Hi. I have a button component with several variants, including sizes (sm, md, lg).
The button has a nested icon component, and depending on the button size, the icon size also varies (sm, md, lg).
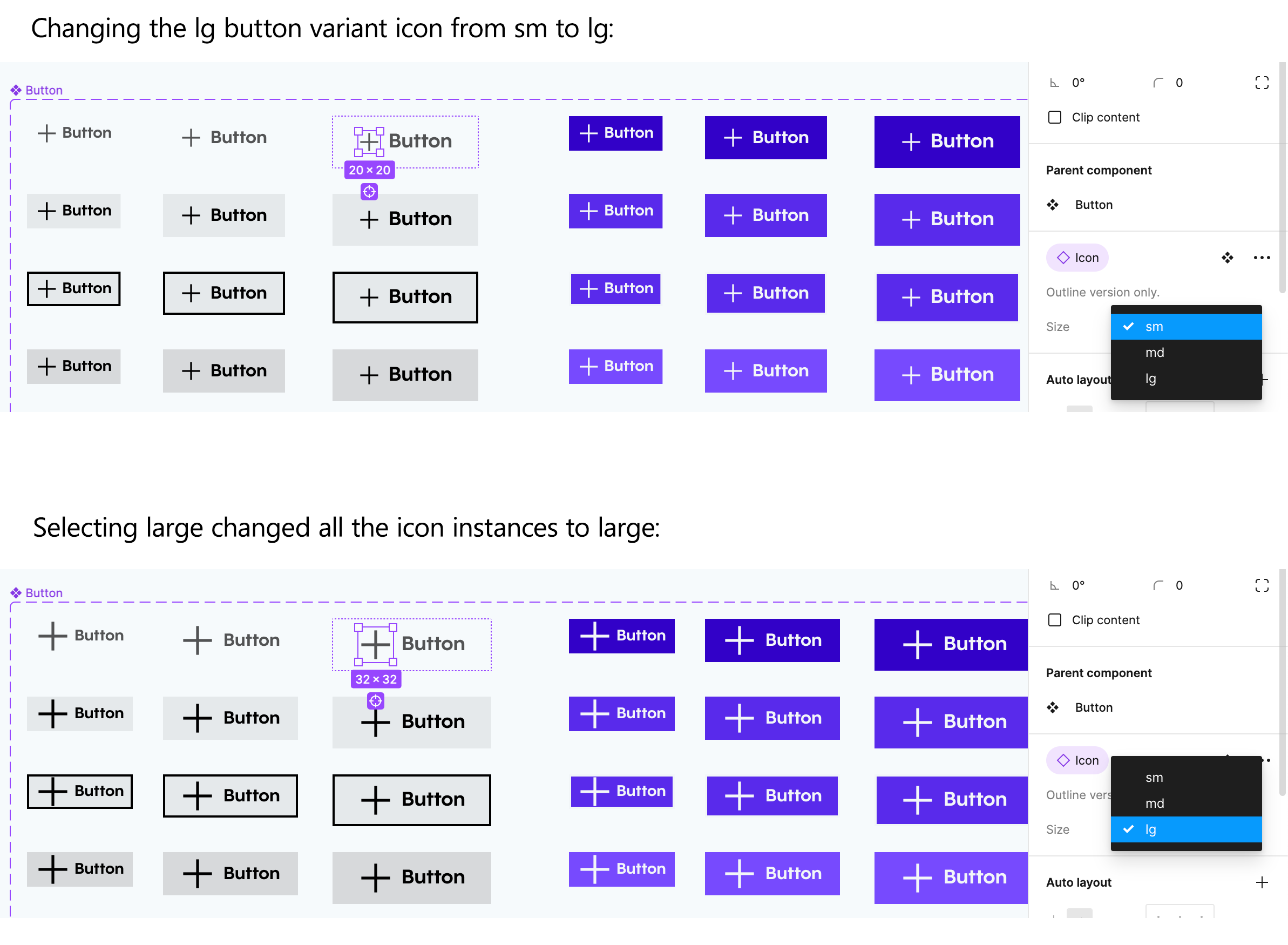
Let’s say I select the lg button variant and change the size of the nested icon component to lg, all the button variant nested icon sizes become lg as well.
Example:
How can I keep this size override on the different button variants, so the lg button has a lg icon and so on?