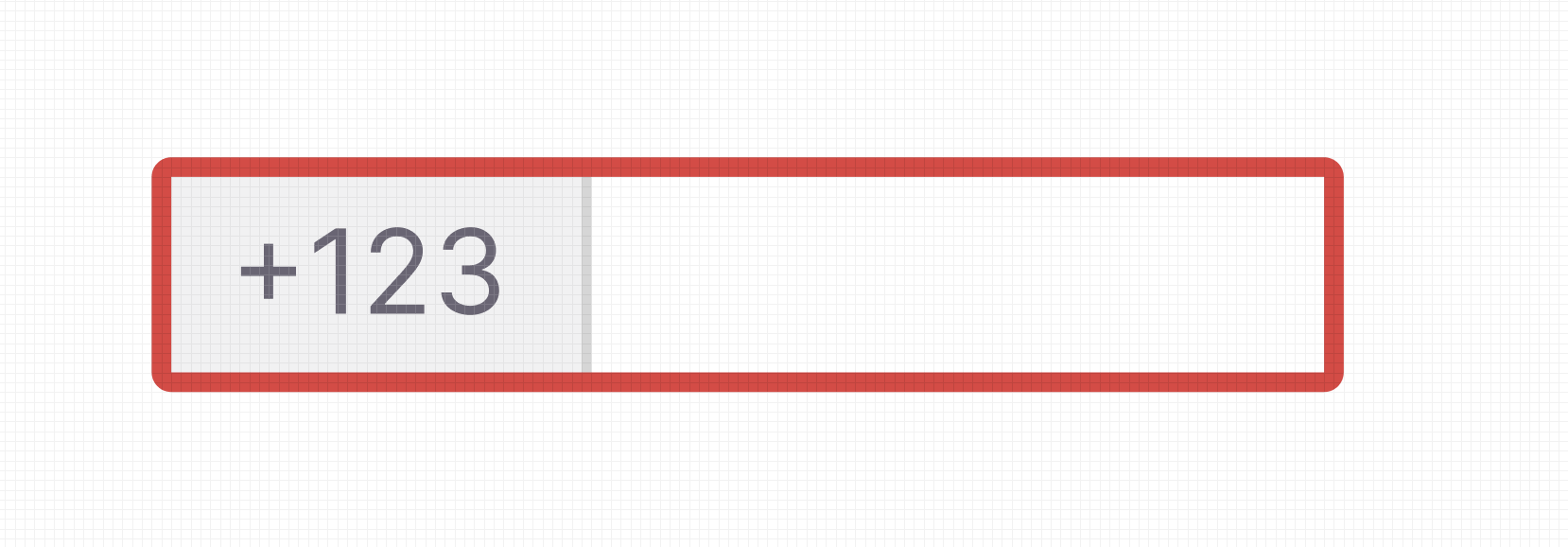
For example, I had to nest a frame and maneuver top and bottom padding on each size of input field so I could apply the separator line for the addon section.