Hi guys, I have a lot of different icons I want to use in different types of buttons and icon buttons. Each with their own color and hover effects.
The issue: Changed icons revert back to default icon on hover state of parent button. I want the icon component that is inside the button to carry over the same icon through each animation state (hover, pressed).
-
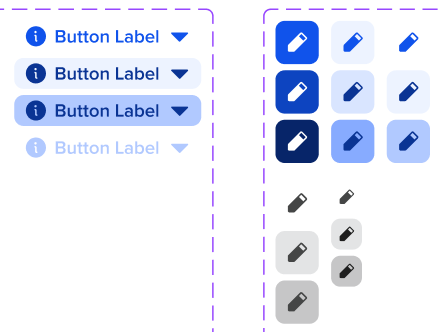
I made each icon into a component, then created a black, blue, and white version.
-
I nested these icons into icon buttons and normal buttons. These buttons are now their own components with the icons (which are also components) inside of them.

-
I then take these buttons and change out the icons to the ones I need.
-
When I prototype these buttons, I hover over the icon button inside and it reverts back to its default pencil icon.
Any ideas?
