Components with more than 1000 variants may experience performance issues. Try breaking out your variants into separate components
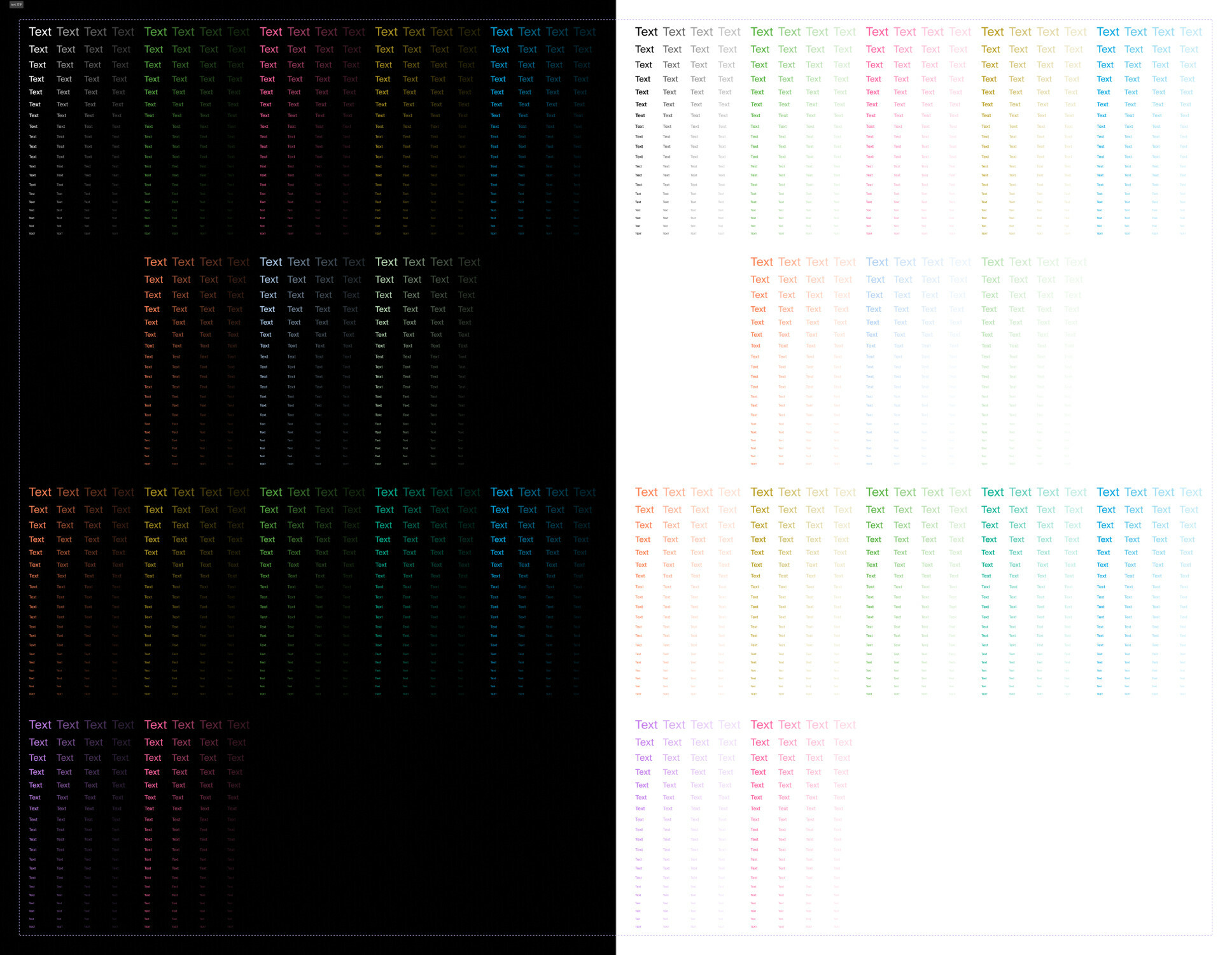
This is my “text” component, which has 2,560 variants. It takes 10 seconds to rename a property, on a M2 MacBook Air. Is Figma’s performance for this already optimized or an improvement is something I can expect in future?